https://github.com/kevinadhiguna/covid19-live
a React app that provides live statistics of overall covid-19 in the world
https://github.com/kevinadhiguna/covid19-live
covid-19 covid-statistics live-stats react
Last synced: 3 months ago
JSON representation
a React app that provides live statistics of overall covid-19 in the world
- Host: GitHub
- URL: https://github.com/kevinadhiguna/covid19-live
- Owner: kevinadhiguna
- Created: 2020-07-24T04:14:55.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T22:46:53.000Z (over 2 years ago)
- Last Synced: 2025-02-08T19:14:14.904Z (4 months ago)
- Topics: covid-19, covid-statistics, live-stats, react
- Language: JavaScript
- Homepage: https://covid19-live-kevinadhiguna.netlify.app/
- Size: 2.07 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# covid19-live
Here are how this app looks :
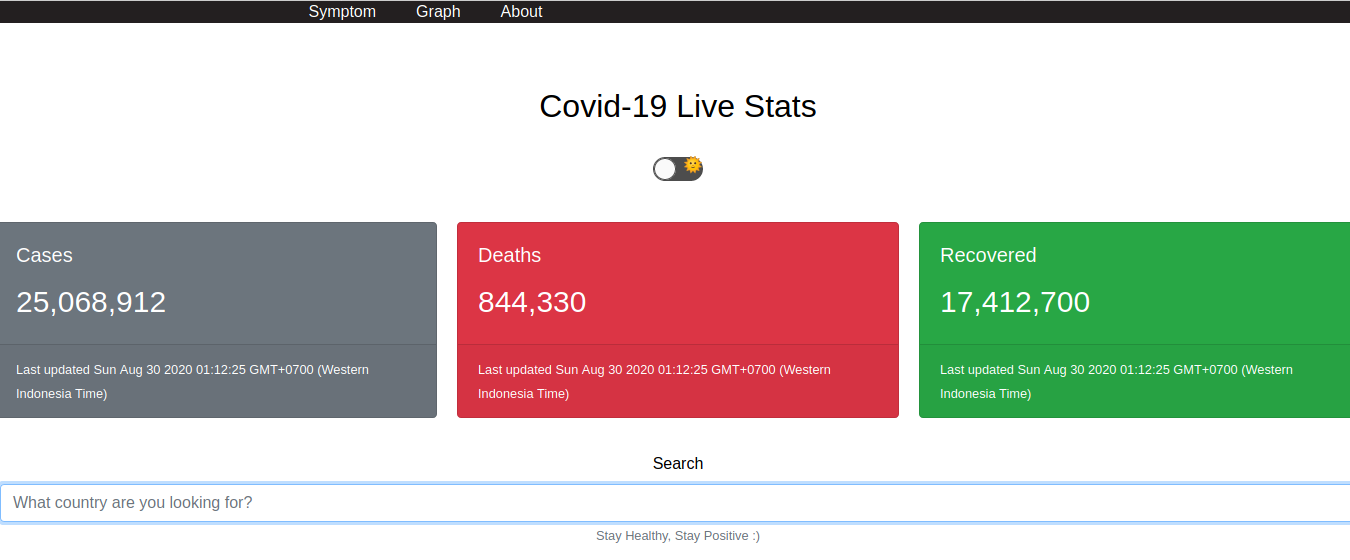
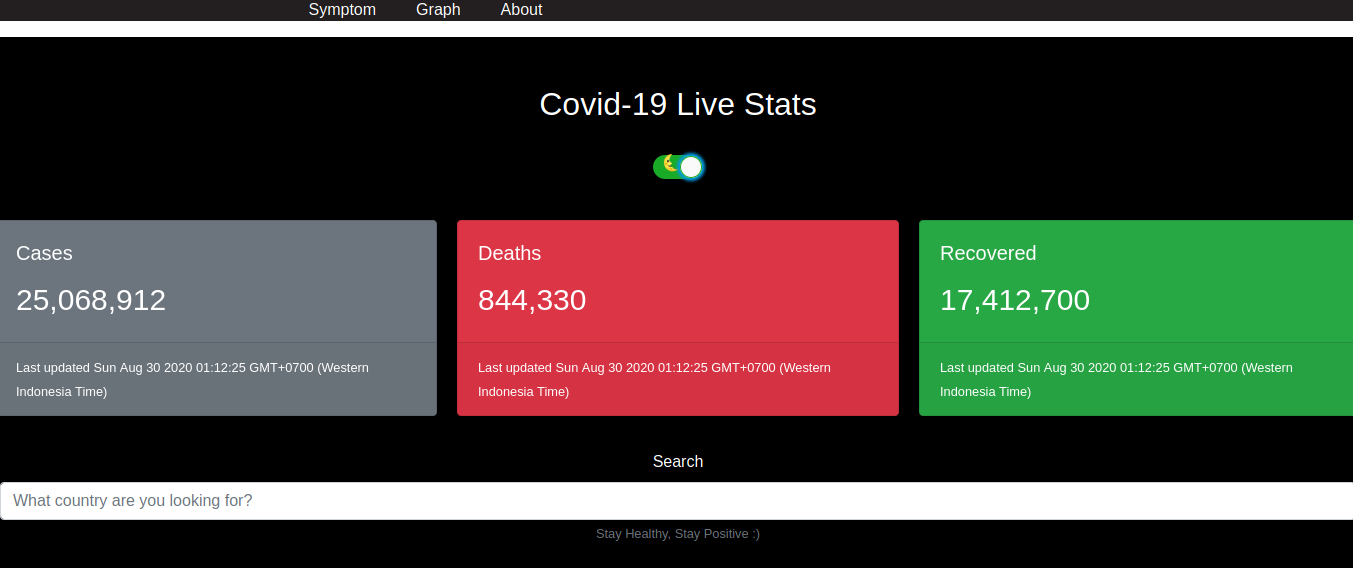
### Landing Page
- Light Theme (Default)

- Dark Theme

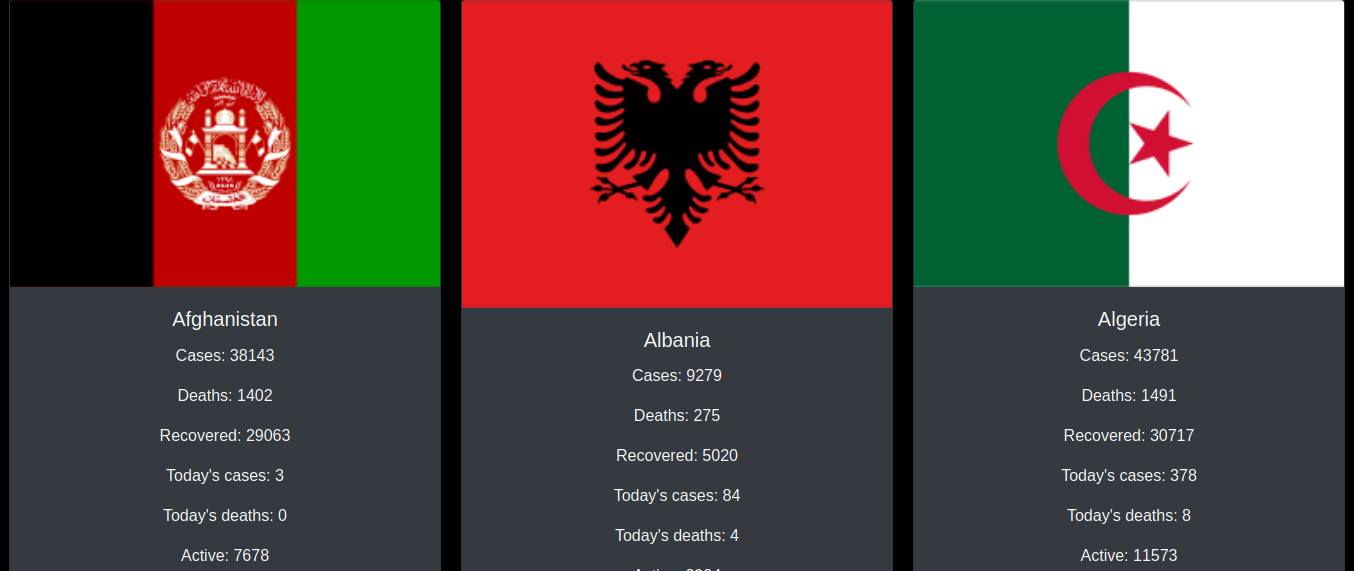
### Stats of each country

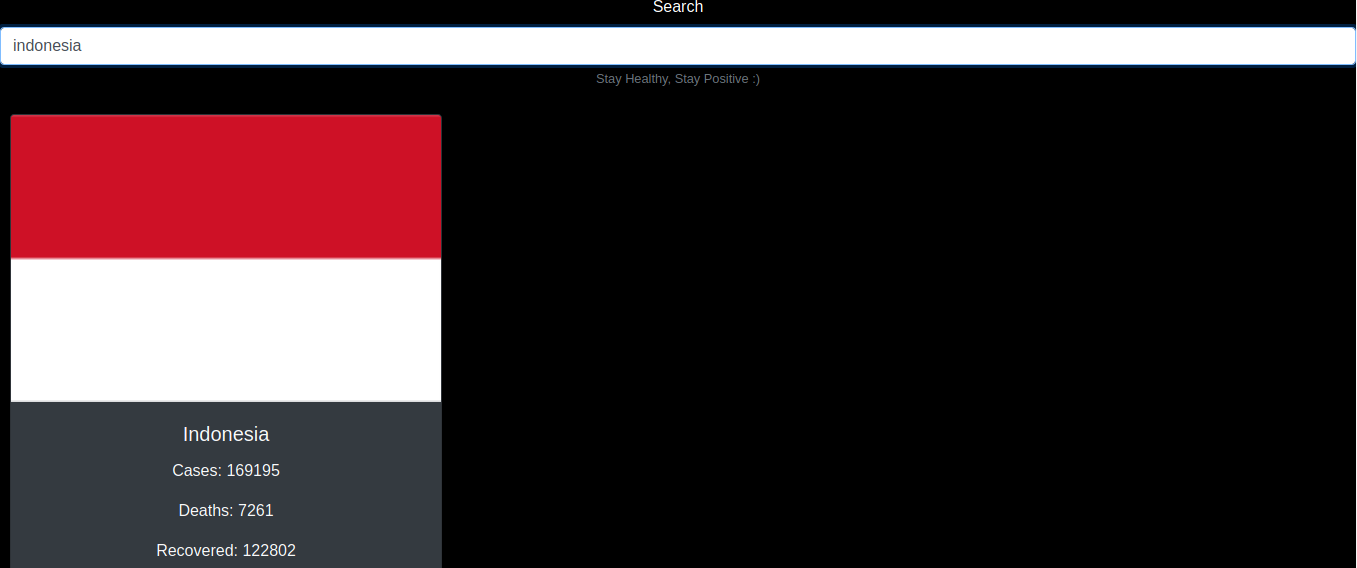
### Stats of a specific country

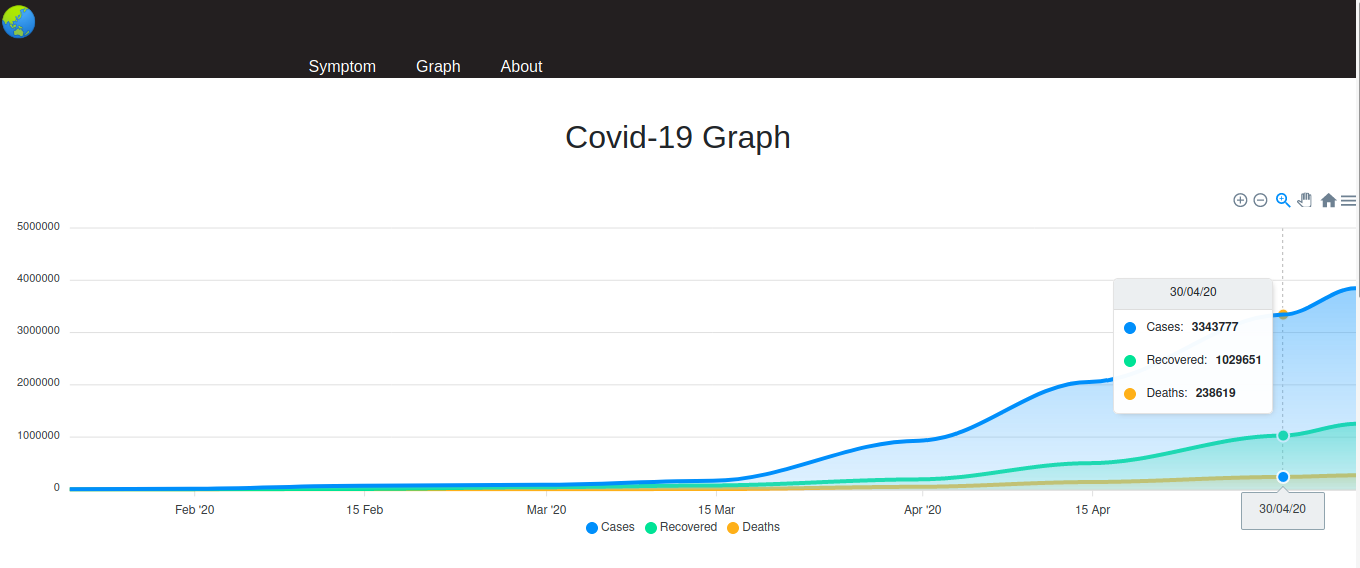
### Overall stats displayed in a chart

### Symptomps of Covid-19

## How to Run :
In the project directory, you can run:
```
yarn start
```
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
## Reference
- [I Build a COVID-19 Tracker - Coronavirus Live Stats | React Tutorial by Hong Ly Tech](https://youtu.be/mhA11RJMHEM)
