Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kevinadhiguna/react-codepen-clone
A clone of Codepen, created using React
https://github.com/kevinadhiguna/react-codepen-clone
codepen-clone react
Last synced: about 1 month ago
JSON representation
A clone of Codepen, created using React
- Host: GitHub
- URL: https://github.com/kevinadhiguna/react-codepen-clone
- Owner: kevinadhiguna
- Created: 2020-09-21T09:24:51.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-08-27T04:23:31.000Z (over 2 years ago)
- Last Synced: 2024-11-12T13:38:46.860Z (3 months ago)
- Topics: codepen-clone, react
- Language: JavaScript
- Homepage: https://codepen-kevinadhiguna.netlify.app/
- Size: 254 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React Codepen Clone
An HTML, CSS, and Javascript online editor, built using ReactJS.
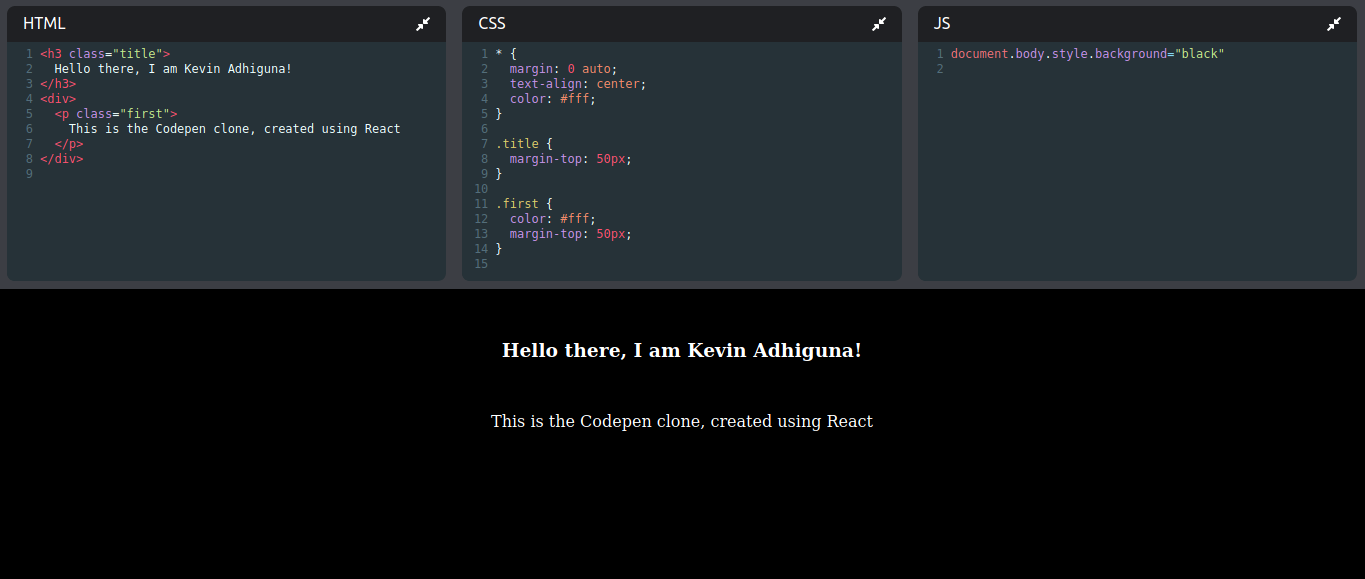
## Demo
This is how this app looks like :

## How to Run :
In the project directory, run these commands on your terminal / cmd :
1) Install dependencies
```
yarn
```
2) Run the app on browser
```
yarn start
```
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
## Reference
- [How To Build CodePen With React by Web Dev Simplified](https://youtu.be/wcVxX7lu2d4)
