https://github.com/kentcdodds/jest-glamor-react
Jest utilities for Glamor and React
https://github.com/kentcdodds/jest-glamor-react
css-in-js glamor javascript jest react snapshots testing
Last synced: 3 months ago
JSON representation
Jest utilities for Glamor and React
- Host: GitHub
- URL: https://github.com/kentcdodds/jest-glamor-react
- Owner: kentcdodds
- License: mit
- Created: 2017-03-24T18:42:22.000Z (over 8 years ago)
- Default Branch: main
- Last Pushed: 2021-01-25T23:14:34.000Z (over 4 years ago)
- Last Synced: 2025-04-09T22:12:51.577Z (3 months ago)
- Topics: css-in-js, glamor, javascript, jest, react, snapshots, testing
- Language: JavaScript
- Homepage: https://npm.im/jest-glamor-react
- Size: 370 KB
- Stars: 98
- Watchers: 5
- Forks: 21
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# jest-glamor-react
Jest utilities for Glamor and React
[![Build Status][build-badge]][build]
[![Code Coverage][coverage-badge]][coverage]
[![version][version-badge]][package]
[![downloads][downloads-badge]][npm-stat]
[![MIT License][license-badge]][license]
[](#contributors)
[![PRs Welcome][prs-badge]][prs]
[![Donate][donate-badge]][donate]
[![Code of Conduct][coc-badge]][coc]
[![Roadmap][roadmap-badge]][roadmap]
[![Examples][examples-badge]][examples]
[![Watch on GitHub][github-watch-badge]][github-watch]
[![Star on GitHub][github-star-badge]][github-star]
[![Tweet][twitter-badge]][twitter]
## The problem
If you use [`glamor`][glamor] as your CSS-in-JS solution, and you use
[snapshot testing][snapshot] with [jest][jest] then you probably have some test
snapshots that look like:
```html
Hello World
```
And that's not super helpful from a styling perspective. Especially when there
are changes to the class, you can see that it changed, but you have to look
through the code to know _what_ caused the class name to change.
## This solution
This allows your snapshots to look more like:
```html
.css-0,
[data-css-0] {
font-size: 1.5em;
text-align: center;
color: palevioletred;
}
Hello World
```
This is much more helpful because now you can see the CSS applied and over time
it becomes even more helpful to see how that changes over time.
This builds on the work from [@MicheleBertoli][michelebertoli] in
[`jest-styled-components`][jest-styled-components] to bring a similar experience
to React projects that use [`glamor`][glamor].
## Table of Contents
* [Preview](#preview)
* [Installation](#installation)
* [Usage](#usage)
* [Custom matchers](#custom-matchers)
* [toHaveStyleRule(property, value)](#tohavestyleruleproperty-value)
* [Integration with snapshot-diff](#integration-with-snapshot-diff)
* [Inspiration](#inspiration)
* [Other Solutions](#other-solutions)
* [Contributors](#contributors)
* [LICENSE](#license)
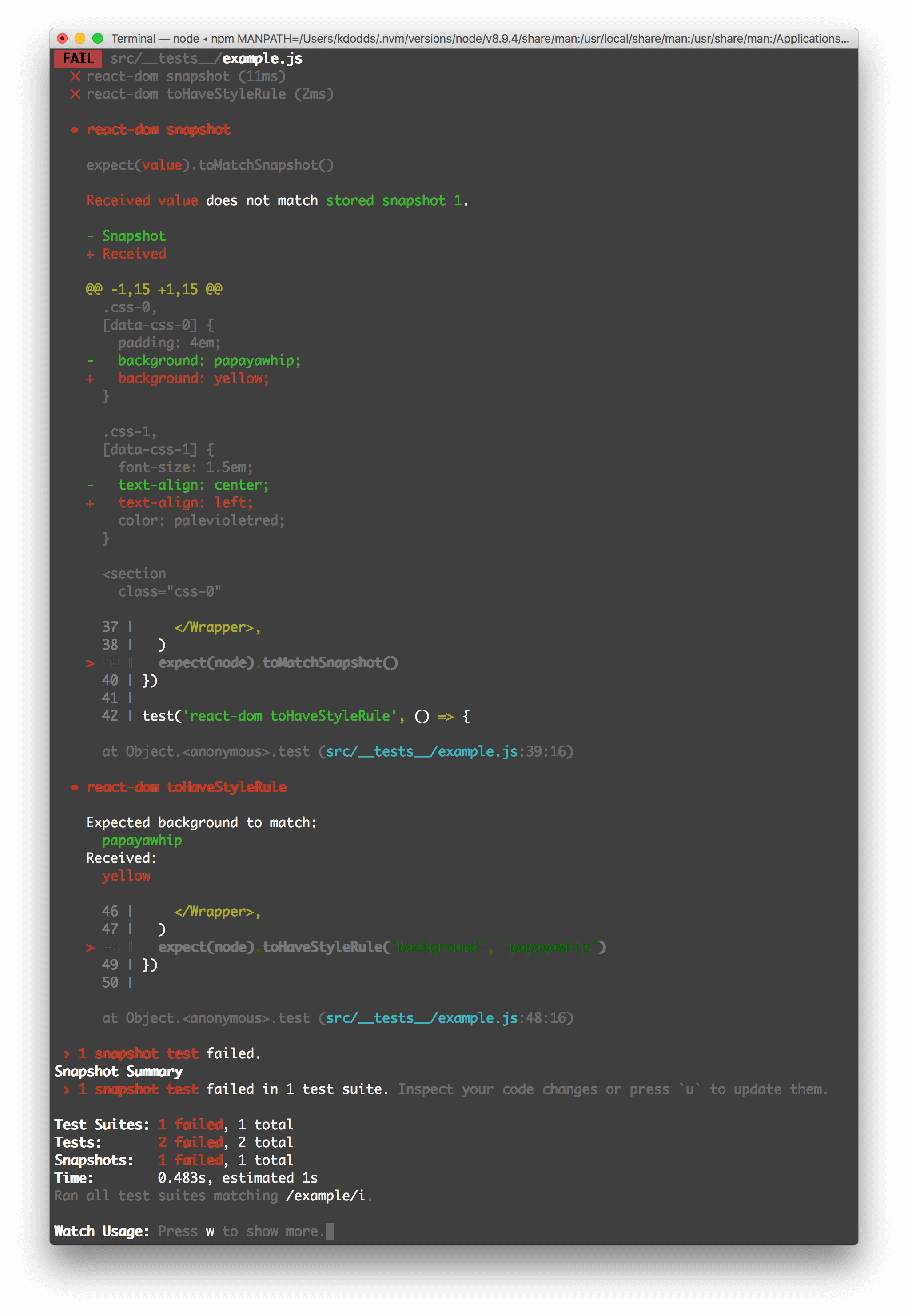
### Preview

## Installation
This module is distributed via [npm][npm] which is bundled with [node][node] and
should be installed as one of your project's `devDependencies`:
```
npm install --save-dev jest-glamor-react
```
## Usage
At the top of your test file:
```javascript
import serializer from 'jest-glamor-react'
expect.addSnapshotSerializer(serializer)
```
Or in your Jest serializer config:
```javascript
{
"snapshotSerializers": [
"jest-glamor-react"
]
}
```
If you have set jest.config variable `"testEnvironment": "node"`, you will need to manually mock up browser gloabl objects so it is recommended to use `"testEnvironment": "jsdom"` instead.
Here are some components:
```javascript
import React from 'react'
import * as glamor from 'glamor'
function Wrapper(props) {
const className = glamor.css({
padding: '4em',
background: 'papayawhip',
})
return
}
function Title(props) {
const className = glamor.css({
fontSize: '1.5em',
textAlign: 'center',
color: 'palevioletred',
})
return
}
```
Here's how we'd test them with `ReactDOM.render`:
```javascript
import React from 'react'
import ReactDOM from 'react-dom'
function render(ui) {
const div = document.createElement('div')
ReactDOM.render(ui, div)
return div.children[0]
}
test('react-dom', () => {
const node = render(
Hello World, this is my first glamor styled component!
,
)
expect(node).toMatchSnapshot()
})
```
And here's how we'd test them with `react-test-renderer`:
```javascript
import React from 'react'
import renderer from 'react-test-renderer'
test('react-test-renderer', () => {
const tree = renderer
.create(
Hello World, this is my first glamor styled component!
,
)
.toJSON()
expect(tree).toMatchSnapshot()
})
```
Works with enzyme too:
```javascript
import * as enzyme from 'enzyme'
import toJson from 'enzyme-to-json'
test('enzyme', () => {
const ui = (
Hello World, this is my first glamor styled component!
)
expect(toJson(enzyme.shallow(ui))).toMatchSnapshot(`enzyme.shallow`)
expect(toJson(enzyme.mount(ui))).toMatchSnapshot(`enzyme.mount`)
expect(toJson(enzyme.render(ui))).toMatchSnapshot(`enzyme.render`)
})
```
## Custom matchers
### toHaveStyleRule(property, value)
`expect(node).toHaveStyleRule(property: string, value: string | RegExp)`
#### Installation:
```javascript
import serializer, {toHaveStyleRule} from 'jest-glamor-react'
expect.addSnapshotSerializer(serializer)
expect.extend({toHaveStyleRule})
```
#### Usage:
If we use the same examples as those above:
```javascript
import React from 'react'
import ReactDOM from 'react-dom'
function render(ui) {
const div = document.createElement('div')
ReactDOM.render(ui, div)
return div.children[0]
}
test('react-dom', () => {
const node = render(
Hello World, this is my first glamor styled component!
,
)
expect(node).toHaveStyleRule('background', 'papayawhip')
})
```
Or with `react-test-renderer`:
```javascript
import React from 'react'
import renderer from 'react-test-renderer'
test('react-test-renderer', () => {
const tree = renderer
.create(
Hello World, this is my first glamor styled component!
,
)
.toJSON()
expect(tree).toHaveStyleRule('background', 'papayawhip')
})
```
Or using Enzyme:
```javascript
import {mount} from 'enzyme'
test('enzyme', () => {
const wrapper = mount(
Hello World, this is my first glamor styled component!
,
)
expect(wrapper).toHaveStyleRule('background', 'papayawhip')
expect(wrapper.find(Title)).toHaveStyleRule('color', 'palevioletred')
})
```
### Integration with snapshot-diff
[`snapshot-diff`](https://github.com/jest-community/snapshot-diff) is this
really neat project that can help you get more value out of your snapshots.
As far as I know, this is the best example of how to integrate this serializer
with that handy matcher:
```javascript
import React from 'react'
import ReactDOM from 'react-dom'
import {Simulate} from 'react-dom/test-utils'
import * as glamor from 'glamor'
import {toMatchDiffSnapshot, getSnapshotDiffSerializer} from 'snapshot-diff'
import serializer, {fromDOMNode} from 'jest-glamor-react'
expect.addSnapshotSerializer(getSnapshotDiffSerializer())
expect.addSnapshotSerializer(serializer)
expect.extend({toMatchDiffSnapshot})
function Button({count, ...props}) {
const className = glamor.css({margin: 10 + count})
return
}
class Counter extends React.Component {
state = {count: 0}
increment = () => {
this.setState(({count}) => ({count: count + 1}))
}
render() {
const {count} = this.state
return (
{count}
)
}
}
test('snapshot diff works', () => {
const control = render()
const variable = render()
Simulate.click(variable)
expect(fromDOMNode(control)).toMatchDiffSnapshot(fromDOMNode(variable))
})
function render(ui) {
const div = document.createElement('div')
ReactDOM.render(ui, div)
return div.children[0]
}
```
The result of this snapshot is:
```diff
Snapshot Diff:
- First value
+ Second value
.css-0,
[data-css-0] {
- margin: 10px;
+ margin: 11px;
}
- 0
+ 1
```
Pretty handy right?!
Notice the `fromHTMLString` function you can import from `jest-glamor-react`.
That's what `jest-glamor-react` uses internally if you try to snapshot a
string that looks like HTML and includes `css-` in it. I can't think of any
other context where it would be useful, so it's not documented beyond this
example.
## Inspiration
As mentioned earlier, [@MicheleBertoli][michelebertoli]'s
[`jest-styled-components`][jest-styled-components] was a huge inspiration for
this project. And much of the original code came from from that MIT Licensed
project. Thank you so much Michele! 👏
## Other Solutions
I'm unaware of other solutions. Please file a PR if you know of any!
## Contributors
Thanks goes to these people ([emoji key][emojis]):
| [
Michele Bertoli](http://michele.berto.li)
[💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=MicheleBertoli "Code") [📖](https://github.com/kentcdodds/jest-glamor-react/commits?author=MicheleBertoli "Documentation") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=MicheleBertoli "Tests") | [
Kent C. Dodds](https://kentcdodds.com)
[💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=kentcdodds "Code") [📖](https://github.com/kentcdodds/jest-glamor-react/commits?author=kentcdodds "Documentation") [🚇](#infra-kentcdodds "Infrastructure (Hosting, Build-Tools, etc)") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=kentcdodds "Tests") | [
Mitchell Hamilton](https://hamil.town)
[💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=mitchellhamilton "Code") [📖](https://github.com/kentcdodds/jest-glamor-react/commits?author=mitchellhamilton "Documentation") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=mitchellhamilton "Tests") | [
jhurley23](https://github.com/jhurley23)
[💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=jhurley23 "Code") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=jhurley23 "Tests") [📖](https://github.com/kentcdodds/jest-glamor-react/commits?author=jhurley23 "Documentation") | [
Gaurav Talwar](https://github.com/megaurav2002)
| [
Henry Lewis](http://hjylewis.com/)
[🐛](https://github.com/kentcdodds/jest-glamor-react/issues?q=author%3Ahjylewis "Bug reports") [💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=hjylewis "Code") | [
Alexey Svetliakov](https://github.com/asvetliakov)
[💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=asvetliakov "Code") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=asvetliakov "Tests") |
| :---: | :---: | :---: | :---: | :---: | :---: | :---: |
| [
James W Lane](http://jameswlane.com)
[🐛](https://github.com/kentcdodds/jest-glamor-react/issues?q=author%3Ajameswlane "Bug reports") [💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=jameswlane "Code") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=jameswlane "Tests") | [
Brent Ertz](https://github.com/brentertz)
[📖](https://github.com/kentcdodds/jest-glamor-react/commits?author=brentertz "Documentation") | [
Junyoung Clare Jang](http://ailrun.github.io/)
[💻](https://github.com/kentcdodds/jest-glamor-react/commits?author=Ailrun "Code") [⚠️](https://github.com/kentcdodds/jest-glamor-react/commits?author=Ailrun "Tests") |
This project follows the [all-contributors][all-contributors] specification. Contributions of any kind welcome!
## LICENSE
MIT
[npm]: https://www.npmjs.com/
[node]: https://nodejs.org
[build-badge]: https://img.shields.io/travis/kentcdodds/jest-glamor-react.svg?style=flat-square
[build]: https://travis-ci.org/kentcdodds/jest-glamor-react
[coverage-badge]: https://img.shields.io/codecov/c/github/kentcdodds/jest-glamor-react.svg?style=flat-square
[coverage]: https://codecov.io/github/kentcdodds/jest-glamor-react
[version-badge]: https://img.shields.io/npm/v/jest-glamor-react.svg?style=flat-square
[package]: https://www.npmjs.com/package/jest-glamor-react
[downloads-badge]: https://img.shields.io/npm/dm/jest-glamor-react.svg?style=flat-square
[npm-stat]: http://npm-stat.com/charts.html?package=jest-glamor-react&from=2016-04-01
[license-badge]: https://img.shields.io/npm/l/jest-glamor-react.svg?style=flat-square
[license]: https://github.com/kentcdodds/jest-glamor-react/blob/master/other/LICENSE
[prs-badge]: https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square
[prs]: http://makeapullrequest.com
[donate-badge]: https://img.shields.io/badge/$-support-green.svg?style=flat-square
[donate]: http://kcd.im/donate
[coc-badge]: https://img.shields.io/badge/code%20of-conduct-ff69b4.svg?style=flat-square
[coc]: https://github.com/kentcdodds/jest-glamor-react/blob/master/other/CODE_OF_CONDUCT.md
[roadmap-badge]: https://img.shields.io/badge/%F0%9F%93%94-roadmap-CD9523.svg?style=flat-square
[roadmap]: https://github.com/kentcdodds/jest-glamor-react/blob/master/other/ROADMAP.md
[examples-badge]: https://img.shields.io/badge/%F0%9F%92%A1-examples-8C8E93.svg?style=flat-square
[examples]: https://github.com/kentcdodds/jest-glamor-react/blob/master/other/EXAMPLES.md
[github-watch-badge]: https://img.shields.io/github/watchers/kentcdodds/jest-glamor-react.svg?style=social
[github-watch]: https://github.com/kentcdodds/jest-glamor-react/watchers
[github-star-badge]: https://img.shields.io/github/stars/kentcdodds/jest-glamor-react.svg?style=social
[github-star]: https://github.com/kentcdodds/jest-glamor-react/stargazers
[twitter]: https://twitter.com/intent/tweet?text=Check%20out%20jest-glamor-react!%20https://github.com/kentcdodds/jest-glamor-react%20%F0%9F%91%8D
[twitter-badge]: https://img.shields.io/twitter/url/https/github.com/kentcdodds/jest-glamor-react.svg?style=social
[emojis]: https://github.com/kentcdodds/all-contributors#emoji-key
[all-contributors]: https://github.com/kentcdodds/all-contributors
[glamor]: https://www.npmjs.com/package/glamor
[snapshot]: http://facebook.github.io/jest/docs/snapshot-testing.html
[jest]: http://facebook.github.io/jest/
[michelebertoli]: https://github.com/MicheleBertoli
[jest-styled-components]: https://github.com/styled-components/jest-styled-components
[cxs]: https://www.npmjs.com/package/cxs