https://github.com/kjuly/kycirclemenu
An iOS UI control that allows you to build a circular menu by laying out buttons in a circle pattern adjusting from the number of buttons (1~6).
https://github.com/kjuly/kycirclemenu
ios menu objective-c
Last synced: 22 days ago
JSON representation
An iOS UI control that allows you to build a circular menu by laying out buttons in a circle pattern adjusting from the number of buttons (1~6).
- Host: GitHub
- URL: https://github.com/kjuly/kycirclemenu
- Owner: Kjuly
- License: mit
- Created: 2013-01-09T08:13:32.000Z (over 12 years ago)
- Default Branch: dev
- Last Pushed: 2015-07-04T03:58:58.000Z (almost 10 years ago)
- Last Synced: 2025-03-28T15:11:21.290Z (29 days ago)
- Topics: ios, menu, objective-c
- Language: Objective-C
- Homepage:
- Size: 776 KB
- Stars: 785
- Watchers: 53
- Forks: 154
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

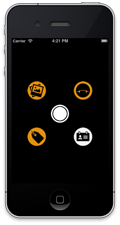
KYCircleMenu
============
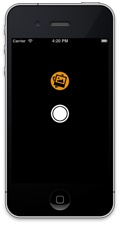
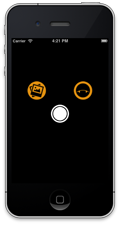
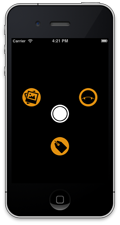
A circle menu with toggling animation. And you can customize the number of buttons between (1 ~ 6).






This control is separated from [iPokeMon](https://github.com/Kjuly/iPokeMon) (a PokéMon game on iOS with Location Based Service), you can take a look at the demo video how cool it is!
- [Youtube](http://www.youtube.com/watch?v=otiBQnwdt0U) - 2012-05-09
- [Youku](http://v.youku.com/v_show/id_XNDA1MjExMDg4.html) - 2012-06-03 (Newer)
# Usage
### Designated Initializer
Use the designated initializer below to initialize the circle menu:
// |buttonCount| : count of buttons around (1<= x <=6)
// |menuSize| : size of menu
// |buttonSize| : size of buttons around
// |buttonImageNameFormat| : name format for button image
// |centerButtonSize| : size of center button
// |centerButtonImageName| : name for center button image
// |centerButtonBackgroundImageName| : name for center button background image
- (id) initWithButtonCount:(NSInteger)buttonCount
menuSize:(CGFloat)menuSize
buttonSize:(CGFloat)buttonSize
buttonImageNameFormat:(NSString *)buttonImageNameFormat
centerButtonSize:(CGFloat)centerButtonSize
centerButtonImageName:(NSString *)centerButtonImageName
centerButtonBackgroundImageName:(NSString *)centerButtonBackgroundImageName;
### Button Action
Override the `-runButtonActions:` message to customize your button action:
- (void)runButtonActions:(id)sender {
[super runButtonActions:sender];
// Do buttons' action appropriately by |[sender tag]|
// ...
}
Tags are defined like below:
TAG: 1 1 2 1 2 1 2 1 2 3 1 2 3
\|/ \|/ \|/ \|/ \|/ \|/
COUNT: 1) --|-- 2) --|-- 3) --|-- 4) --|-- 5) --|-- 6) --|--
/|\ /|\ /|\ /|\ /|\ /|\
TAG: 3 3 4 4 5 4 5 6
### Navigation Bar
The default case is that the navigation bar is only shown in child views. If you want it to be shown with the circle menu together, add the macro below
#define KY_CIRCLEMENU_WITH_NAVIGATIONBAR 1
to your __constatns.h__ or __config.h__, or any other files that are imported in your __\-Prefix.pch__.
---
# License
This code is distributed under the terms and conditions of the MIT license.
