https://github.com/kitloong/nextjs-dashboard
A Next.JS boilerplate with the famous Open Source Boostrap Admin Template, CoreUI.
https://github.com/kitloong/nextjs-dashboard
admin-dashboard bootstrap5 nextjs react typescript
Last synced: 7 months ago
JSON representation
A Next.JS boilerplate with the famous Open Source Boostrap Admin Template, CoreUI.
- Host: GitHub
- URL: https://github.com/kitloong/nextjs-dashboard
- Owner: kitloong
- License: mit
- Created: 2022-07-14T11:27:01.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-09T13:50:04.000Z (9 months ago)
- Last Synced: 2025-04-10T06:33:23.622Z (8 months ago)
- Topics: admin-dashboard, bootstrap5, nextjs, react, typescript
- Language: TypeScript
- Homepage: https://nextjs-dashboard-olive.vercel.app
- Size: 800 KB
- Stars: 646
- Watchers: 10
- Forks: 247
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app --typescript`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Next.JS Dashboard
A Next.JS boilerplate with the famous Open Source Boostrap Admin Template, [CoreUI](https://coreui.io/).
This dashboard is built with `Typescript` and [React Bootstrap](https://react-bootstrap.github.io/), using the App Router.

## Screenshot
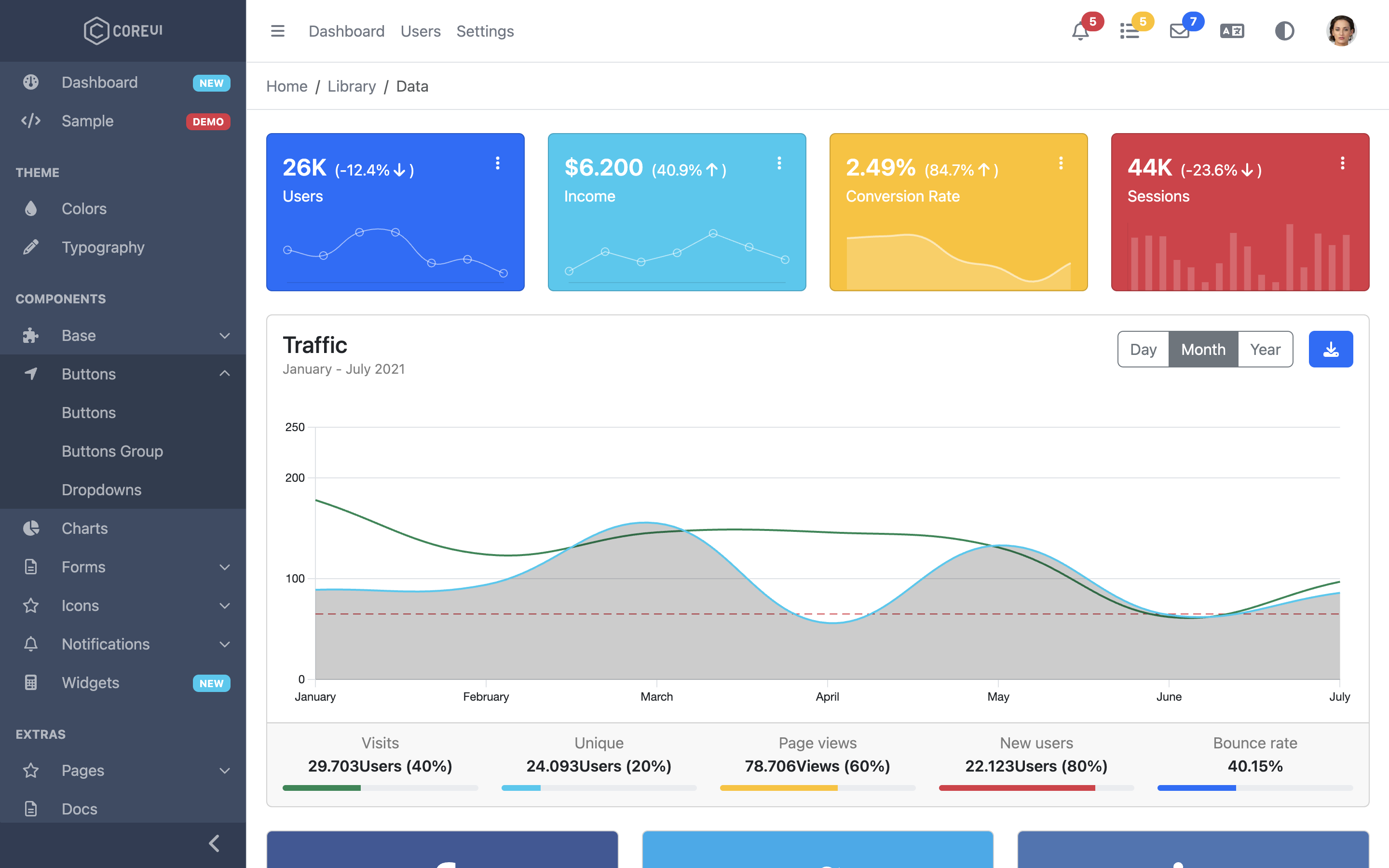
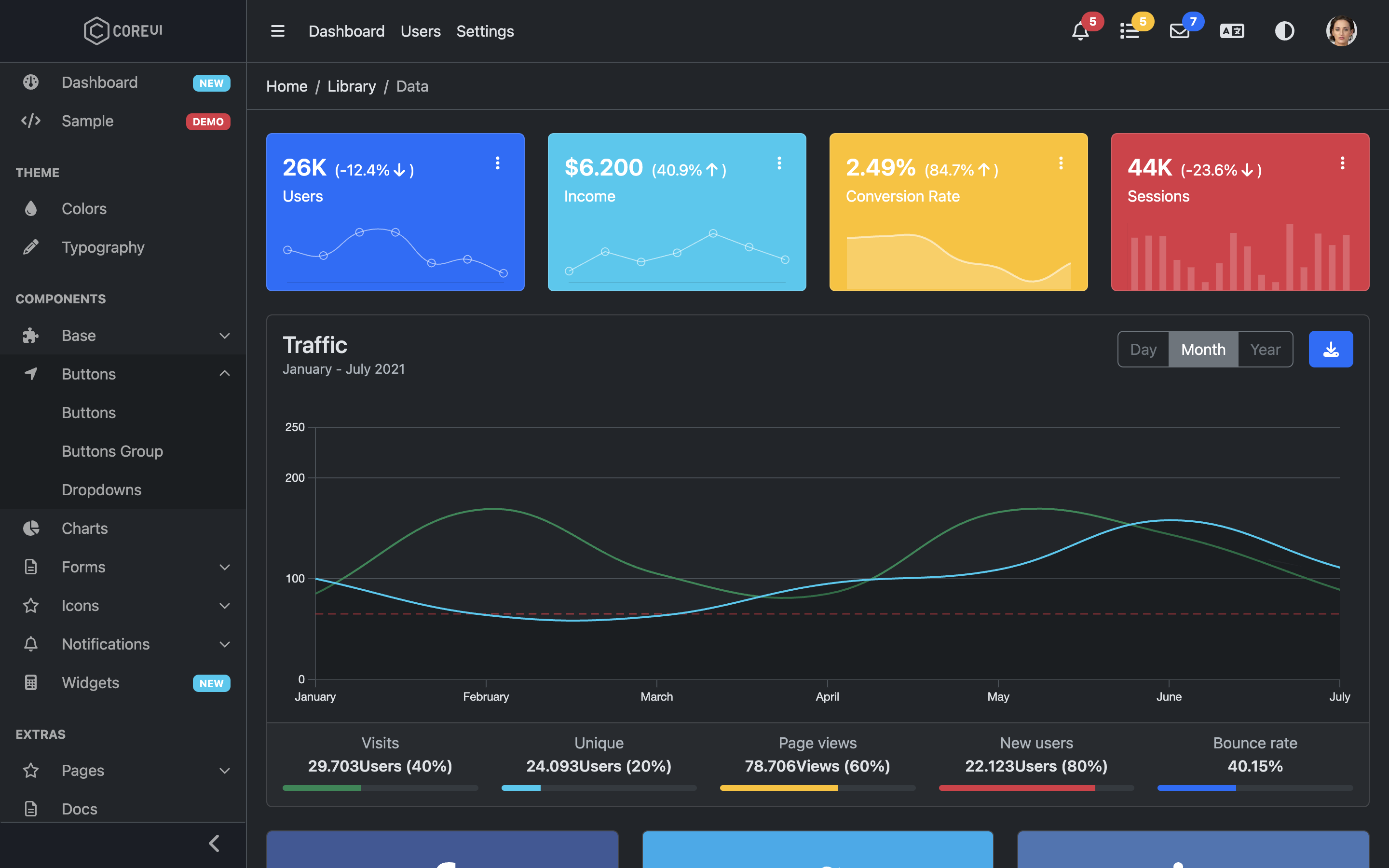
### Dashboard
https://nextjs-dashboard-olive.vercel.app
| Light | Dark |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------|
| [ ](https://nextjs-dashboard-olive.vercel.app) | [
](https://nextjs-dashboard-olive.vercel.app) | [ ](https://nextjs-dashboard-olive.vercel.app) |
](https://nextjs-dashboard-olive.vercel.app) |
| Mobile (collapsed) | Mobile (expand) |
|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| [ ](https://nextjs-dashboard-olive.vercel.app) | [
](https://nextjs-dashboard-olive.vercel.app) | [ ](https://nextjs-dashboard-olive.vercel.app) |
](https://nextjs-dashboard-olive.vercel.app) |
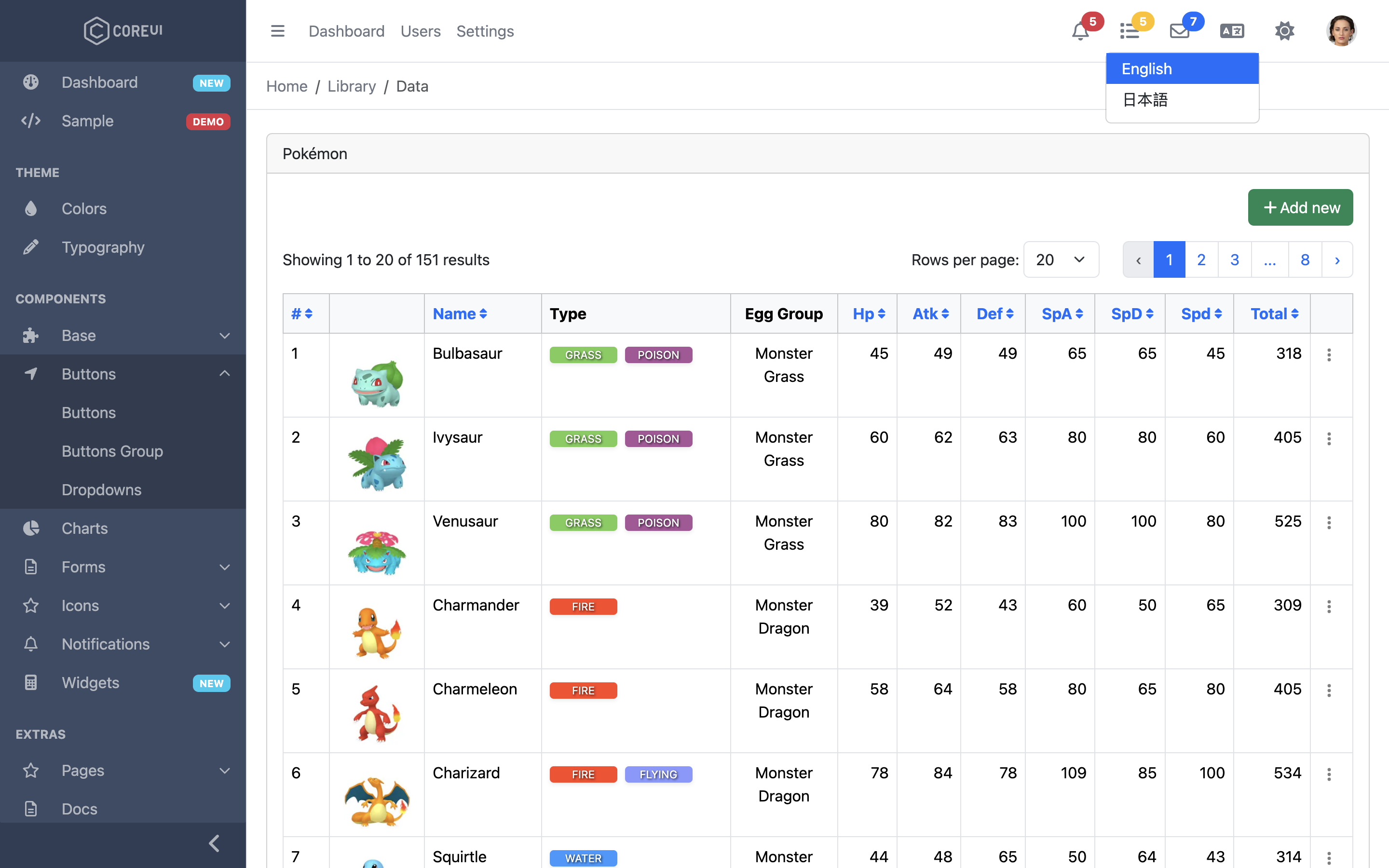
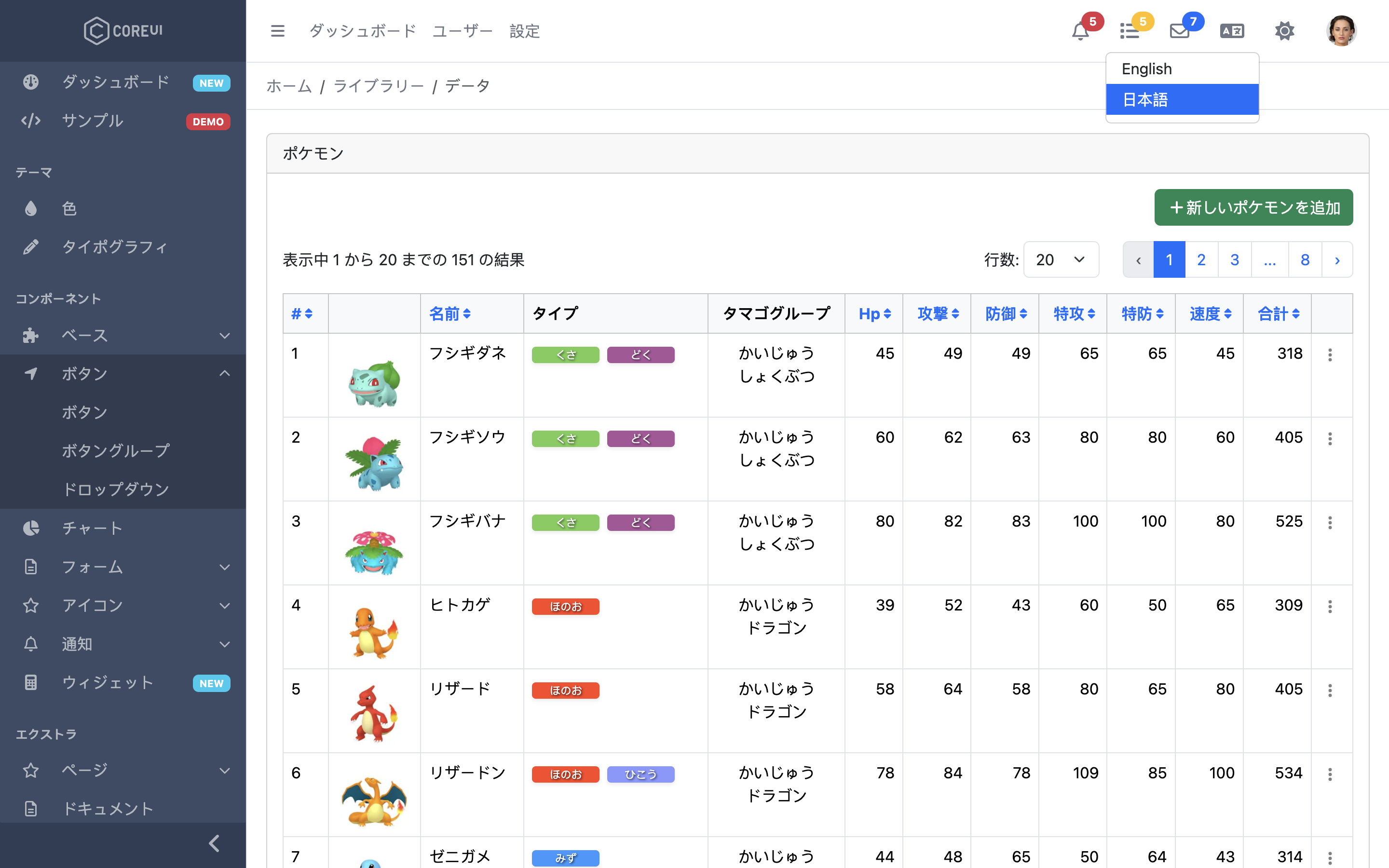
### Sample page
https://nextjs-dashboard-olive.vercel.app/pokemons
#### Multilingual
| English | 日本語 |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| [ ](https://nextjs-dashboard-olive.vercel.app/pokemons) | [
](https://nextjs-dashboard-olive.vercel.app/pokemons) | [ ](https://nextjs-dashboard-olive.vercel.app/pokemons) |
](https://nextjs-dashboard-olive.vercel.app/pokemons) |
### Login
https://nextjs-dashboard-olive.vercel.app/login
[ ](https://nextjs-dashboard-olive.vercel.app/login)
](https://nextjs-dashboard-olive.vercel.app/login)
### Register
https://nextjs-dashboard-olive.vercel.app/register
[ ](https://nextjs-dashboard-olive.vercel.app/register)
](https://nextjs-dashboard-olive.vercel.app/register)
## Getting Started
First, setup the application:
```bash
pnpm install
```
Then, run the development server:
```bash
pnpm run dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `app/(dashboard)/page.tsx`. The page auto-updates as you edit the file.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Reference
1. https://react-typescript-cheatsheet.netlify.app/docs/basic/getting-started/function_components/