https://github.com/kholmogorov27/chevron
Powerful and highly functional startpage integrated with chatGPT and hidden under the super minimalistic and animated design (static/hosted/github pages)
https://github.com/kholmogorov27/chevron
animated artificial-intelligence browser-customization chatgpt chevron homepage minimalist new-tab newtab open-source openapi productivity react start-page startpage startpages web
Last synced: 7 months ago
JSON representation
Powerful and highly functional startpage integrated with chatGPT and hidden under the super minimalistic and animated design (static/hosted/github pages)
- Host: GitHub
- URL: https://github.com/kholmogorov27/chevron
- Owner: kholmogorov27
- License: mit
- Created: 2023-03-03T23:40:14.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-04-17T17:07:53.000Z (over 1 year ago)
- Last Synced: 2024-11-03T11:34:10.142Z (12 months ago)
- Topics: animated, artificial-intelligence, browser-customization, chatgpt, chevron, homepage, minimalist, new-tab, newtab, open-source, openapi, productivity, react, start-page, startpage, startpages, web
- Language: JavaScript
- Homepage: https://kholmogorov27.github.io/chevron/
- Size: 2.69 MB
- Stars: 346
- Watchers: 7
- Forks: 103
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-startpage - Chevron - Chevron is an animated, minimalistic and highly customisable startpage. Available in Static, Hosted and Github Pages options. (Projects / GitHub Pages)
README
# Chevron [](/LICENSE.md) 

Сhevron is a powerful and highly functional startpage integrated with chatGPT
and hidden under the super minimalistic and animated design
available in static, hosted and github pages options
Live Demo |
Download |
Installation
## Content
- [Features](#features)
- [Screenshots](#screenshots)
- [Installation](#installation)
- [Static _(recommended)_](#static-recommended)
- [Hosted](#hosted)
- [GitHub Pages](#github-pages)
- [Usage](#usage)
- [Macros and commands](#macros-and-commands)
- [Macros menu](#macros-menu)
- [Hotkeys](#hotkeys)
- [ChatGPT](#chatgpt)
- [Configuration](#configuration)
- [Settings](#settings)
- [config.js](#configjs)
- [TODO](#todo)
- [Technologies](#technologies)
## Features
autosuggestions, history, macros and commands, macros menu, hotkeys, chatGPT integration, currency converter, calculator, animated and minimalist design
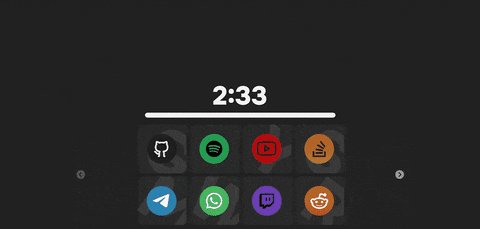
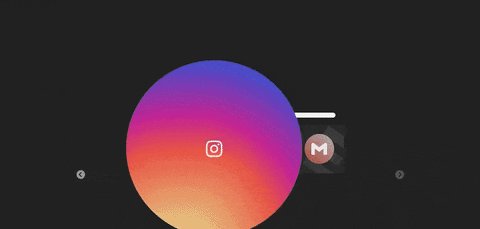
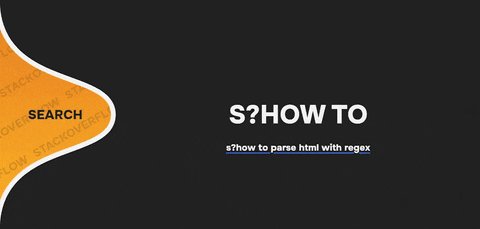
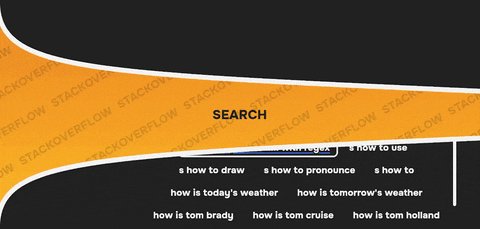
## Screenshots







## Installation
You can set Chevron as the homepage (in the browser settings) or the new tab (you will need a custom tab extension).
> **Warning**
> If you want the app itself to be focused when opening a new tab and not the address bar,
> I recommend [this](https://chrome.google.com/webstore/detail/new-tab-redirect/icpgjfneehieebagbmdbhnlpiopdcmna) extension in tandem with the [hosted](#hosted) or [github pages](#github-pages) installation method for all chromium based browsers (_Google Chrome, Microsoft Edge, Brave, Opera, Vivaldi etc_)
There are a few ways to install Chevron:
### Static _(recommended)_
> This method is **recommended** because it doesn't depend on your internet connection or any remote servers, and the UI will be loaded instantly.
> Some browser and extensions might have [the focus problem](#focus-problem)
1. Download [the latest release](https://github.com/kholmogorov27/chevron/releases/latest)
1. Unzip the archive in any convenient place
### Hosted
> This method is useful when you want to fix [the focus problem](#focus-problem) or for any other reason the _Local file_ method doesn't work for you
> **Note**
> This method assumes that you have [Node.js and npm](https://nodejs.org/en/download/) installed on your PC
1. Clone this repository
1. [Build](#build)
1. Install node-(_windows/linux/mac_)
_for Windows:_
```bash
npm install -g node-windows && npm link node-windows
```
_for Linux:_
```bash
npm install -g node-linux && npm link node-linux
```
_for Mac:_
```bash
npm install -g node-mac && npm link node-mac
```
1. Register the local server as a system service
> **Note**
> Administrator privileges are required to run this command
_for Windows:_
```bash
npm run register_windows
```
_for Linux:_
```bash
npm run register_linux
```
_for Mac:_
```bash
npm run register_mac
```
This operation will create a service in your system to run the server on startup.
To uninstall the service, run the command again.
After you register the server, you will be able to access Chevron on **_localhost:8000_**
### GitHub Pages
> This method **isn't recommended** because it depends on your internet connection and GitHub servers
1. Fork this repository
1. Go `Settings` → `Pages` → Branch: "gh-pages" → `Save`
1. Wait until your link will appear
## Build
> **Note** > [Node.js and npm](https://nodejs.org/en/download/) are required
1. Install dependencies
```bash
npm install
```
1. Build
```bash
npm run build
```
After building, you can find all the necessary files in the `/dist` folder
## Usage
To use Chevron's main functionality, just type something (you don't need to worry about focus on the input field, it is always in focus at the right moment).
As soon as you type something, the query will be parsed and suggestions will be given.
Suggestions generates from history and autosuggestion engine. You can limit number of suggestions for each source is settings.
By default, you will be redirected to the search page of the search engine, however if the query matches a trigger of a macro, redirecting to this query will take you to the URL, specified in macro properties (`url` property).
- #### **Macros and commands**:
_Macro_ is something like a bookmark. It helps access your frequently visited websites.
To use a macro, your query must match one of its triggers.
> gh
_Command_ is an addition to macros. With commands you can implement some website logic by modifying the URL.
To use a command, you need to put the command after a trigger of a macro (the command must be defined in the global and macro commands lists). Everything going after a command is _argument_.
> so?how to parse html with regex
To ignore macros and force using search engine press Ctrl
- #### **Macros menu**:
Macros can be pinned to macros menu.
**_Controls_**:
- **open/close**:
- the _macros menu toggle button_ in the right bottom corner
> **Note**
> The macros menu toggle button will appear only on hover after you click it at least once
- RMB
- Shift
- **navigation**:
- ← →
- mouse wheel
- drag
- #### **Hotkeys**:
You can use hotkeys to quickly call macros which have `key` property.
Shift + \<**key**\>
> macro must be `pinned`
- #### **ChatGPT**:
Before using ChatGPT you need to specify your [OpenAI API key](https://platform.openai.com/account/api-keys) in `Settings` → `Query` → `AI` → `Api key`.
> the key is stored locally on your computer
To use ChatGPT integration double press Space after you typed a query.
## Configuration
### Settings
You can configure main functionality of the app in **Settings**.
To open **Settings**, click on the _gear icon_ in the top right corner.
You can click the _show/hide_ icon at the bottom of the **Settings** window to show advanced settings.
> **Note**
> The gear icon will appear only on hover after you visit **Settings** at least once
### config.js
You can edit **_Macros_** and **_Commands_** only in the `/config.js` file yet.
`/config.js` contains a single JS object named **CONFIG** which has 3 properties:
- **macros** `Array`
structure:
```javascript
{
name: string, // macros name
category: string, // category of the macros
url: string, // full macros URL
normalisedURL: string, // normalised URL (secondLevelDomain + '.' + firstLevelDomain)
triggers: [ string, ... ], // list of triggers
commands: { // commands of the macro
[type]: {
// {@} - macros URL
// {$} - command argument
template: string, // URL template
description (optional): string // description of the command for this macros
}
},
bgColor: complexColor, // background color
textColor: string, // text color
pinned: boolean, // is the macros pinned in the Macros Menu
key: (optional): string, // hotkey ('key' + )
icon: (optional): string // the name of the icon in the "/icons.js" file
}
```
- **commands** `Array`
structure:
```javascript
{
type: string, // command type (name)
trigger: string // command trigger (preferably a symbol)
}
```
- **engines** `Object`
structure:
```javascript
{
name: string, // engine name
bgColor: complexColor, // background color
textColor: string, // text color
types: { // query, calculator, currency, ...
[type]: {
// {@} - raw query (what user typed)
// {$} - parsed query (what is in the query field)
template: string // URL template
}
}
}
```
Because of the limitations of the CORS policy, macros icons must be stored in `/icons.js` in the `ICONS` object. You can put there any valid HTML SVG as a string
> **Warning**
> be aware of quotes
## TODO
- [ ] The _"Legacy"_ mode
- [x] Macros menu toggle button
- [ ] Weather widget
- [ ] Settings description
- [ ] Redirect button
- [x] Force search engine on Ctrl
- [ ] Fix transition animations
- [ ] Macros and Commands editor
- [ ] Macros Menu categories
- [ ] Localisation
- [x] LocalStorage reset buttons
- [ ] Refactor search engines system
- [ ] Time settings
## Technologies
- [React](https://reactjs.org/)
- MUI ([Joy UI](https://mui.com/joy-ui/getting-started/overview/))
- [Framer-motion](https://www.framer.com/motion/)
- [Splide](https://splidejs.com/)
- [Vite](https://vitejs.dev/)
> JS, CSS, HTML, APCA (from color.js)
---
inspired by Tilde