https://github.com/klaxxon/imageannotator
Web/PHP based image annotator that creates Darknet/YOLO txt files.
https://github.com/klaxxon/imageannotator
annotation annotation-tool classification classifier classifier-training deep-learning image image-annotation image-classifier neural-network neural-networks
Last synced: 3 months ago
JSON representation
Web/PHP based image annotator that creates Darknet/YOLO txt files.
- Host: GitHub
- URL: https://github.com/klaxxon/imageannotator
- Owner: klaxxon
- License: mit
- Created: 2018-11-01T18:57:13.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-08-12T19:06:25.000Z (almost 5 years ago)
- Last Synced: 2025-02-03T09:44:18.438Z (5 months ago)
- Topics: annotation, annotation-tool, classification, classifier, classifier-training, deep-learning, image, image-annotation, image-classifier, neural-network, neural-networks
- Language: HTML
- Homepage:
- Size: 888 KB
- Stars: 3
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
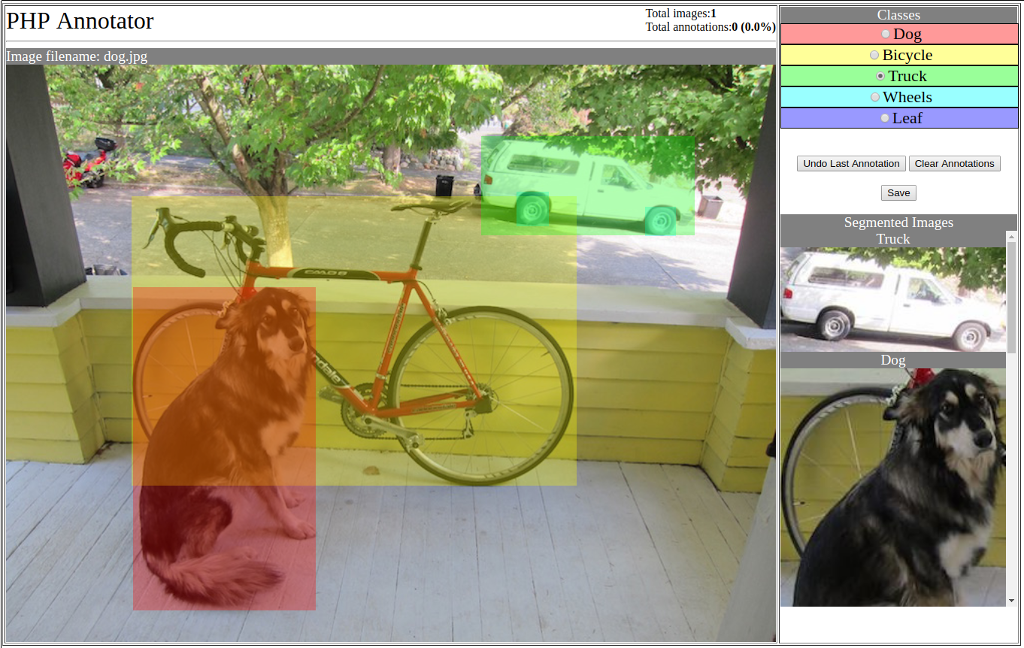
# Simple Web Based Image Annotator

Web based image annotator that creates Darknet/YOLO txt files for machine learning systems. Only two files needed! Currently, the processing file uses PHP with the GD extension.
I was looking for a very simple, web based way to take a collection of images and produce annotations from shared contributors over the web. This is the very beginning so beware of missing features, bugs and security issues.
Creates YOLO/Darknet style .txt files:
0 0.025 0.90416666666667 0.10625 0.1
0 0.73125 0.86458333333333 0.0171875 0.03125
3 0.353125 0.925 0.10625 0.20625
Features
Images are shuffled before serving to the webpage.
Scroll wheel zooming is supported.
Segemented parts of image are displayed and zoomed
TODO
Add security
Review current annotations
Work on full resolution images
Install
All you need is PHP with gd image extension.
There are only two files that need web access: index.html and process.php.
Within the web directory containing the two files, create a "data" directory. This is the operational directory for a training set. This way, it can simply be linked or copied out. In the future, you will be able to select a training set to annotate.
Create a classes.txt file in your data directory containing a class name per line, no special characters since this name will be used as IDs in the javascript.All annotations are indexes to this file. Only add new classes to end of file, otherwise you will need to redo all annotations for the new class order.
Put all of your images in a data/images directory.
The webserver needs write access to this directory.
Directory Structure
index.html
process.php
data--\
classes.txt
images--\
image1.jpg
image2.jpg
.
.
.
To create a sequence of images from a video, you can use the following ffmpeg command:
ffmpeg -i video.mp4 -vf fps=1 image%d.png
Where the fps=# is the number of images you want per second of video.
The annotation files will be placed into the images directory with the same name as the image and a .txt extension.
Do Over
To clear out any annotations associated with an image, simply delete the associated .txt file.