Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/keyurparalkar/snake-game
A simple 2d snake game built using react and typescript
https://github.com/keyurparalkar/snake-game
gaming javascript react redux redux-saga typescript
Last synced: 4 months ago
JSON representation
A simple 2d snake game built using react and typescript
- Host: GitHub
- URL: https://github.com/keyurparalkar/snake-game
- Owner: keyurparalkar
- License: mit
- Created: 2022-01-18T02:24:18.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-02-09T05:33:50.000Z (about 3 years ago)
- Last Synced: 2024-10-12T02:31:31.561Z (4 months ago)
- Topics: gaming, javascript, react, redux, redux-saga, typescript
- Language: TypeScript
- Homepage: https://snake-game-pied.vercel.app/
- Size: 355 KB
- Stars: 18
- Watchers: 3
- Forks: 10
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
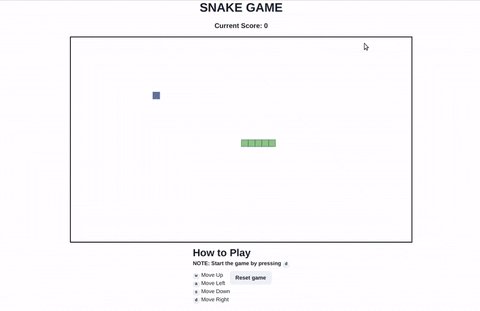
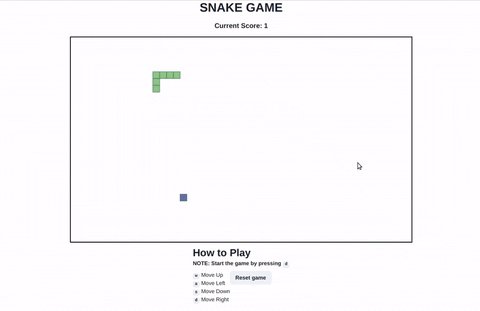
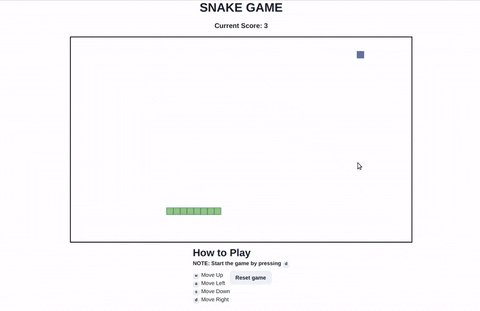
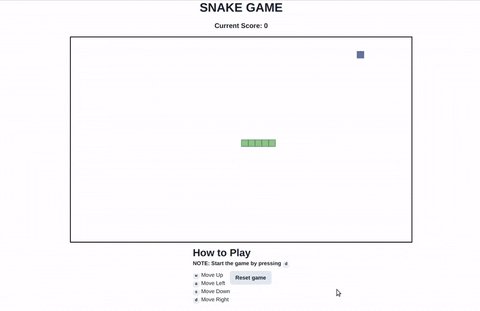
snake-game

A simple 2d snake game built using react and typescript
## Motivation
This game involves a snake moving inside a box. If a snake eats the fruit that is present inside the box then it increases in size and the score is increased.
If the snake collides with itelf or with the boundaries of the box, then the game is over.
## Features
- Move the snake with keys `w`, `a`, `s`, and `d`.
- Dynamic increase in score and snake size when the fruit is consumed.
- Build with the `canvas` HTML element.
## Libraries
- UI Library: React
- Component Library: Chakra-UI
- State Management: Redux
- State Management Middlewares: Redux-saga
## How to start
```Shell
yarn
yarn run start
```
## You can reach out 😊😊
[](https://www.linkedin.com/in/keyur-paralkar-494415107/)
[](mailto:[email protected])
[](https://twitter.com/keurplkar)
[](https://github.com/keyurparalkar/)
## License
This project is licensed under the MIT License - see the [LICENSE](LICENCE.md) file for details