https://github.com/kevinmint55/vue-castle
以vue-willtable为核心编辑组件,开发的实时共享表格编辑系统
https://github.com/kevinmint55/vue-castle
socket-io vue vue-willtable vue2
Last synced: 11 days ago
JSON representation
以vue-willtable为核心编辑组件,开发的实时共享表格编辑系统
- Host: GitHub
- URL: https://github.com/kevinmint55/vue-castle
- Owner: KevinMint55
- License: gpl-2.0
- Created: 2020-05-24T12:48:54.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T06:50:40.000Z (almost 3 years ago)
- Last Synced: 2025-03-18T05:51:15.047Z (7 months ago)
- Topics: socket-io, vue, vue-willtable, vue2
- Language: HTML
- Homepage: https://castle.willwuwei.com/
- Size: 3.77 MB
- Stars: 12
- Watchers: 1
- Forks: 3
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
### 前言
在闲余时间自己折腾了一个 [可编辑的表格组件](https://github.com/KevinMint55/vue-willtable),于是基于编辑组件又开发了该实时共享编辑表格系统。
[Demo](https://castle.willwuwei.com/)
[后台项目地址](https://github.com/KevinMint55/node-castle)
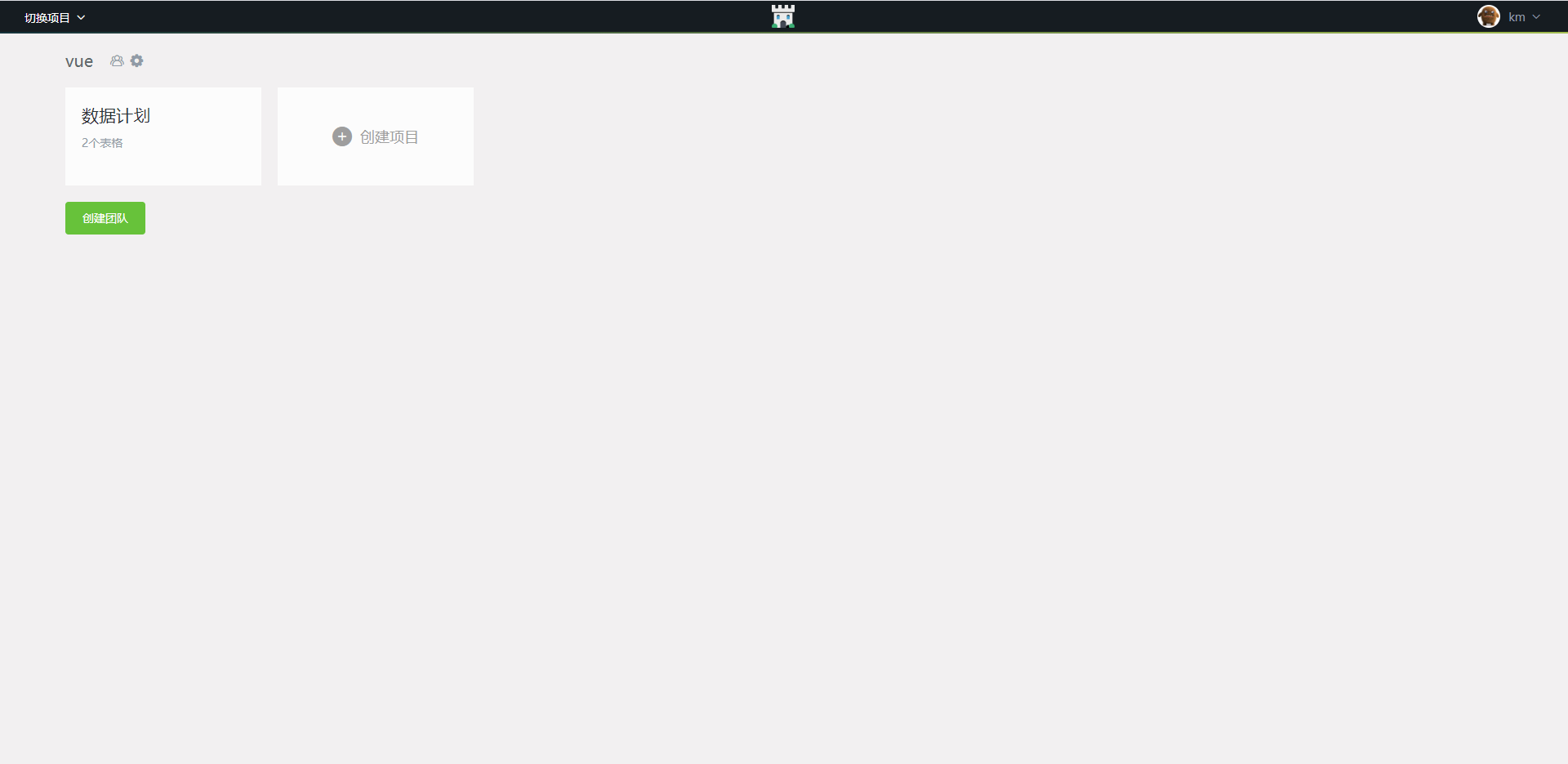
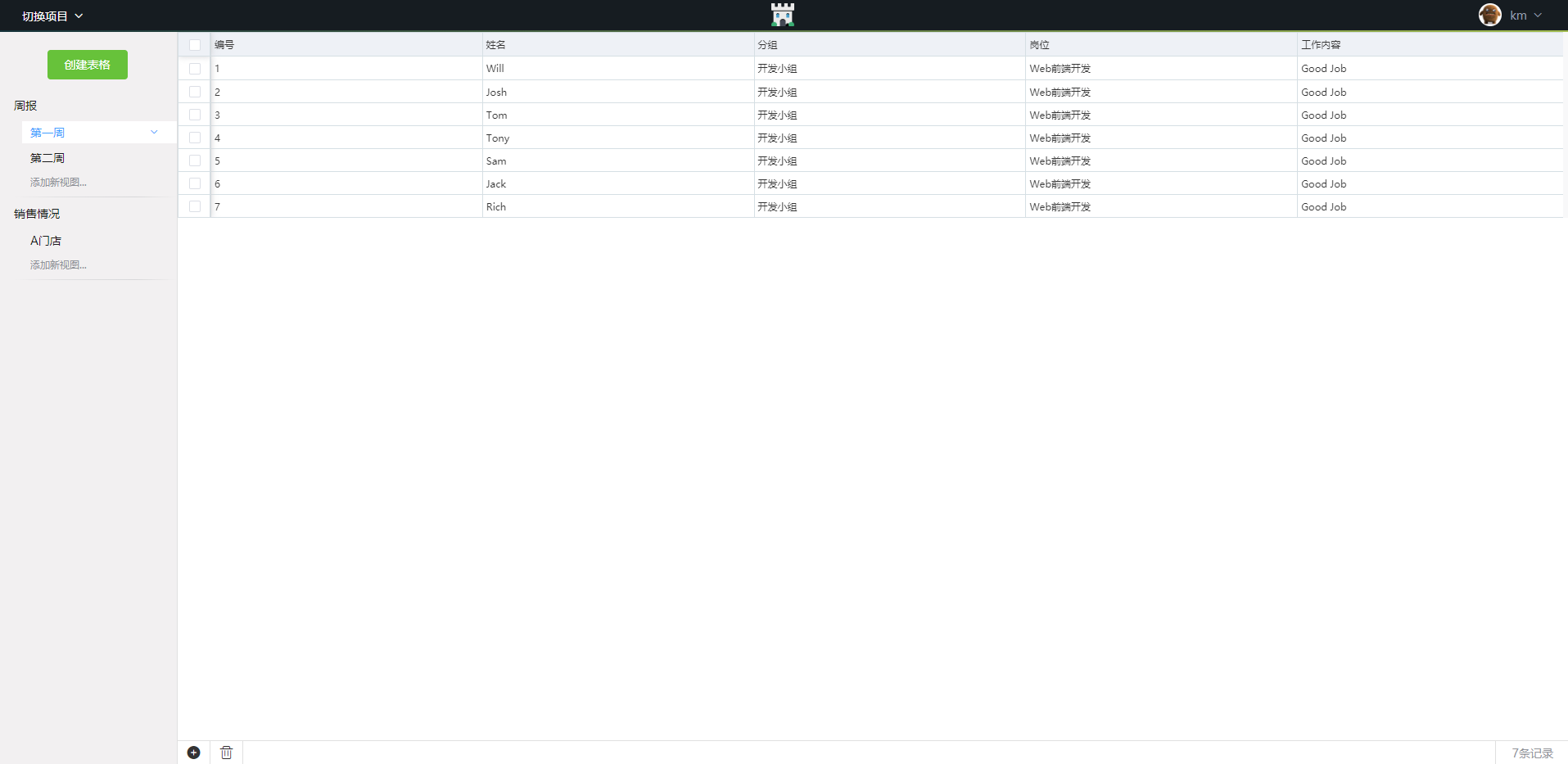
### 部分截图
#### 团队与项目列表

#### 表格与视图列表以及编辑表格

### 技术栈
Vue2 + Vuex + Vue-router + Webpack + axios + less + flex + socket.io
### 开发指南
``` bash
# install dependencies
npm install / yarn
# serve with hot reload at localhost:2003
npm run dev / yarn dev
# build for production with minification
npm run build / yarn build
```
### 项目目录结构
```
castle # 项目名称
│
├── dist # 生成的打包文件
│
├── projectConfig
│ └── index.js # 项目配置文件
│
├── node_modules # 编译依赖的模块
│
├── scripts # 编译打包构建文件
│
├── src # 源码目录
│ ├── assets # 资源目录
│ ├── core # 核心文件目录
| | ├── apis # api列表
| | ├── directives # 自定义指令
| | ├── ajax.js # 请求拦截器与请求方法
| | ├── element.js # 按需引用element UI组件
| | ├── index.js # 统一输出引用
| | └── utils.js # 通用工具方法
│ ├── static # 静态文件
│ ├── router # 路由目录
│ ├── store # 状态管理目录
│ ├── style # 样式目录
│ ├── views # 页面目录
│ ├── App.vue # 挂载实例
│ ├── favicon.ico # 页面icon图标
│ ├── index.html # 页面HTML文件
│ └── main.js # 入口文件
│
├── .gitignore # git文件忽略
├── .gitlab-ci.yml # gitlab ci配置文件
├── package.json # 项目依赖配置
└── READMEAD.md # 开发说明
```