Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kevinzhourafael/dragdropios
DragDropiOS is a drag and drop manager on iOS. It supports drag and drop with in one or more classes extends UIView. This library contains UICollectionView and UITableView that implenment of drag and drop manager.
https://github.com/kevinzhourafael/dragdropios
drag drag-and-drop drag-drop-manager drag-drop-swift drag-drop-uitableview dragdraoptableview dragdropcollectionview drop drop-manager ios ios-drag-drop swift uicollectionview-implenment
Last synced: about 1 month ago
JSON representation
DragDropiOS is a drag and drop manager on iOS. It supports drag and drop with in one or more classes extends UIView. This library contains UICollectionView and UITableView that implenment of drag and drop manager.
- Host: GitHub
- URL: https://github.com/kevinzhourafael/dragdropios
- Owner: KevinZhouRafael
- License: mit
- Created: 2016-10-27T09:15:07.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2023-03-06T01:39:21.000Z (over 1 year ago)
- Last Synced: 2024-03-14T16:44:39.925Z (8 months ago)
- Topics: drag, drag-and-drop, drag-drop-manager, drag-drop-swift, drag-drop-uitableview, dragdraoptableview, dragdropcollectionview, drop, drop-manager, ios, ios-drag-drop, swift, uicollectionview-implenment
- Language: Swift
- Homepage:
- Size: 4.06 MB
- Stars: 77
- Watchers: 4
- Forks: 11
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# DragDropiOS
[](http://cocoapods.org/pods/DragDropiOS)
[](https://github.com/Carthage/ActiveSQLite)
[](http://cocoapods.org/pods/DragDropiOS)
[](http://cocoapods.org/pods/DragDropiOS)
DragDropiOS is a drag and drop manager on iOS.
It supports drag and drop with in one or more classes extends UIView.
This library contains UICollectionView and UITableView that implenment of drag and drop manager.
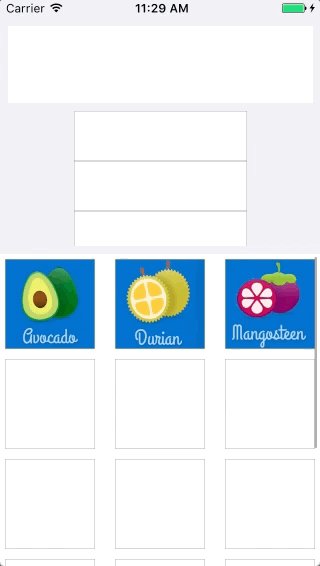
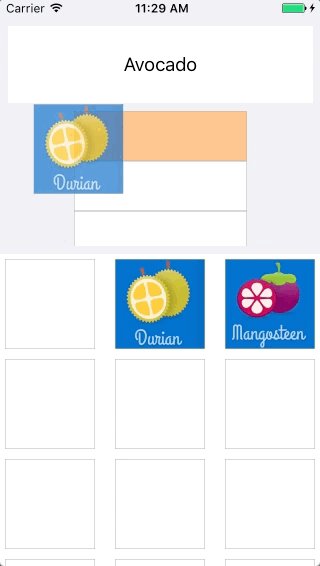
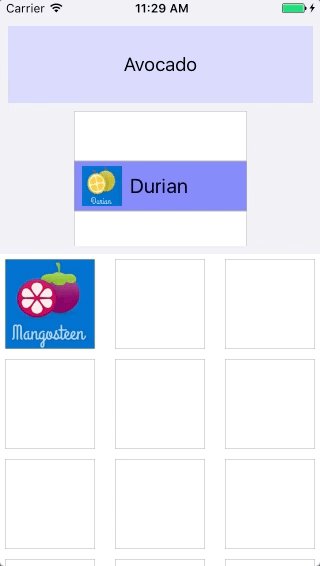
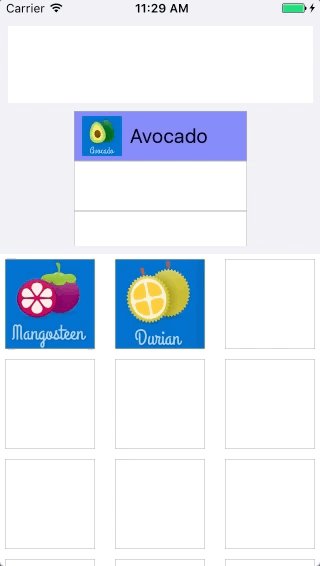
## Example
The example shows a drag and drop demo betweens UICollectionView, UITableView and UIView.
To run the example project, clone the repo, and run `pod install` from the Example directory first.

## Requirements
- iOS 8.0+
- Xcode 10.2
- Swift 5
## Installation
### Cocoapods
DragDropiOS is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "DragDropiOS"
```
### Carthage
If you're using [Carthage](https://github.com/Carthage/Carthage), you can add a dependency on DragDropiOS by adding it to your Cartfile:
```ruby
github "KevinZhouRafael/DragDropiOS"
```
## Introduce
### Draggable
```swift
@objc public protocol Draggable:NSObjectProtocol {
@objc optional func touchBeginAtPoint(_ point : CGPoint) -> Void
func canDragAtPoint(_ point : CGPoint) -> Bool
func representationImageAtPoint(_ point : CGPoint) -> UIView?
func dragInfoAtPoint(_ point : CGPoint) -> AnyObject?
func dragComplete(_ dragInfo:AnyObject,dropInfo : AnyObject?) -> Void
@objc optional func stopDragging() -> Void
}
```
### Dropable
```swift
@objc public protocol Droppable:NSObjectProtocol {
func canDropWithDragInfo(_ dragInfo:AnyObject, inRect rect : CGRect) -> Bool
func dropOverInfoInRect(_ rect:CGRect) -> AnyObject?
@objc optional func dropOutside(_ dragInfo:AnyObject, inRect rect:CGRect)->Void
func dropComplete(_ dragInfo : AnyObject,dropInfo:AnyObject?, atRect : CGRect) -> Void
@objc optional func checkFroEdgesAndScroll(_ item : AnyObject, inRect rect : CGRect) -> Void
@objc optional func stopDropping() -> Void
}
```
### DragDropTableView and DragDropTableViewDelegate
```swift
@objc public protocol DragDropTableViewDelegate : NSObjectProtocol {
@objc optional func tableView(_ tableView: UITableView, indexPathForDragInfo dragInfo: AnyObject) -> IndexPath?
func tableView(_ tableView: UITableView, dragInfoForIndexPath indexPath: IndexPath) -> AnyObject
@objc optional func tableView(_ tableView: UITableView, representationImageAtIndexPath indexPath: IndexPath) -> UIImage?
//drag
func tableView(_ tableView: UITableView, touchBeginAtIndexPath indexPath:IndexPath) -> Void
func tableView(_ tableView: UITableView, canDragAtIndexPath indexPath: IndexPath) -> Bool
func tableView(_ tableView: UITableView, dragCompleteWithDragInfo dragInfo:AnyObject, atDragIndexPath dragIndexPath: IndexPath,withDropInfo dropInfo:AnyObject?) -> Void
func tableViewStopDragging(_ tableView: UITableView)->Void
//drop
func tableView(_ tableView: UITableView, canDropWithDragInfo info:AnyObject, AtIndexPath indexPath: IndexPath) -> Bool
@objc optional func tableView(_ tableView: UITableView, dropOutsideWithDragInfo info:AnyObject) -> Void
func tableView(_ tableView: UITableView, dropCompleteWithDragInfo dragInfo:AnyObject, atDragIndexPath dragIndexPath: IndexPath?,withDropInfo dropInfo:AnyObject?,atDropIndexPath dropIndexPath:IndexPath) -> Void
func tableViewStopDropping(_ tableView: UITableView)->Void
}
```
### DragDropCollectionView and DragDropCollectionViewDelegate
```swift
@objc public protocol DragDropCollectionViewDelegate : NSObjectProtocol {
@objc optional func collectionView(_ collectionView: UICollectionView, indexPathForDragInfo dragInfo: AnyObject) -> IndexPath?
func collectionView(_ collectionView: UICollectionView, dragInfoForIndexPath indexPath: IndexPath) -> AnyObject
@objc optional func collectionView(_ collectionView: UICollectionView, representationImageAtIndexPath indexPath: IndexPath) -> UIImage?
//drag
func collectionView(_ collectionView: UICollectionView, touchBeginAtIndexPath indexPath:IndexPath) -> Void
func collectionView(_ collectionView: UICollectionView, canDragAtIndexPath indexPath: IndexPath) -> Bool
func collectionView(_ collectionView: UICollectionView, dragCompleteWithDragInfo dragInfo:AnyObject, atDragIndexPath dragIndexPath: IndexPath,withDropInfo dropInfo:AnyObject?) -> Void
func collectionViewStopDragging(_ collectionView: UICollectionView)->Void
//drop
func collectionView(_ collectionView: UICollectionView, canDropWithDragInfo info:AnyObject, AtIndexPath indexPath: IndexPath) -> Bool
@objc optional func collectionView(_ collectionView: UICollectionView, dropOutsideWithDragInfo info:AnyObject) -> Void
func collectionView(_ collectionView: UICollectionView, dropCompleteWithDragInfo dragInfo:AnyObject, atDragIndexPath dragIndexPath: IndexPath?,withDropInfo dropInfo:AnyObject?,atDropIndexPath dropIndexPath:IndexPath) -> Void
func collectionViewStopDropping(_ collectionView: UICollectionView)->Void
}
```
### Useage
- Just let the view implement the Dragable Interface, the view can drag from.
If the view implement the Dropable Interface, the view can drop in.
- If you want drag or drop cells with UITableView. please create child class of DragDropTableView, and implenment DragDropTableViewDelegate delegate.
- If you want drag or drop cells with UICollectionView, please create child class of DragDropCollectionView, and implenment DragDropCollectionViewDelegate delegate.
- Before tableView or collectionView reloadData. you should cancel dragging process, please use DragDropiOS.cancelDragging(). The example support reloaddata every 5s, please use startTimer() method in Example.
## Author
Rafael Zhou
- Email me:
- Contact me on **Facebook**: [**wumingapie**](https://www.facebook.com/wumingapie)
- Contact me on **Wechat&QQ**: 358545592
## License
DragDropiOS is available under the MIT license. See the LICENSE file for more info.