https://github.com/kevinbatdorf/pattern-css
A WordPress editor plugin to safely add CSS to your reusable patterns or any random pattern.
https://github.com/kevinbatdorf/pattern-css
Last synced: 2 months ago
JSON representation
A WordPress editor plugin to safely add CSS to your reusable patterns or any random pattern.
- Host: GitHub
- URL: https://github.com/kevinbatdorf/pattern-css
- Owner: KevinBatdorf
- Created: 2023-01-22T01:31:42.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-09-27T13:06:31.000Z (3 months ago)
- Last Synced: 2025-09-27T14:28:09.664Z (3 months ago)
- Language: TypeScript
- Homepage: https://wordpress.org/plugins/pattern-css
- Size: 30.8 MB
- Stars: 32
- Watchers: 3
- Forks: 1
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
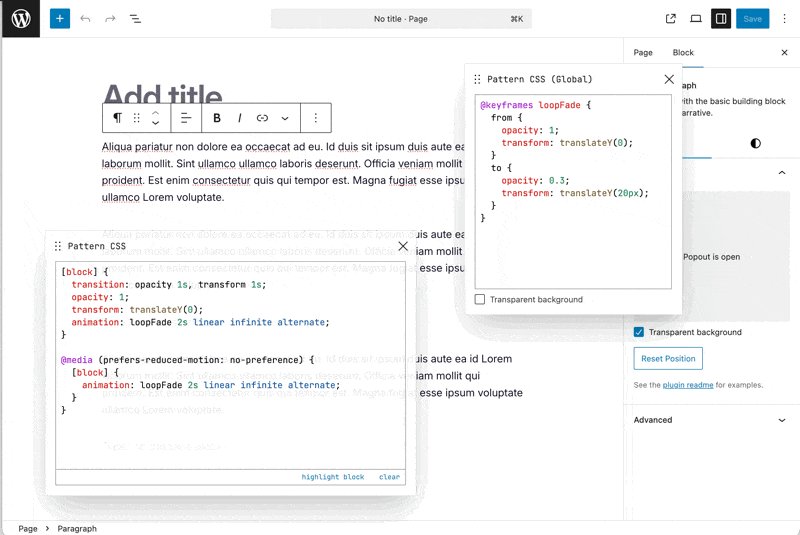
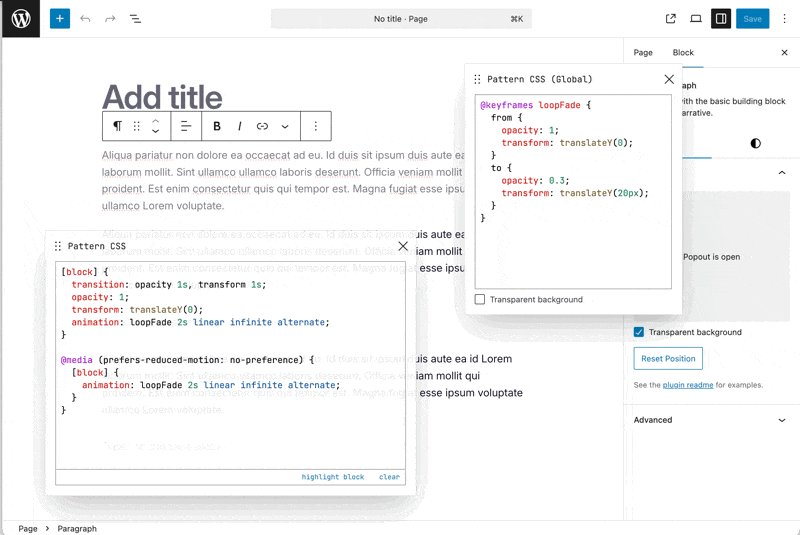
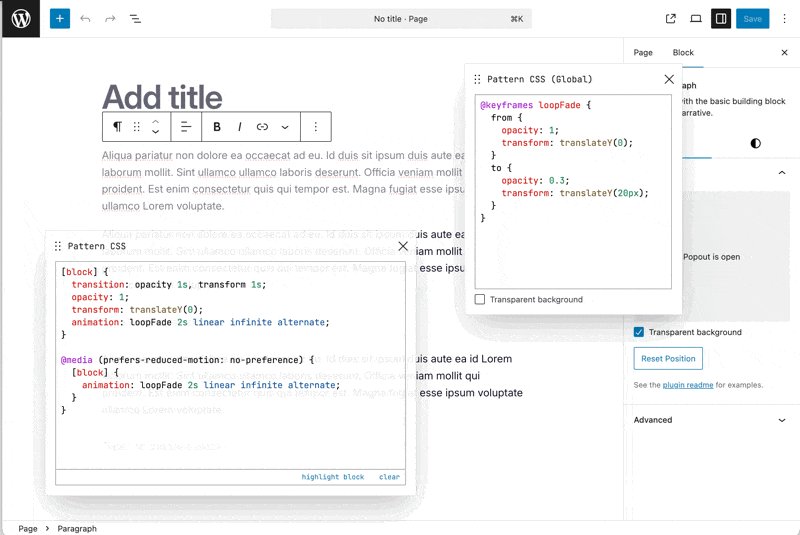
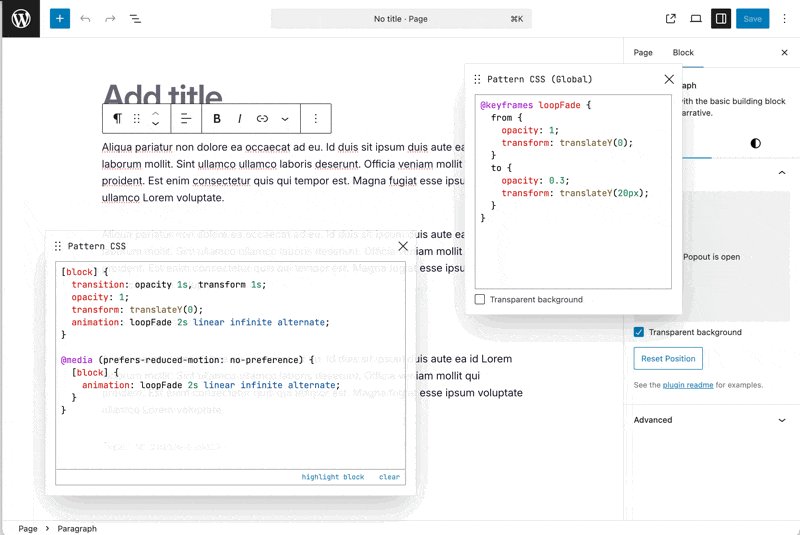
## Pattern CSS
Lightening Fast, Reusable, Safe, In-editor CSS Optimization and Minification Tool. The perfect compliment to your site's theme.json. Safely add custom CSS to any WordPress block, including synced reusable blocks. Supports adding global CSS too.
[](https://twitter.com/kevinbatdorf)

### Features
- It's fast. CSS is minified and optimized in the browser
- It's safe. Invalid, non-spec CSS is never persisted (validated via webassembly sandbox)
- Scopes styles to the block, removing the need to manage class naming
- Supports reusable (synced or not-synced) patterns
- See changes on the page as you make them
- Combines adjacent rules (to decrease size)
- Minifies colors and math functions to simplify according to spec
### Tips
- Use `[block]` to target the current block directly instead of children
- Use `!important` to override some of your theme styles (use sparingly)
### Combines Rules
```css
[block] {
color: red;
}
.bar {
color: red;
}
/* output: */
.pcss-f903c5c0,.pcss-f903c5c0 .bar{color:red}
```
### Fixes redundant properties
```css
[block] {
padding-top: 5px;
padding-left: 50px;
padding-bottom: 15px;
padding-right: 5px;
}
/* output: */
.pcss-f903c5c0{padding:5px 5px 15px 50px}
```