https://github.com/kkeisuke/plantuml-editor2
PlantUML online demo client / Vue3 in Vite
https://github.com/kkeisuke/plantuml-editor2
diagrams plantuml typescript vite vitest vue3
Last synced: about 2 months ago
JSON representation
PlantUML online demo client / Vue3 in Vite
- Host: GitHub
- URL: https://github.com/kkeisuke/plantuml-editor2
- Owner: kkeisuke
- License: mit
- Created: 2021-12-26T05:44:09.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-04-06T19:59:48.000Z (about 2 years ago)
- Last Synced: 2024-11-07T14:41:56.795Z (7 months ago)
- Topics: diagrams, plantuml, typescript, vite, vitest, vue3
- Language: Vue
- Homepage: https://plantuml-editor.kkeisuke.dev
- Size: 440 KB
- Stars: 110
- Watchers: 5
- Forks: 18
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
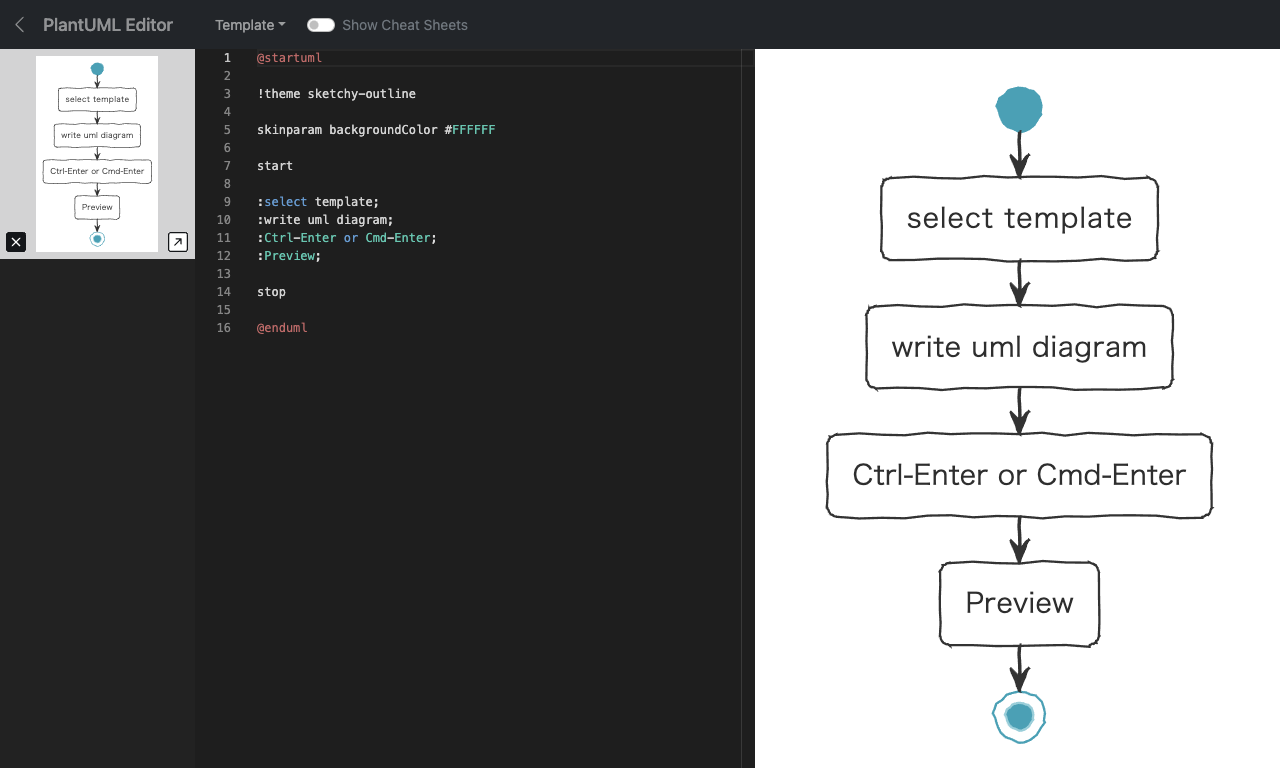
# PlantUML Editor 2
PlantUML online demo client
- Vue 3
- TypeScript
- Vite
- Vitest

## Do you also like Mermaid ?
- https://github.com/kkeisuke/mermaid-editor
- https://mermaid-editor.kkeisuke.dev/
## Recommended IDE Setup
[VSCode](https://code.visualstudio.com/) + [Volar](https://marketplace.visualstudio.com/items?itemName=johnsoncodehk.volar) (and disable Vetur) + [TypeScript Vue Plugin (Volar)](https://marketplace.visualstudio.com/items?itemName=johnsoncodehk.vscode-typescript-vue-plugin).
## Type Support for `.vue` Imports in TS
TypeScript cannot handle type information for `.vue` imports by default, so we replace the `tsc` CLI with `vue-tsc` for type checking. In editors, we need [TypeScript Vue Plugin (Volar)](https://marketplace.visualstudio.com/items?itemName=johnsoncodehk.vscode-typescript-vue-plugin) to make the TypeScript language service aware of `.vue` types.
If the standalone TypeScript plugin doesn't feel fast enough to you, Volar has also implemented a [Take Over Mode](https://github.com/johnsoncodehk/volar/discussions/471#discussioncomment-1361669) that is more performant. You can enable it by the following steps:
1. Disable the built-in TypeScript Extension
1. Run `Extensions: Show Built-in Extensions` from VSCode's command palette
2. Find `TypeScript and JavaScript Language Features`, right click and select `Disable (Workspace)`
2. Reload the VSCode window by running `Developer: Reload Window` from the command palette.
## Customize configuration
See [Vite Configuration Reference](https://vitejs.dev/config/).
## Project Setup
```sh
npm install
```
### Compile and Hot-Reload for Development
```sh
npm run dev
```
### Type-Check, Compile and Minify for Production
```sh
npm run build
```
### Run Unit Tests with [Vitest](https://vitest.dev/)
```sh
npm run test:unit
```
### Run End-to-End Tests with [Cypress](https://www.cypress.io/)
```sh
npm run build
npm run test:e2e # or `npm run test:e2e:ci` for headless testing
```
### Lint with [ESLint](https://eslint.org/)
```sh
npm run lint
```
### [PlantUML Server with Docker](https://hub.docker.com/r/plantuml/plantuml-server/)
```sh
docker run -d -p 4000:8080 plantuml/plantuml-server:jetty
```
> **Notice:** The specification of the port number follows `.env.development`