Kristy
Kristy is an art director living in New York.
An open API service indexing awesome lists of open source software.
✏️ Real-time Preview Enabled Semantic UI Composer for vscode
https://github.com/keshann93/semantic-live
html-preview vscode-extension
Last synced: 3 months ago
JSON representation
✏️ Real-time Preview Enabled Semantic UI Composer for vscode

📝 Semantic UI / HTML Previewer
##### Semantic-live introduces a Real-time HTML previewer into Visual Studio Code supports Semantic UI templates.



## Introduction
- Semantic-live is an extension that provides you with many useful functionalities including a live previewer for html, js & css including semmantic-UI library
- Why [Semantic UI](http://semantic-ui.com) ? It is an awesome library with excellent components that you can use to quickly
build web interfaces. But I felt like it would be nicer if we can compose bunch of elements and see in realtime how they
fit together. That's why Semantic-live.
- Feel free to ask questions, [post issues](https://github.com/keshann93/semantic-live/issues), submit pull request, and request new features.
- For more information about this project and how to use this extension, please check out below sections ⬇︎
## How?
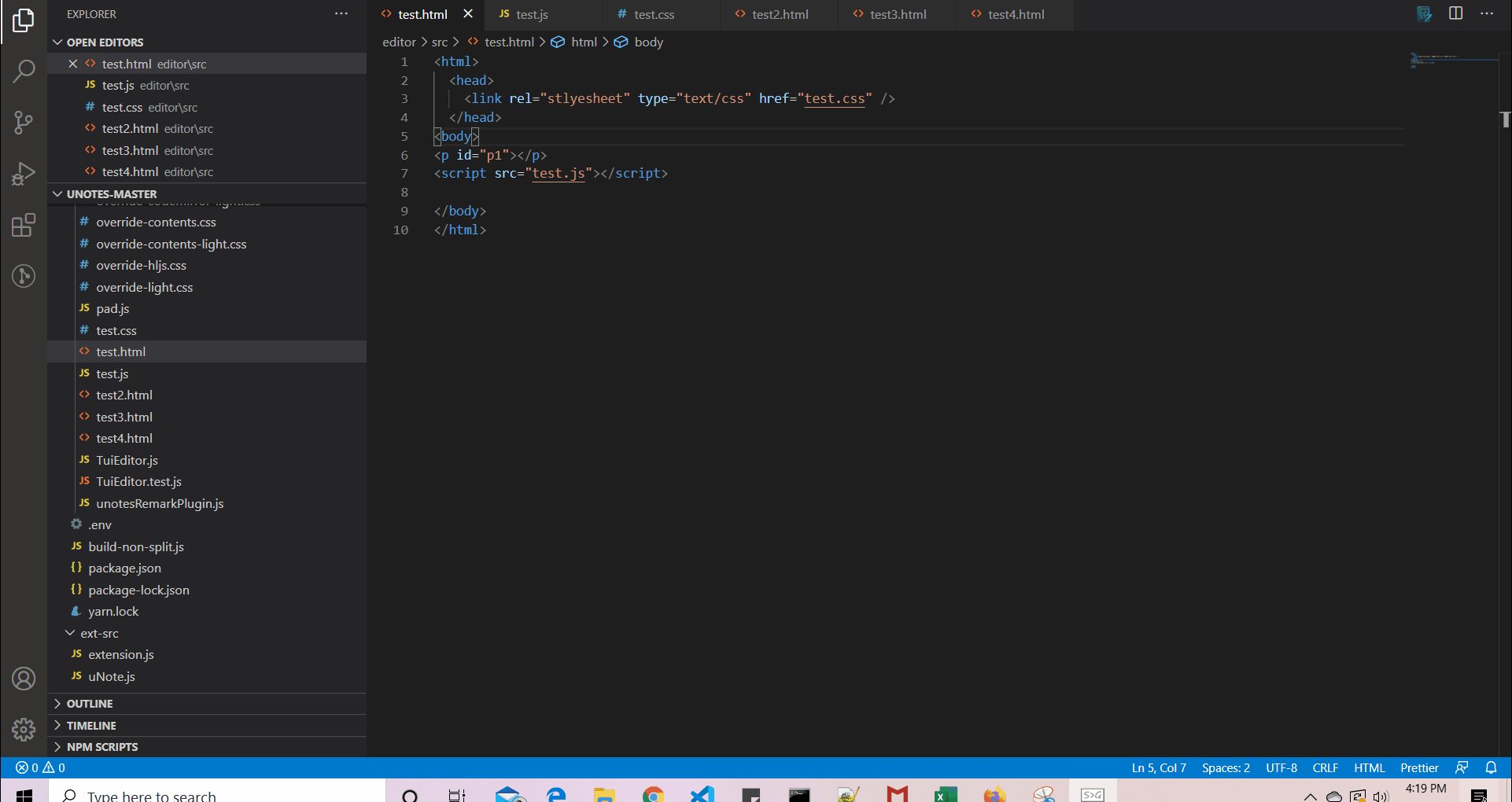
Copy the following Semantic-UI markup to the vscode html extension file.
```html
```
You could copy and paste any [Semantic UI components](http://semantic-ui.com/elements/button.html).
## Features
Semantic-live supports the followings
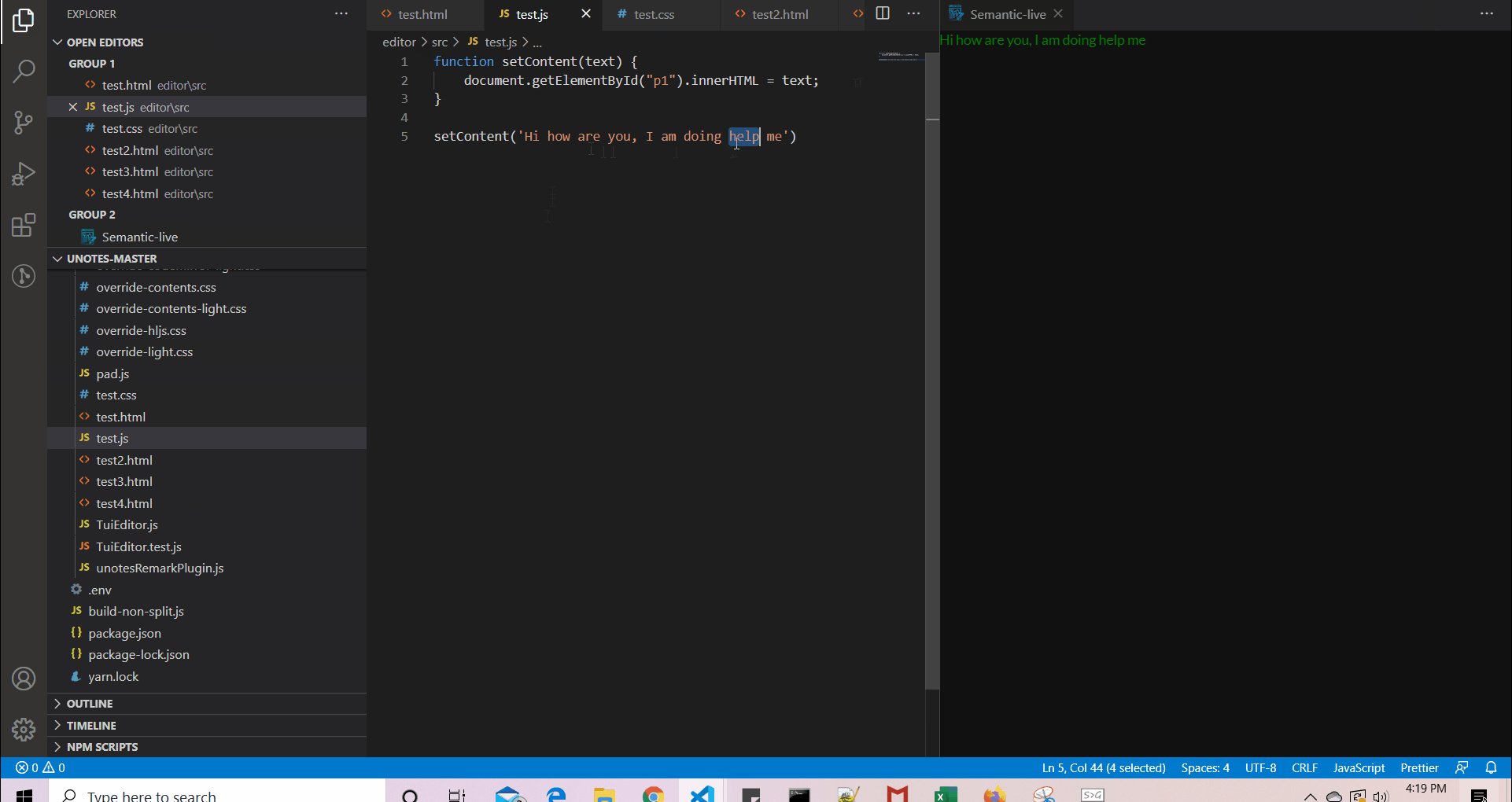
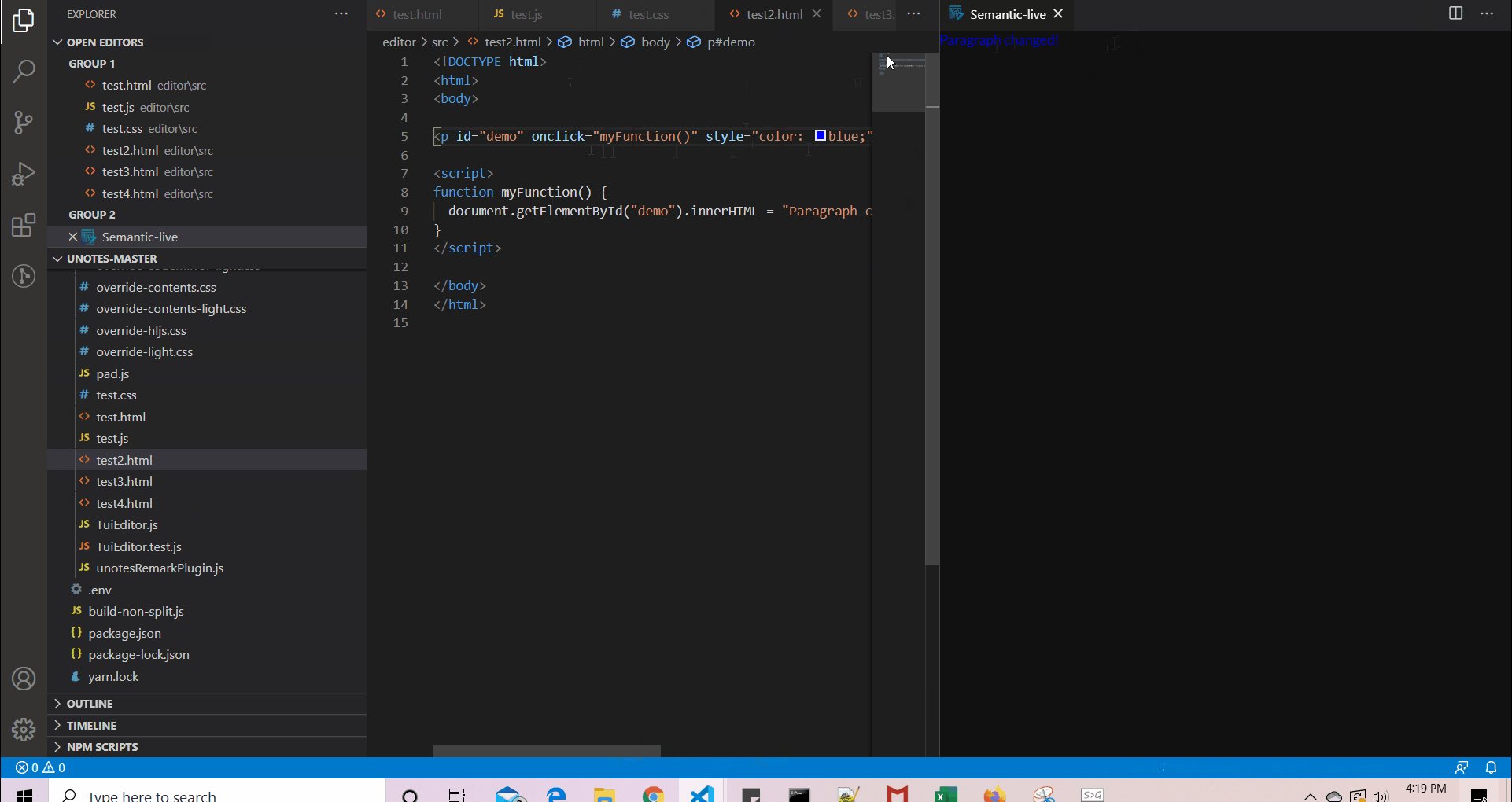
- 💅 Renders instantly any `html` document with its content. It does not support rendering of html which includes `frontend frameworks` or `libraries` (simple html rendering)
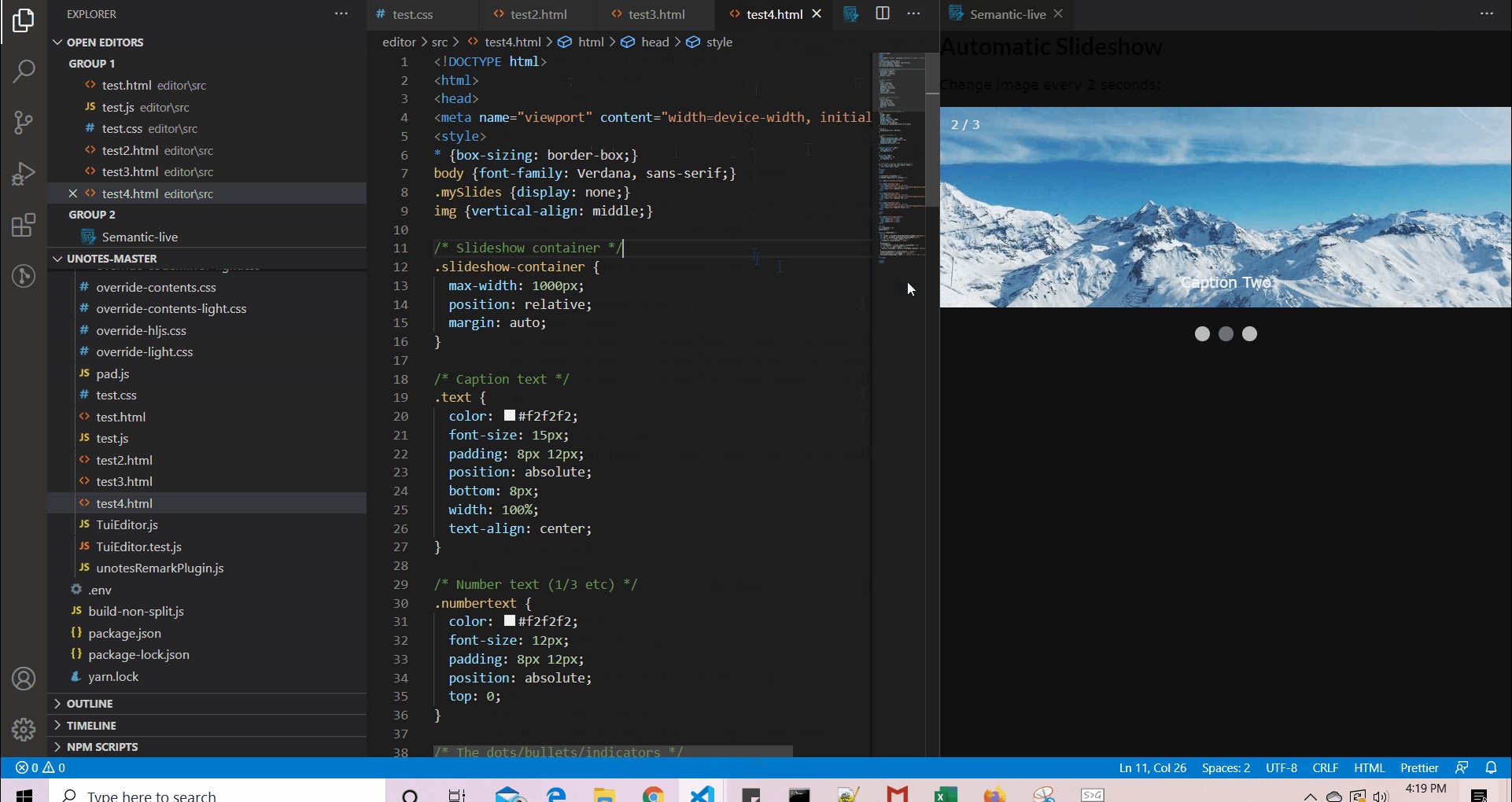
- 🎨 Supports `css` and `js` that gets added within `link` & `script` tags, whether external files or inline code it will render them
- 🌈 Supports `semantic-ui` library component rendering
- 🌏 Re-renders any changes that was made for current html file or any `javascript`/`css` files that are linked to a html file
- 🌟 Beautifier
## Getting started
- Install the [Semantic-live](https://marketplace.visualstudio.com/items?itemName=keshan.semantic-live) extension in VS Code
- After opening a `html` file, click on the  icon to toggle the side-bar
icon to toggle the side-bar
- Place your cursor in the html content
- You should see the sidebar tries to render the html content
## Demo

## What's Under the Hood?
TypeScript!
Semantic-live uses the following
- [Semantic UI](http://semantic-ui.com)
## Changelog
Please check the [Releases](./CHANGELOG.md) \| [Github](https://github.com/keshann93/semantic-live/releases) page of this project.
## Contributing
Have a look at our [contribution guide](./contributing.md).
## Contributors
## License
[MIT License](./LICENSE)