https://github.com/kishikawakatsumi/IBPCollectionViewCompositionalLayout
Backport of UICollectionViewCompositionalLayout to earlier iOS 12
https://github.com/kishikawakatsumi/IBPCollectionViewCompositionalLayout
backport compositional-layouts uicollectionviewlayout uikit
Last synced: 7 months ago
JSON representation
Backport of UICollectionViewCompositionalLayout to earlier iOS 12
- Host: GitHub
- URL: https://github.com/kishikawakatsumi/IBPCollectionViewCompositionalLayout
- Owner: kishikawakatsumi
- License: mit
- Created: 2019-08-06T14:46:26.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-04-25T18:42:31.000Z (over 3 years ago)
- Last Synced: 2024-05-02T00:31:04.293Z (over 1 year ago)
- Topics: backport, compositional-layouts, uicollectionviewlayout, uikit
- Language: Swift
- Size: 10.7 MB
- Stars: 1,527
- Watchers: 29
- Forks: 143
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - IBPCollectionViewCompositionalLayout - Backport of `UICollectionViewCompositionalLayout` to earlier iOS 12. [•](https://user-images.githubusercontent.com/40610/62560784-c29be280-b8b8-11e9-970f-d939b2713f93.gif) (Content / Layout)
README

----------------
## IBPCollectionViewCompositionalLayout
Backport of UICollectionViewCompositionalLayout to earlier iOS 12.
A new [UICollectionViewCompositionalLayout](https://developer.apple.com/documentation/uikit/views_and_controls/collection_views/using_collection_view_compositional_layouts_and_diffable_data_sources) class has been added to UIKit to make it incredibly easier to create custom complex collection view layout.
You can use new excellent APIs immediately without maintaining two different code bases until iOS 13 would be widely adopted.
_Note: that this library is still currently under active development. Please file all bugs, issues, and suggestions as an Issue in the GitHub repository._
### What is Collection View Compositional Layouts?
At the WWDC 2019, Apple introduced a new form of UICollectionViewLayout. A new [UICollectionViewCompositionalLayout](https://developer.apple.com/documentation/uikit/views_and_controls/collection_views/using_collection_view_compositional_layouts_and_diffable_data_sources) class has been added to UIKit to make it easier to create compositional layouts without requiring a custom UICollectionViewLayout.
In iOS 12 and earlier, we need subclassing of `UICollectionViewLayout` to do that. We have to override lots of methods correctly, and it is error-prone.
With Collection View Compositional Layouts, you can make very complex layout even nested collection views with independently scrolling sections just within few lines of code.
See also:
- [Advances in Collection View Layout - WWDC 2019](https://developer.apple.com/videos/play/wwdc2019/215/)
- [Using CollectionView Compositional Layouts in Swift 5](https://dev.to/kevinmaarek/using-collectionview-compositional-layouts-in-swift-5-1nan)
- [Move your cells left to right, up and down on iOS 13](https://medium.com/shopback-engineering/move-your-cells-left-to-right-up-and-down-on-ios-13-part-1-1a5e010f48f9)
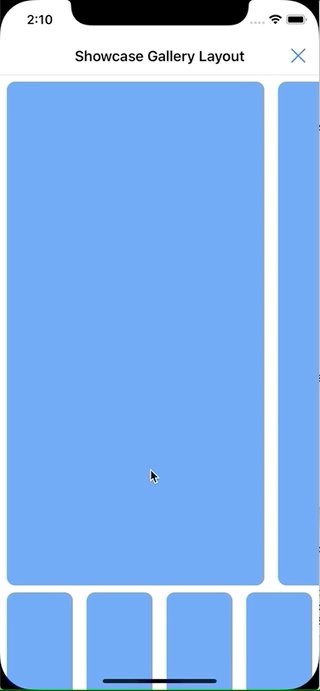
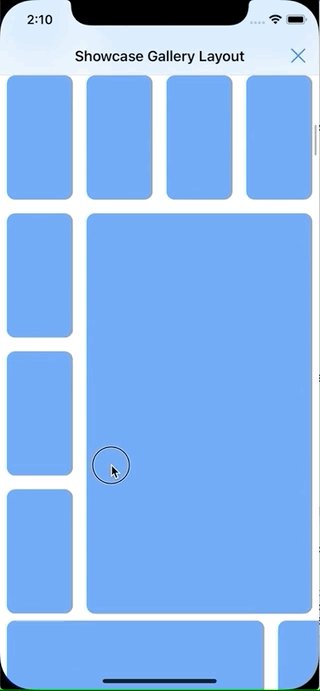
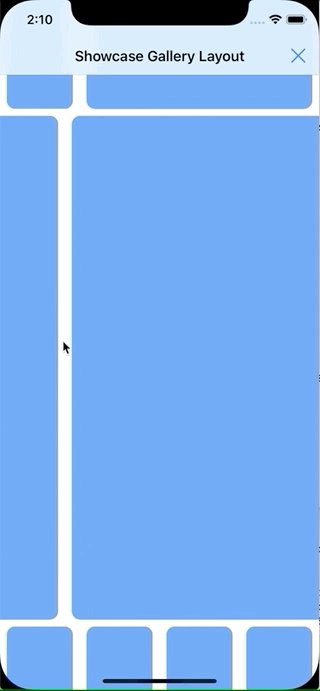
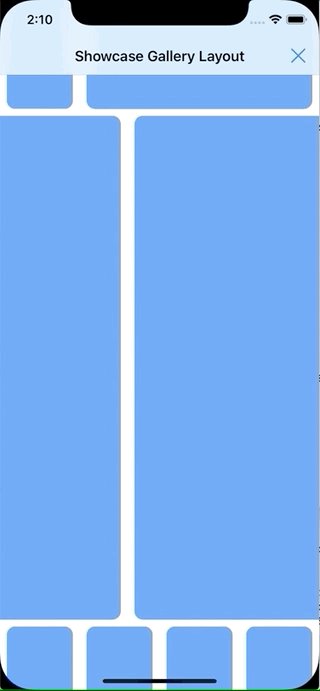
### Screenshots
|Nested Group|Orthogonal Scroll|Orthogonal Scroll|
|:-:|:-:|:-:|
||||
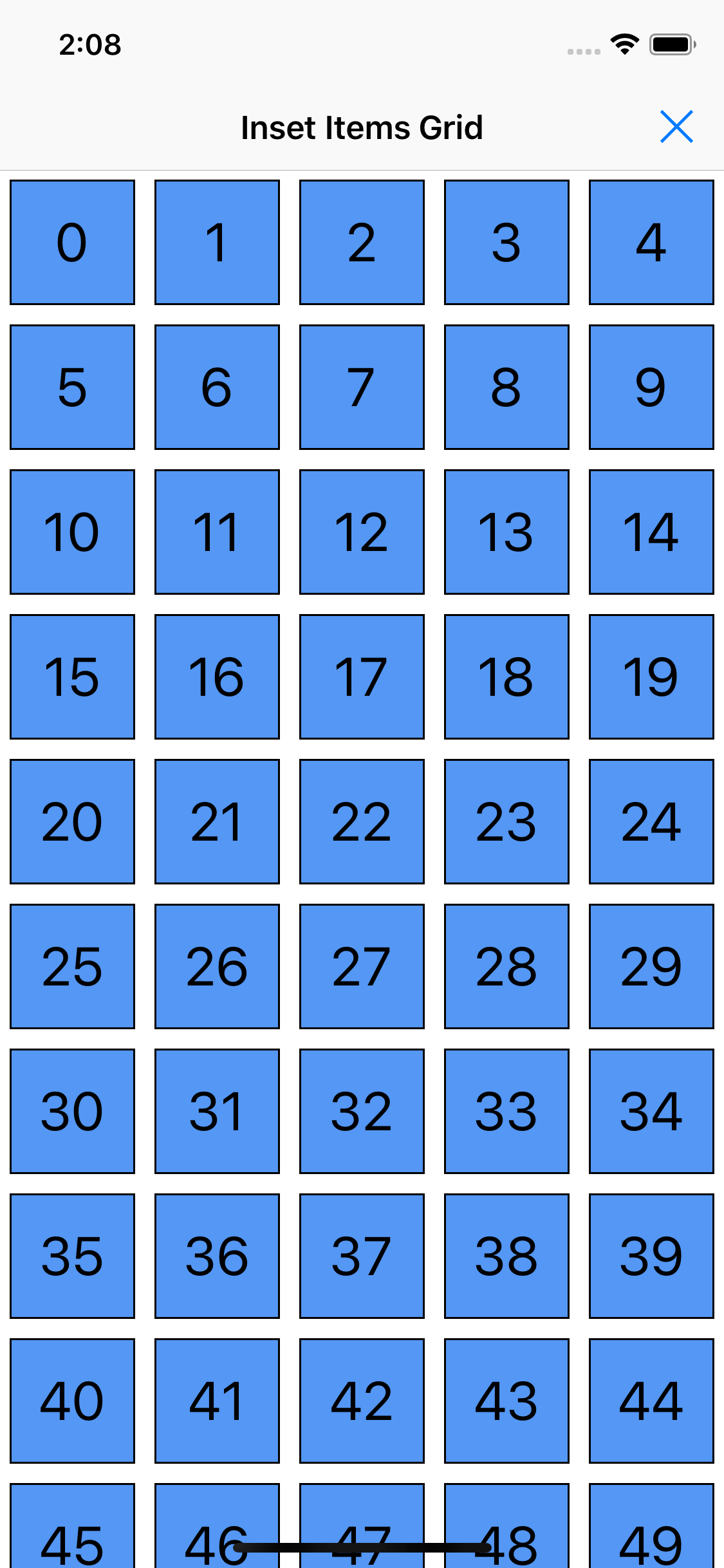
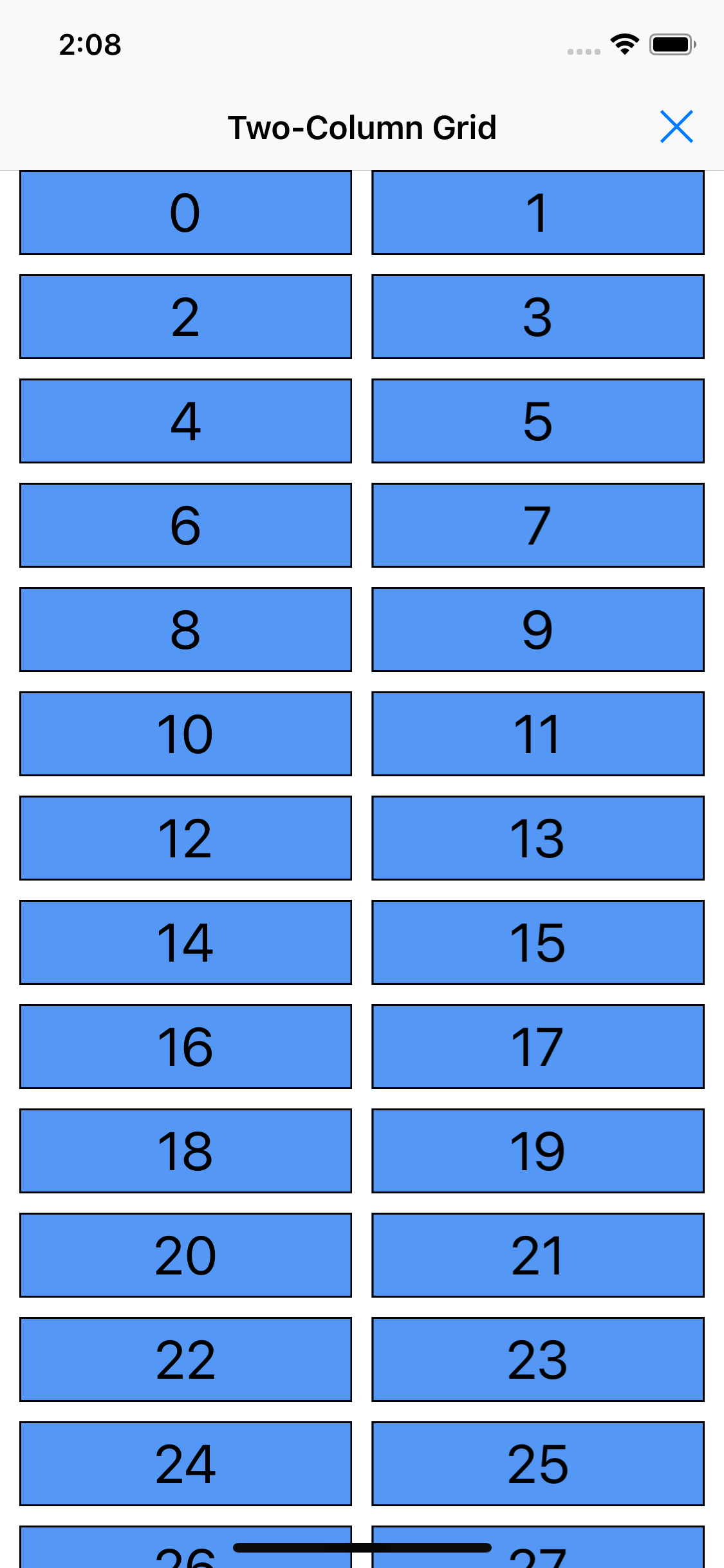
|List|Grid|Inset Grid|Column|
|:-:|:-:|:-:|:-:|
|||||
|Distinct Sections|Badges|Nested Groups|
|:-:|:-:|:-:|
||||
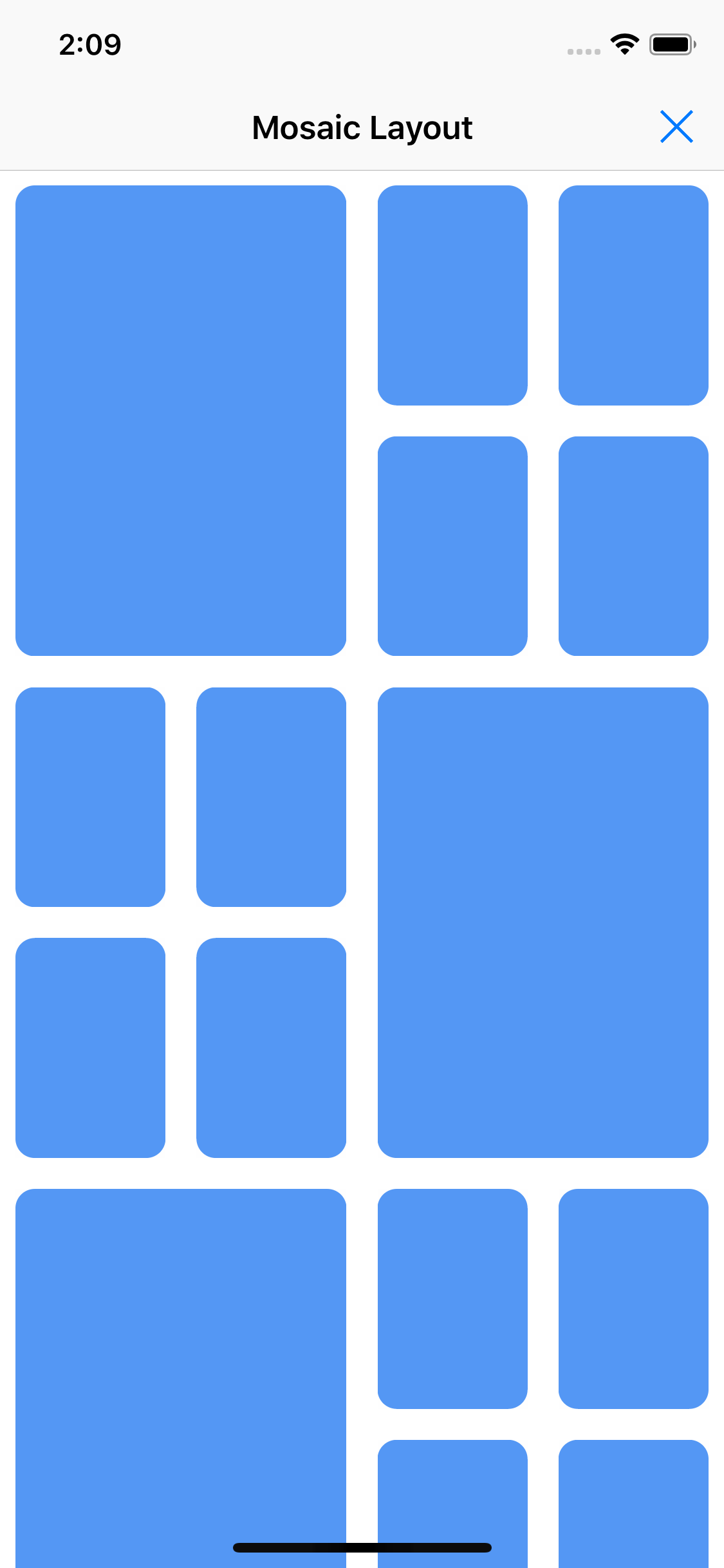
|Mosaic|Tile Grid|Banner Tile Grid|Portlait Tile Grid|
|:-:|:-:|:-:|:-:|
|||||
## Usage
Copy `IBPCollectionViewCompositionalLayout/IBPCollectionViewCompositionalLayoutInteroperability.swift` file to your project.
It tricks the compiler to make the same code base available for iOS 13 and earlier than iOS 12.
Import `IBPCollectionViewCompositionalLayout`.
Then you can use Collection View Compositonal Layouts API as-is.
```swift
import IBPCollectionViewCompositionalLayout
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1),
heightDimension: .fractionalHeight(1))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1),
heightDimension: .absolute(44))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item])
let section = NSCollectionLayoutSection(group: group)
let layout = UICollectionViewCompositionalLayout(section: section)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
...
```
### IBPCollectionViewCompositionalLayoutInteroperability.swift
This file silences the following compilation errors when building on Xcode 11 or higher environment.
```
'UICollectionViewCompositionalLayout' is only available in iOS 13.0 or newer
```
## Features
- [x] Inter Item Spacing
- [x] Inter Group Spacing
- [x] Inter Section Spacing
- [x] Fixed Spacing
- [x] Flexible Spacing
- [x] Nested Groups
- [x] Vertical Scrolling
- [x] Horizontal Scrolling
- [x] Supplemental Views (e.g. Section Header/Footers)
- [x] Pinned Section Header/Footers
- [x] Decoration Views (e.g. Background Views)
- [x] Orthogonal Scrolling
- [x] Orthogonal Scrolling Behavior
- [x] Estimated Size (Autosizing)
- [x] Custom Group Item (Absolute Positions)
- [x] Drop-in replacement
## TODOs (Not yet supported)
- [ ] RTL Support
- [ ] Visual Debug Description
- [ ] Performance Optimization
## Requirements
- Swift 5.0+ or Objective-C
- iOS 10.0+
## Installation
### [CocoaPods](https://cocoapods.org)
Add the following to your `Podfile`:
```ruby
pod 'IBPCollectionViewCompositionalLayout'
```
### [Carthage](https://github.com/Carthage/Carthage)
Add the following to your `Cartfile`:
```
github "kishikawakatsumi/IBPCollectionViewCompositionalLayout"
```
## Special Thanks
Thanks to [Ryo Aoyama](https://github.com/ra1028), the author of [DiffableDataSources](https://github.com/ra1028/DiffableDataSources). A backport library of Diffable Data Sources. It is used in the sample code.
Thanks to [Astemir Eleev](https://github.com/jVirus). Most of the sample code are borrowed from his [uicollectionview-layouts-kit](https://github.com/jVirus/uicollectionview-layouts-kit).
## Author
[Kishikawa Katsumi](https://github.com/kishikawakatsumi)
## Licence
The project is available under [MIT Licence](https://github.com/kishikawakatsumi/IBPCollectionViewCompositionalLayout/blob/master/LICENSE)





