https://github.com/kid1194/frappe-better-attach-control
A small plugin for Frappe that adds the support of customizations to the attach control.
https://github.com/kid1194/frappe-better-attach-control
attachment erpnext erpnext-customization file-upload frappe frappe-attachments frappe-framework javascript uploads
Last synced: 5 months ago
JSON representation
A small plugin for Frappe that adds the support of customizations to the attach control.
- Host: GitHub
- URL: https://github.com/kid1194/frappe-better-attach-control
- Owner: kid1194
- License: mit
- Created: 2022-08-09T17:49:58.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-05-02T19:05:29.000Z (about 1 year ago)
- Last Synced: 2024-05-15T18:13:53.063Z (about 1 year ago)
- Topics: attachment, erpnext, erpnext-customization, file-upload, frappe, frappe-attachments, frappe-framework, javascript, uploads
- Language: JavaScript
- Homepage:
- Size: 619 KB
- Stars: 38
- Watchers: 6
- Forks: 36
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-frappe - Attachment Control extended - Plugin that gives you more control over the attachments at field level. (Uncategorized / Uncategorized)
README
# Frappe Better Attach Control
A small plugin for Frappe that adds customization to the attach control.
It supports RTL layout and dark mode out of the box.
⚠️ **v2 is still in BETA stage** ⚠️

**Apologies in advance for any problem or bug you face with this module.**
**Please report any problem or bug you face so it can be fixed.**
---



---
### Status
- **Desk**: 🔵 Testing
- **Web Form**: 🔵 Testing
---
### Special Thanks
**A simple display of gratitude and appreciation to those who provided helped and kind support.**
#### Version 2
- [](https://github.com/mohsinalimat)
- [](https://github.com/robert1112)
- [](https://github.com/NirajRegmi)
- [](https://github.com/galaxlabs)
#### Version 1
- [](https://github.com/chechani)
---
### Table of Contents
- [Requirements](#requirements)
- [Setup](#setup)
- [Install](#install)
- [Update](#update)
- [Uninstall](#uninstall)
- [Usage](#usage)
- [Available Field Options](#available-field-options)
- [Available JavaScript Methods](#available-javascript-methods)
- [Supported Fields](#supported-fields)
- [Issues](#issues)
- [License](#license)
---
### Requirements
- Frappe >= v12.0.0
---
### Setup
⚠️ **Do not forget to replace [sitename] with the name of your site in all commands.** ⚠️
#### Install
1. Go to bench directory
```
cd ~/frappe-bench
```
2. Get plugin from Github
*(Required only once)*
```
bench get-app https://github.com/kid1194/frappe-better-attach-control
```
3. Build plugin
*(Required only once)*
```
bench build --app frappe_better_attach_control
```
4. Install plugin on a specific site
```
bench --site [sitename] install-app frappe_better_attach_control
```
5. Check the [usage](#usage) section below
#### Update
1. Go to app directory
```
cd ~/frappe-bench/apps/frappe_better_attach_control
```
2. Get updates from Github
```
git pull
```
3. Go to bench directory
```
cd ~/frappe-bench
```
4. Build plugin
```
bench build --app frappe_better_attach_control
```
5. Update a specific site
```
bench --site [sitename] migrate
```
6. (Optional) Restart bench to clear cache
```
bench restart
```
#### Uninstall
1. Go to bench directory
```
cd ~/frappe-bench
```
2. Uninstall plugin from a specific site
```
bench --site [sitename] uninstall-app frappe_better_attach_control
```
3. Remove plugin from bench
```
bench remove-app frappe_better_attach_control
```
4. (Optional) Restart bench to clear cache
```
bench restart
```
---
### Usage
1. Go to Customization > Customize Form
2. Enter the form doctype (Ex: 'User')
3. Scroll down to the fields area
4. Create an **Attach** or **Attach Image** field or edit an existing custom field
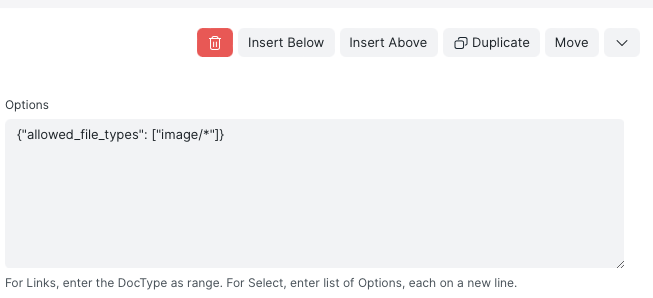
5. Inside the field's **Options** property, add the options you want as a JSON string.
Ex: ```{"allowed_file_types": [".jpg", ".png", ".gif"]}```
##### ⚠️ Remember
You can't modify the original fields of a doctype, so create a new field or clone and modify the entire doctype.
---
### Available Field Options
| Option | Description |
| :--- | :--- |
| **dialog_title** | Upload dialog title to be displayed ️(🔶Frappe >= v14.0.0).
🔹Example: ```"Upload Images"```
🔹Default: ```"Upload"``` |
| **upload_notes** | Upload text to be displayed.
🔹Example: ```"Only images and videos, with maximum size of 2MB, are allowed to be uploaded"```
🔹Default: ```""``` |
| **disable_auto_save** | Disable form auto save after upload.
🔹Default: ```false``` |
| **disable_file_browser** | Disable file browser uploads.
⚠️ *(File browser is always disabled in Web Form)*
🔹Default: ```false``` |
| **allow_multiple** | Allow multiple uploads.
⚠️ *(Field value is a JSON array of files url)*
🔹Default: ```false``` |
| **max_file_size** | Maximum file size (in bytes) that is allowed to be uploaded.
🔹Example: ```2048``` for ```2KB```
🔹Default: ```Value of maximum file size in Frappe's settings``` |
| **allowed_file_types** | Array of allowed file types (mimes) or extensions to upload. Prefix escaped RegExp string types with ```$```.
⚠️ *(File extensions must have a leading dot ".")*
⚠️ *(RegExp string types will not be used to in HTML accept attribute)*
🔹Example: ```["image/*", "video/*", ".pdf", ".doc", "$audio\/([a-z]+)"]```
🔹Default: ```null``` or ```["image/*"]``` |
| **max_number_of_files** | Maximum number of files allowed to be uploaded if multiple upload is allowed.
⚠️ *(Bypassing the maximum attachments of doctype might not work)*
🔹Example: ```4```
🔹Default: ```Value of maximum attachments set for the doctype``` |
| **crop_image_aspect_ratio** | Crop aspect ratio for images (🔶Frappe >= v14.0.0).
🔹Example: ```1``` or ```16/9``` or ```4/3```
🔹Default: ```null``` |
| **as_public** | Force uploads to be saved in public folder by default.
🔹Default: ```false``` |
| **allowed_filename** | Only allow files that match a specific file name to be uploaded.
🔹Example: (String)```"picture.png"``` or (RegExp String)```"/picture\-([0-9]+)\.png/"```
🔹Default: ```null``` |
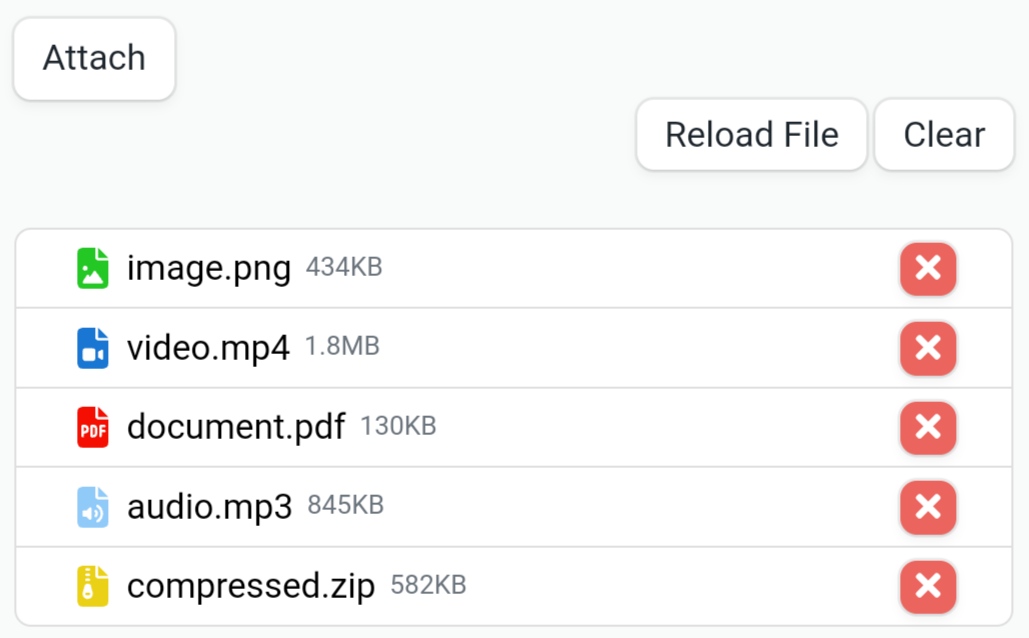
| **allow_reload** | Allow reloading attachments (🔶Frappe >= v13.0.0).
🔶 Affect the visibility of the reload button.🔶
🔹Default: ```true``` |
| **allow_remove** | Allow removing and clearing attachments.
🔶 Affect the visibility of the remove and clear buttons.🔶
🔹Default: ```true``` |
| **users** 🔴 | Array of custom options for a specific user or group of users.
🔹Example: ```[{"for": "Guest", "disabled": true}, {"for": ["Administrator", "user"], "allow_multiple": true}]```
🔹Default: ```null``` |
| **roles** 🔴 | Array of custom options for a specific role or group of roles.
⚠️ *(Custom options for users is prioritized over roles.)*
🔹Example: ```[{"for": ["Administrator", "System"], "allow_multiple": true}]```
🔹Default: ```null``` |
🔴 New - 🔵 Changed
---
### Available JavaScript Methods
| Method | Description |
| :--- | :--- |
| **toggle_auto_save(enable: Boolean !Optional)** 🔵 | Enable/Disable form auto save after upload. |
| **toggle_reload(allow: Boolean !Optional)** | Allow/Deny reloading attachments and toggle the reload button (🔶Frappe >= v13.0.0). |
| **toggle_remove(allow: Boolean !Optional)** | Allow/Deny removing and clearing attachments and toggle the clear and remove buttons. |
| **set_options(options: JSON Object)** | Set or change the plugin options. |
🔴 New - 🔵 Changed
---
### Supported Fields
- Attach
- Attach Image
---
### Issues
If you find bug in the plugin, please create a [bug report](https://github.com/kid1194/frappe-better-attach-control/issues/new?assignees=kid1194&labels=bug&template=bug_report.md&title=%5BBUG%5D) and let us know about it.
---
### License
This repository has been released under the [MIT License](https://github.com/kid1194/frappe-better-attach-control/blob/main/LICENSE).