Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kevincolemaninc/letter-avatar-serverless
Google like avatar generation with Serverless
https://github.com/kevincolemaninc/letter-avatar-serverless
aws-apigateway aws-lambda image-processing serverless
Last synced: 4 months ago
JSON representation
Google like avatar generation with Serverless
- Host: GitHub
- URL: https://github.com/kevincolemaninc/letter-avatar-serverless
- Owner: KevinColemanInc
- Created: 2017-08-28T15:26:03.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2017-08-30T16:41:47.000Z (over 7 years ago)
- Last Synced: 2024-10-02T05:50:37.474Z (4 months ago)
- Topics: aws-apigateway, aws-lambda, image-processing, serverless
- Language: JavaScript
- Homepage:
- Size: 9.77 KB
- Stars: 12
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: Readme.md
Awesome Lists containing this project
README













# Letter Avatars with Serverless
The full tutorial on how to create this repository can be found on my blog: [Serverless image generation](https://www.kcoleman.me/2017/03/11/serverless-image-generation.html).
- [Letter Avatars with Serverless](#letter-avatars-with-serverless)
- [Prerequisites](#prerequisites)
- [Quick Start](#quick-start)
- [Step 1. Deploy](#step-1-deploy)
- [Step 2. Configure AWS Lambda](#step-2-configure-aws-lambda)
- [Step 3. AWS Lambda Configuration](#step-3-aws-lambda-configuration)
- [Step 3a. Enable Binary Support for API Gateway](#step-3a-enable-binary-support-for-api-gateway)
- [Step 3b. Configure Lambda function permissions](#step-3b-configure-lambda-function-permissions)
- [Step 3c. Re-deploy your app](#step-3c-re-deploy-your-app)
- [Step 4. Test your endpoint](#step-4-test-your-endpoint)
## Prerequisites
These need to be setup and configured on your machine:
- [NodeJs v6.5.0 or later](https://nodejs.org/en/)
- [AWS Lambda](https://aws.amazon.com/lambda/)
- [Serverless framework](https://serverless.com/framework/docs/providers/aws/guide/quick-start/)
- [npm - gm](https://www.npmjs.com/package/gm)
Use the respective links to learn how to configure these services. GraphicsMagick is used to generate the png files for display.
## Quick Start
### Step 1. Deploy
For first time deployments, this may take a minute, because serverless need to configure your AWS account to add the lambda and api gateway services.
`$ serverless deploy -v`
Successful deploy output
```
Sucessful deploy output:
Service Information
service: letter-avatar
stage: dev
region: us-east-1
stack: letter-avatar-dev
api keys:
None
endpoints:
GET - https://{appId}.execute-api.us-east-1.amazonaws.com/dev/letterAvatar/{initials}
functions:
profilePic: letter-avatar-dev-profilePic
```
### Step 2. Configure AWS Lambda
Unfortunately, AWS does not support all of the configuration we need to do to get this working via their API yet. So we will need to manually go into our aws console to continue our configurations.
### Step 3. AWS Lambda Configuration
Unfortunately, AWS does not support all of the configuration we need to do to get this working via their API yet. So we will need to manually go into our AWS console to continue our configurations.
#### Step 3a. Enable Binary Support for API Gateway
Following this image, we need to add "*/*" to our binary media type. API Gateway will look at the accept headers of the web request to determine whether or not to use the binary response. If the accept headers don't exactly match what is listed here, the API will return JSON instead of our lovely png. I opt for `*/*` because our API should always return a PNG, not matter what the accept headers are.

#### Step 3b. Configure Lambda function permissions
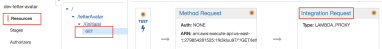
In the API Gateway page click "Resources" -> "GET" -> "Integration request"

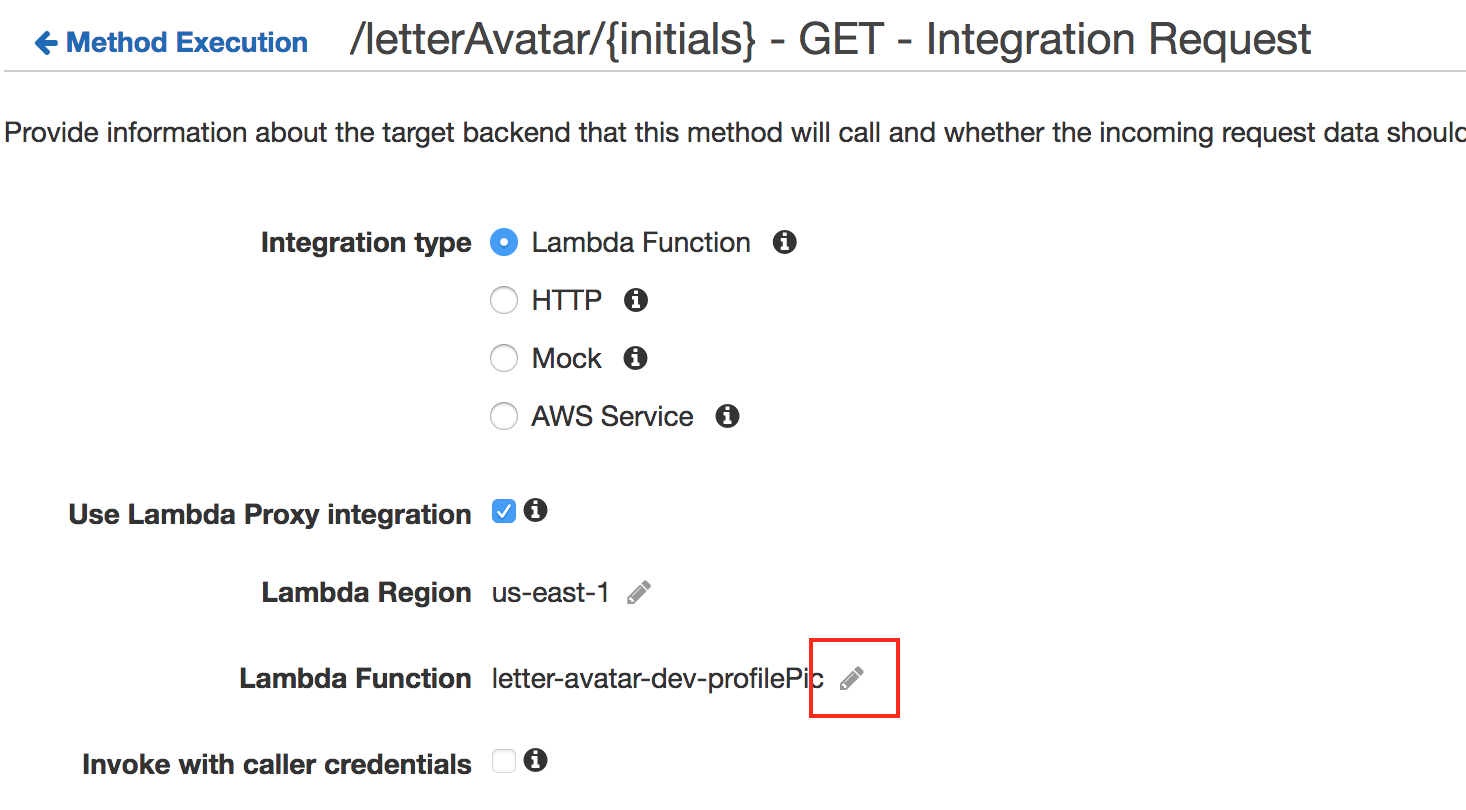
Now click on the "pencil" icon next to the lambda function

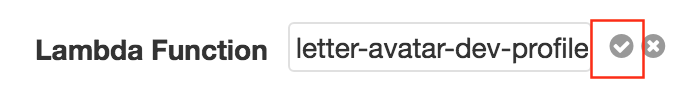
and then click on the check box. This will trigger an alert saying it needs to add a permission to AWS lambda. Click ok, and continue.

Woot! That is it for the configuration.
#### Step 3c. Re-deploy your app
For these changes to take place, we need to redeploy our lambda app.
`$ serverless deploy -v`
### Step 4. Test your endpoint
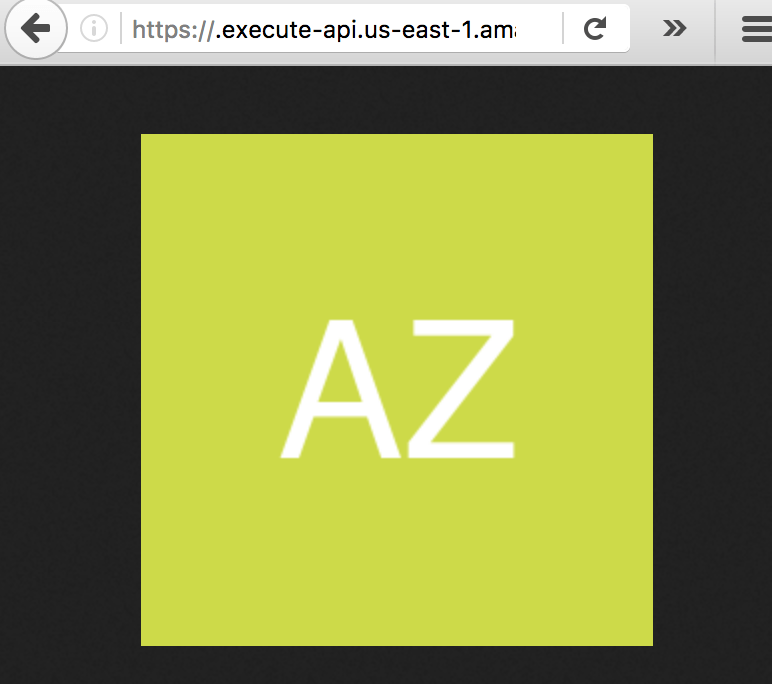
In your web browser, hit the given url from the previous step, but replace `{initials}` with your initials.

Now you can embed these images in images tags or use them on your native mobile app just like you would with a regularly uploaded image.