https://github.com/kitware/paraview-trame-components
High level trame components for ParaView
https://github.com/kitware/paraview-trame-components
paraview trame trame-app
Last synced: 3 months ago
JSON representation
High level trame components for ParaView
- Host: GitHub
- URL: https://github.com/kitware/paraview-trame-components
- Owner: Kitware
- License: other
- Created: 2024-04-11T16:22:13.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2025-04-03T22:59:23.000Z (3 months ago)
- Last Synced: 2025-04-03T23:29:28.829Z (3 months ago)
- Topics: paraview, trame, trame-app
- Language: Python
- Homepage:
- Size: 2.66 MB
- Stars: 6
- Watchers: 2
- Forks: 0
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# ParaView Trame Components
This project gather helper classes that can be used with ParaView to create quickly and simply web solution for interacting with your data.
## Usage example
The `./examples/` directory gather simple Python scripts using ParaView and exposing them as standalone trame applications.
## Virtual Environment setup
Since ParaView does not come with trame, you need to create a virtual environment that brings all the missing dependency for paraview to use.
```bash
# Create and activate venv
python3.10 -m venv .venv
source .venv/bin/activate
# Install published package
pip install paraview-trame-components
# Let ParaView know about the location of that venv
export PV_VENV=$PWD/.venv
```
## Running examples
```bash
# Adjust path to point to your ParaView executable
export PVPYTHON=/Applications/ParaView-5.12.0.app/Contents/bin/pvpython
# Run the scripts
$PVPYTHON --force-offscreen-rendering ./examples/cone.py
$PVPYTHON --force-offscreen-rendering ./examples/cone-with-slider.py
$PVPYTHON --force-offscreen-rendering ./examples/wavelet-contour-state.py
$PVPYTHON --force-offscreen-rendering ./examples/pipeline.py
$PVPYTHON --force-offscreen-rendering ./examples/selection.py
```
## Scripts structure
Each script add `import paraview.web.venv` at the top to enable your virtual environment via the `PV_VENV` environment variable.
Then we use the ptc (ParaView Trame Components) package to quickly create a trame application to view the data.
The `wavelet-contour-state.py` script was created by ParaView when saving its state as a Python file. Then we added few lines at the end to create an interactive web viewer.
## Check code
```bash
# one time
pip install ".[dev]"
pre-commit install
# check but automatic on commit
pre-commit run --all-files
```
## ParaView code example
```python
import paraview.web.venv
from ptc import Viewer
from paraview import simple
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
web_app.start()
```
And if you want to add some UI
```python
import paraview.web.venv
from paraview import simple
from ptc import Viewer
from trame.widgets.vuetify3 import VSlider
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
with web_app.side_top:
VSlider(
v_model=("resolution", 6),
min=3, max=60, step=1,
)
@web_app.state.change("resolution")
def on_resolution_change(resolution, **kwargs):
cone.Resolution = resolution
web_app.update()
web_app.start()
```
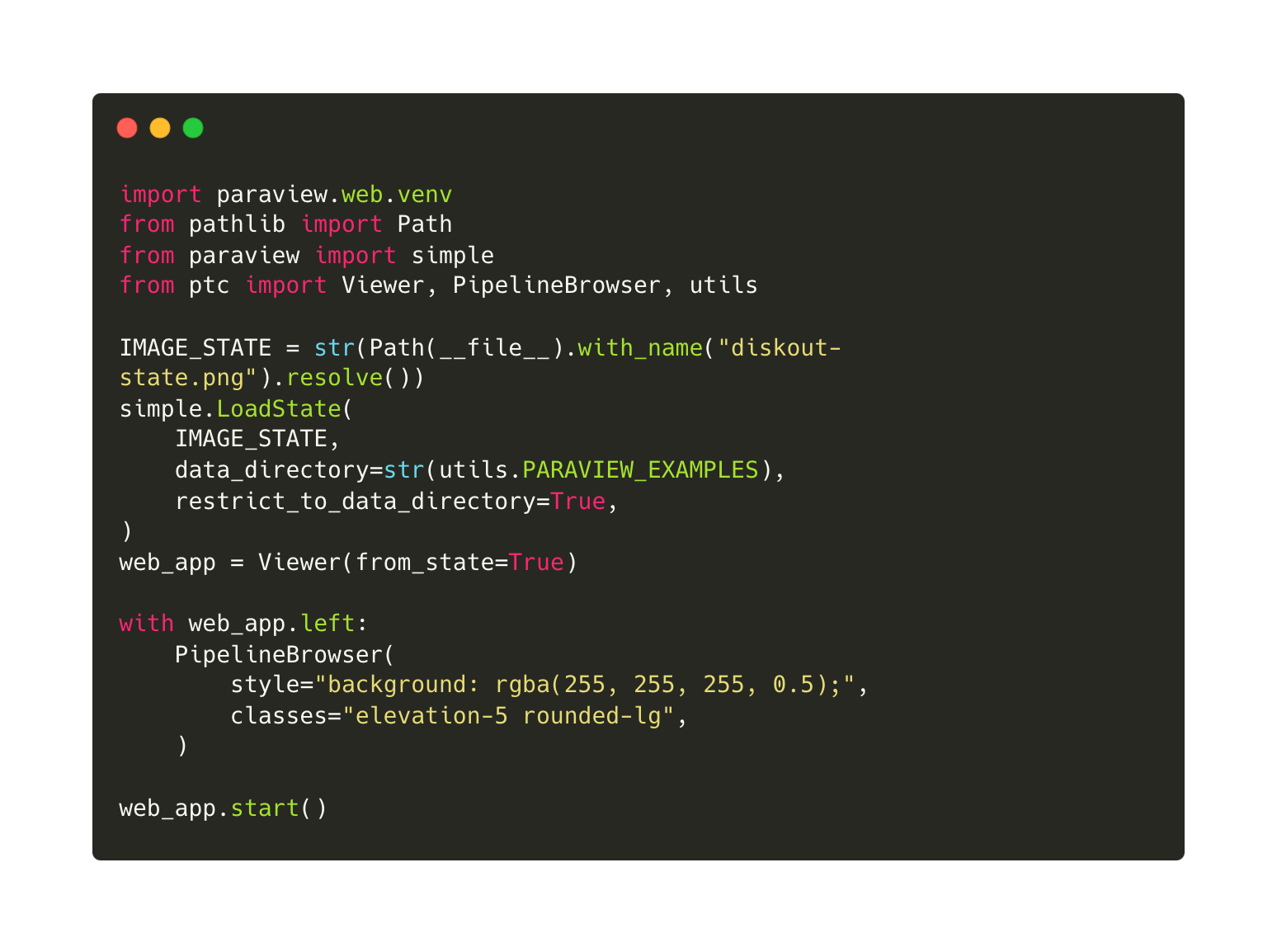
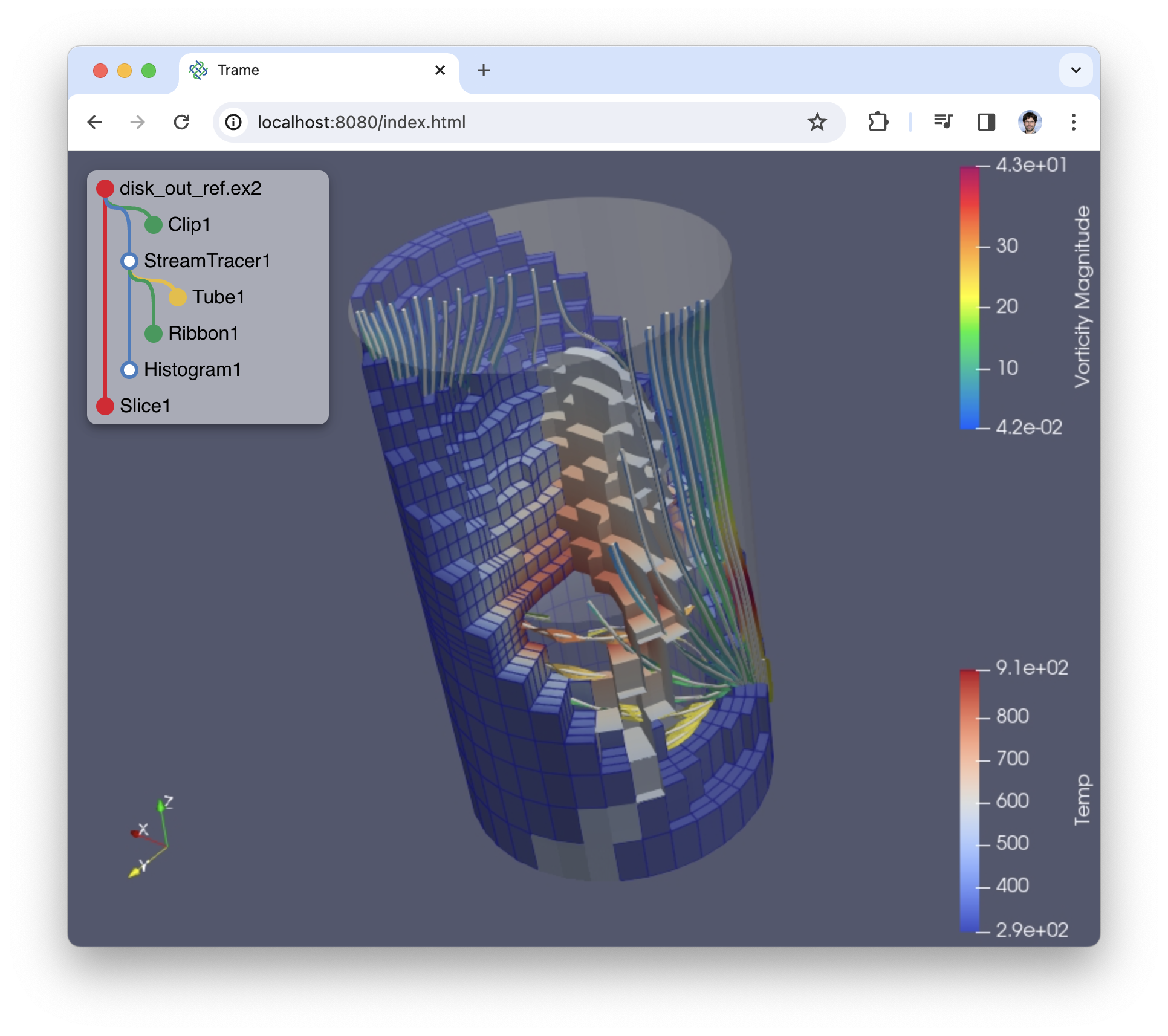
## Example in image
|  |  |
| :-------------------------: | :----------------------------: |
| Write some python code | And get a web app |