Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kjuly/udaexplainer
Sensitive user data access explainer, such as for Photo Library, Face ID, App Tracking Transparency, etc.
https://github.com/kjuly/udaexplainer
app-tracking-transparency ios privacy swift swift-package-manager swift-ui user-data-access
Last synced: about 2 months ago
JSON representation
Sensitive user data access explainer, such as for Photo Library, Face ID, App Tracking Transparency, etc.
- Host: GitHub
- URL: https://github.com/kjuly/udaexplainer
- Owner: Kjuly
- License: mit
- Created: 2023-11-29T03:34:49.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-21T07:17:48.000Z (3 months ago)
- Last Synced: 2024-09-22T00:02:16.934Z (3 months ago)
- Topics: app-tracking-transparency, ios, privacy, swift, swift-package-manager, swift-ui, user-data-access
- Language: Swift
- Homepage:
- Size: 49.8 KB
- Stars: 1
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
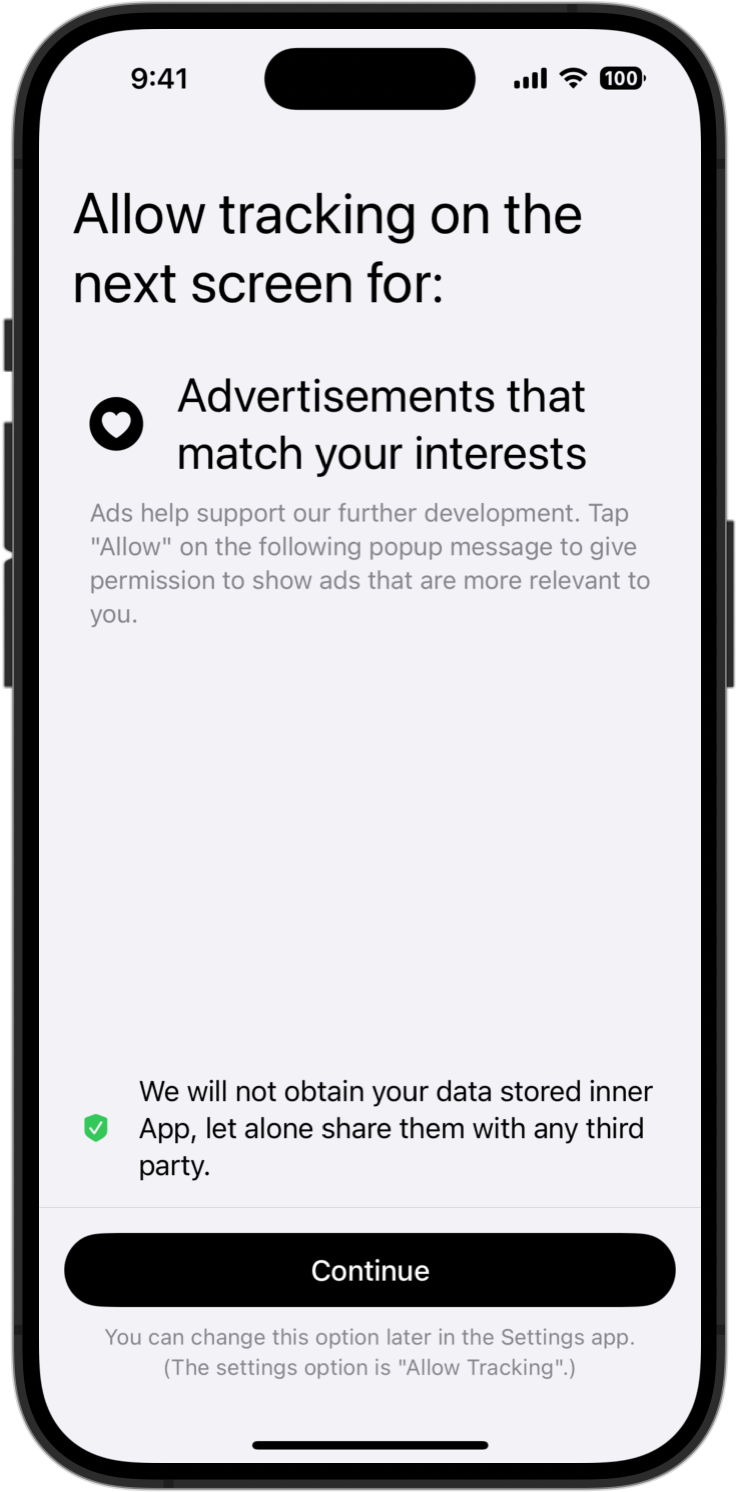
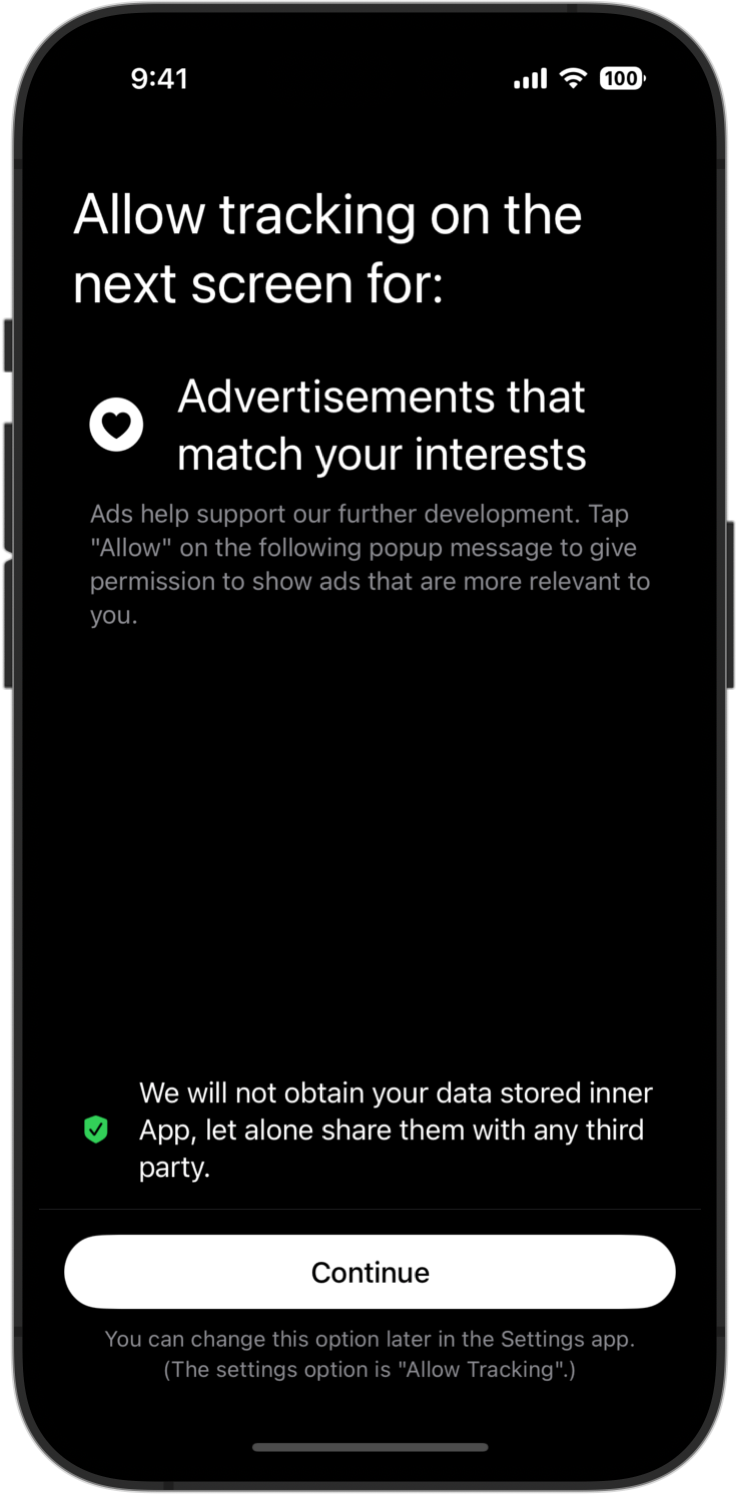
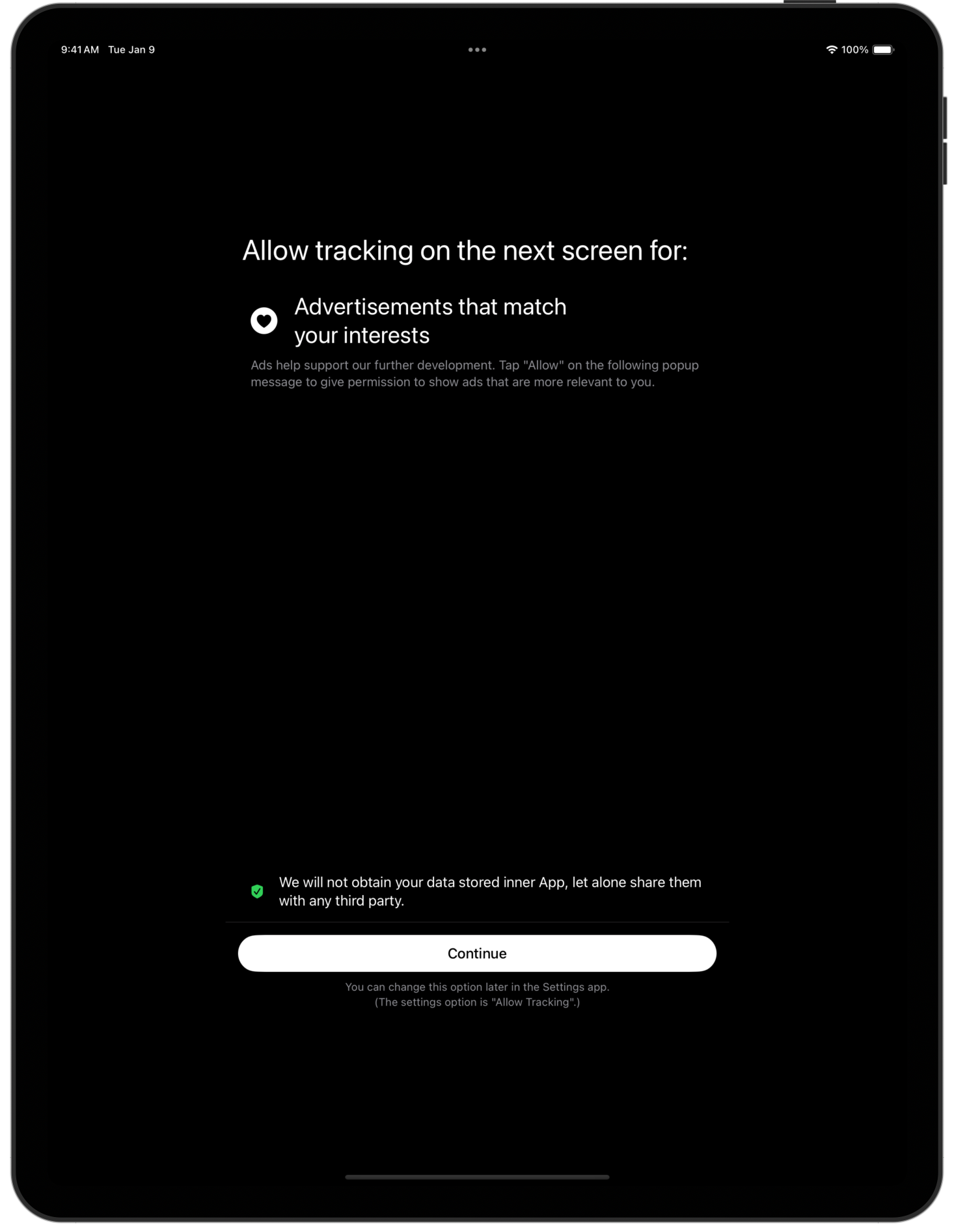
# UDAExplainer
Sensitive user data access explainer, such as for Photo Library, Face ID, App Tracking Transparency, etc.
[](https://swiftpackageindex.com/Kjuly/UDAExplainer)
[](https://swiftpackageindex.com/Kjuly/UDAExplainer)
![iOS][iOS-Badge]
[![SPM][SPM-Badge]][SPM-Link] [![CocoaPods][CocoaPods-Badge]][CocoaPods-Link] [![Carthage][Carthage-Badge]][Carthage-Link]
[iOS-Badge]: https://img.shields.io/badge/iOS-15.5%2B-blue?labelColor=00367A&color=3081D0
[SPM-Badge]: https://img.shields.io/github/v/tag/Kjuly/UDAExplainer?label=SPM&labelColor=2F4858&color=A8DF8E
[SPM-Link]: https://swiftpackageindex.com/Kjuly/UDAExplainer
[CocoaPods-Badge]: https://img.shields.io/cocoapods/v/UDAExplainer?label=CocoaPods&labelColor=2F4858&color=A8DF8E
[CocoaPods-Link]: https://cocoapods.org/pods/UDAExplainer
[Carthage-Badge]: https://img.shields.io/github/v/tag/Kjuly/UDAExplainer?label=Carthage&labelColor=2F4858&color=A8DF8E
[Carthage-Link]: https://swiftpackageindex.com/Kjuly/UDAExplainer



## Installation
See the following subsections for details on the different installation methods.
- [Swift Package Manager](INSTALLATION.md#swift-package-manager)
- [CocoaPods](INSTALLATION.md#cocoaPods)
- [Carthage](INSTALLATION.md#carthage)
- [Submodule](INSTALLATION.md#submodule)
## Usage with Swift UI
```Swift
@State private var explainerType: UDAExplainerType?
private let isCompactDevice: Bool = UIDevice.current.userInterfaceIdiom == .phone
var body: some View {
... {
// Assign self.explainerType when the authorisation status is not determined.
}
.fullScreenCover(item: $explainerType) { type in
let config = UDAExplainerDefaultDataSource.configuration(for: type, inCompactDevice: self.isCompactDevice)
UDAExplainerView(config: config)
}
.onReceive(NotificationCenter.default.publisher(for: .UDAExplainer.shouldContinue)) { note in
if let type = note.object as? UDAExplainerType {
// ... Do authorisation for this type, and post notification to dismiss the explainer view
// when the authorisation is done.
NotificationCenter.default.post(name: .UDAExplainer.shouldDismissView, object: type)
}
}
}
```
## Usage with UIKit
```Swift
func presentUDAExplainer(for type: UDAExplainerType) {
let config = UDAExplainerDefaultDataSource.configuration(for: type, inCompactDevice: self.isCompactDevice)
let explainerViewController = UDAExplainerHostingController(with: config)
viewController.present(explainerViewController, animated: false)
NotificationCenter.default.addObserver(
self,
selector: #selector(_handleUDAExplainerShouldContinueNotification),
name: .UDAExplainer.shouldContinue,
object: nil)
}
@objc private func _handleUDAExplainerShouldContinueNotification(_ note: NSNotification) {
guard let type = note.object as? UDAExplainerType else {
return
}
NotificationCenter.default.removeObserver(self, name: .UDAExplainer.shouldContinue, object: nil)
// ... Do authorisation for this type, and post notification to dismiss the explainer view
// when the authorisation is done.
NotificationCenter.default.post(name: .UDAExplainer.shouldDismissView, object: type)
}
```
## Customization
You can feed UDAExplainer with a custom `UDAExplainerConfiguration` instance, which provides expected contents and color set.
Please refer to `UDAExplainerDefaultDataSource` for details.