https://github.com/khalby786/REHeader
Generate beautiful header images for your GitHub profile READMEs.
https://github.com/khalby786/REHeader
css github-readme hacktoberfest html javascript js vue vuejs
Last synced: 10 months ago
JSON representation
Generate beautiful header images for your GitHub profile READMEs.
- Host: GitHub
- URL: https://github.com/khalby786/REHeader
- Owner: khalby786
- License: mit
- Created: 2020-07-17T13:22:51.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2020-10-10T11:22:39.000Z (over 5 years ago)
- Last Synced: 2025-03-08T22:23:59.432Z (11 months ago)
- Topics: css, github-readme, hacktoberfest, html, javascript, js, vue, vuejs
- Language: HTML
- Homepage: https://reheader.glitch.me
- Size: 38.1 KB
- Stars: 211
- Watchers: 0
- Forks: 15
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
- fucking-awesome-github-profile-readme - Header Images for Github Profile READMEs - Generate header images for your GitHub profile READMEs with custom content (Tools)
- awesome-readme-tools - REHeader - Generate beautiful header images for your github profile readmes. (Readme Generator)
- awesome-github-profile-readme - Header Images for Github Profile READMEs - Generate header images for your GitHub profile READMEs with custom content (Tools)
- awesome-github-profile - REHeader
- awesome-github-profile - Header Images for Github Profile READMEs - Generate header images for your GitHub profile READMEs with custom content (Tools)
- awesome-ubc-profile-readme - Header Images for Github Profile READMEs - Generate header images for your GitHub profile READMEs with custom content (Tools)
README
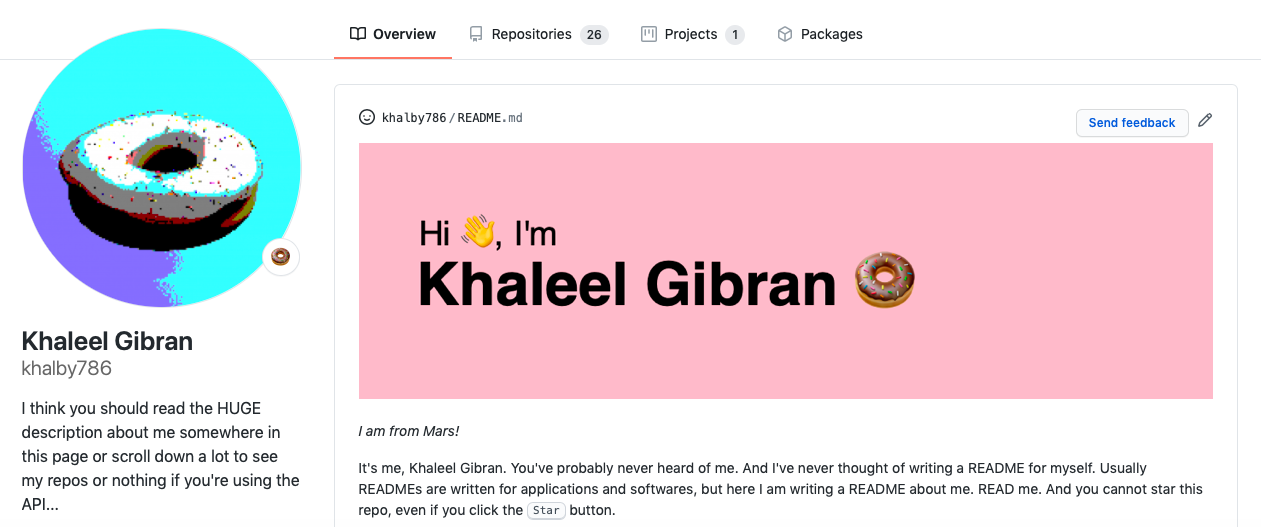
# REHeader
GitHub Profile README Header Image Generator
*That's a very long name. By the time I finish reading the title, a whole day will be over.*
Generate beautiful header images for your GitHub profile READMEs.
GitHub now allows us to add READMEs to our profile describing ourselves but what if we need a header image in the README with your name and a small greeting? This generator comes to your rescue and saves the day (well, not a big thing and not very useful and it doesn't really save the day :shrug:)

Once you generate the image and upload it somewhere (like a CDN), you can use it in your README like this:

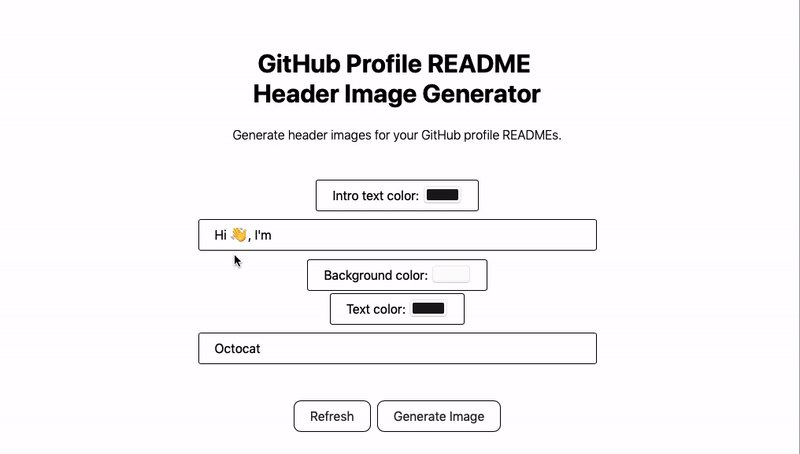
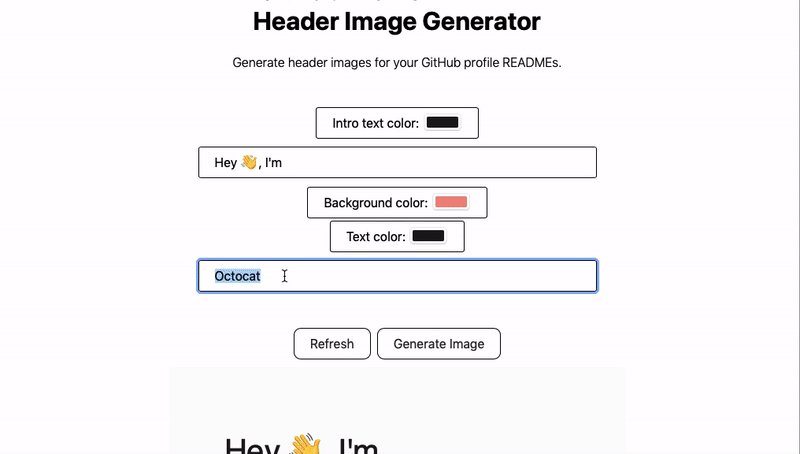
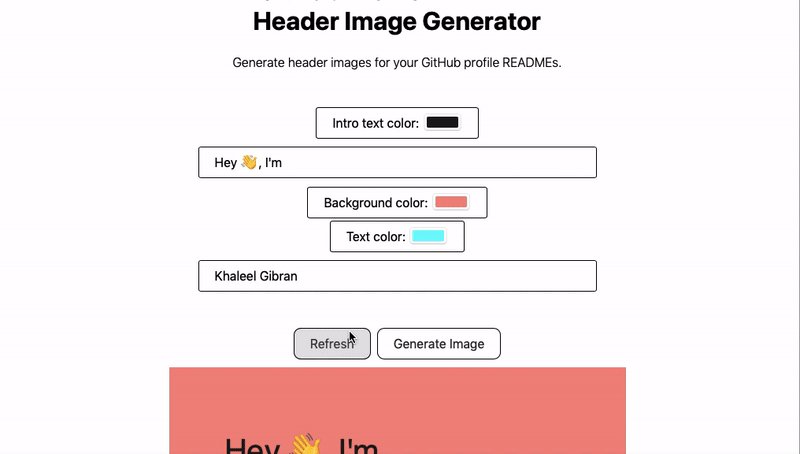
### Instructions for use
1. Go to https://reheader.glitch.me, scroll all the way down and log in with GitHub.
2. Once you login with GitHub, you'll be redirected to a page where you are able to customise your own header image.
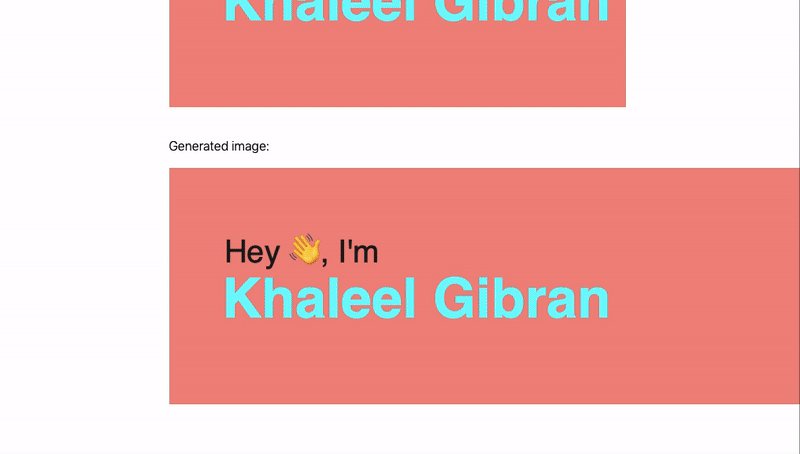
3. Then, click on `Generate Image` and the generated image will appear. Below the image, you'll see a yellow-coloured box :sweat_smile: that says 'Add to `username`/`username`'. For this to work, you will have to create a repo and give it the name of your username. (Like `khalby786/khalby786`).
4. Click on 'Add to `username`/`username`'. Then navigate towards your profile README repo and you will see a new file created with the name of `header.png`.
5. Now to use it in your README! You *could* use `/header.png` in the README file (with Markdown) and it will work just fine **in the preview of the README in the repo page** but when you navigate back to your user page at `https://github.com/username`, you'll see a weird image which does not look anything like the header you have designed.

It turns out to be some other image under the same file name and route.
To solve this, navigate to the `header.png` file in the repo that you've stored it. Then, right click on the image and copy its URL. Then go back to your README and add in the URL you just copied as the source of the header image.
*At least you don't need to worry about hosting now!*
Note that `username` is your GitHub username.
---
This is literally something I created in 1 day with Vue, so you're sure to find a lot of bugs and bad code (and code practises), make sure to report them [here](https://github.com/khalby786/gh-readme-header-image-gen/issues). I also aim to make the code better and also more readable.
New features are being added whenever I can, make sure to check 'em out.
**NOTE:** The preview that is being shown is actually very wide, but it looks like it has a small width because I did that to prevent the browser from scrolling horizontally. However I have shown the generated image with full width (and thereby allowing the browser to scroll horizontally).