https://github.com/klouskingsley/wepy-sticker
emotion component for wechat mini program 微信小程序表情包组件
https://github.com/klouskingsley/wepy-sticker
emoji emotion meme sticker wechat wepy
Last synced: about 2 months ago
JSON representation
emotion component for wechat mini program 微信小程序表情包组件
- Host: GitHub
- URL: https://github.com/klouskingsley/wepy-sticker
- Owner: klouskingsley
- License: mit
- Created: 2018-01-19T10:43:18.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-06-13T14:41:26.000Z (over 7 years ago)
- Last Synced: 2025-09-23T13:47:52.214Z (3 months ago)
- Topics: emoji, emotion, meme, sticker, wechat, wepy
- Language: JavaScript
- Homepage:
- Size: 1.19 MB
- Stars: 6
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
- awesome-wepy - wepy-sticker: wepy版小程序表情包组件
README
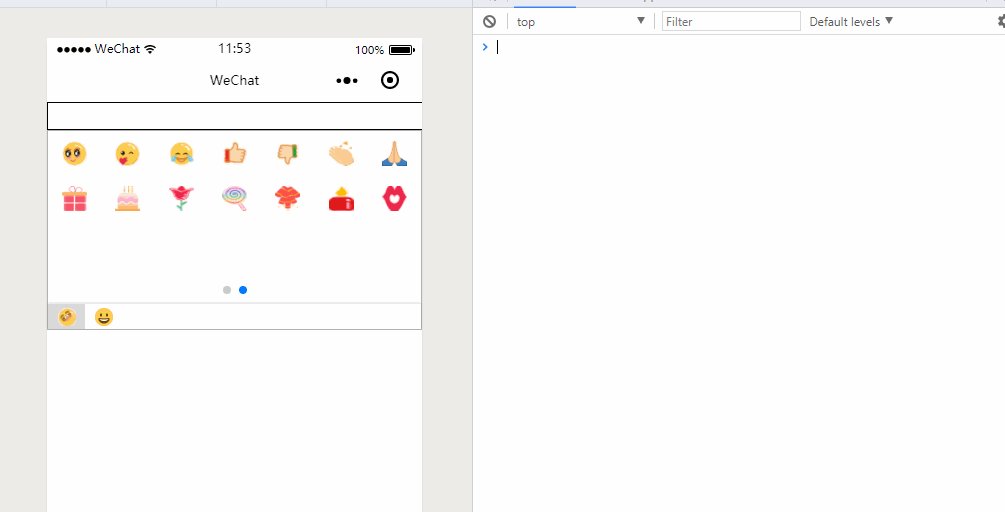
# wepy-sticker
小程序表情包组件

## Install 安装
```
$ npm i wepy-sticker -S
```
## Usage 使用
```html
// index.wpy
.page-container {
width: 750rpx;
height: 400rpx;
border: 1px solid rgba(0,0,0,.3);
box-sizing: border-box;
}
.input {
width: 750rpx;
border: 1px solid #000;
}
import wepy from 'wepy'
import Sticker from 'wepy-sticker'
import stickerDefaultConfig from 'wepy-sticker/defaultConfig'
export default class Index extends wepy.page {
data = {
stickerConfig: stickerDefaultConfig,
inputValue: ''
}
components = {
sticker: Sticker
}
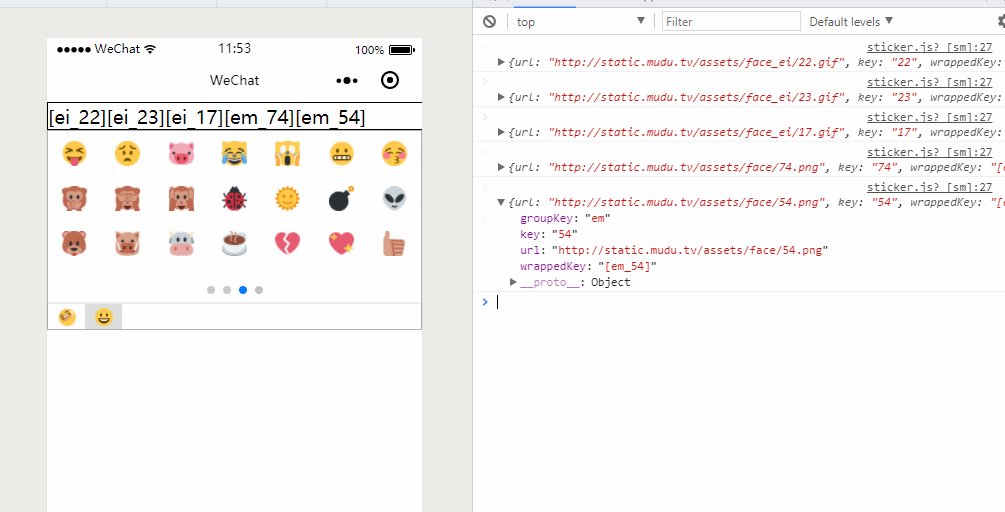
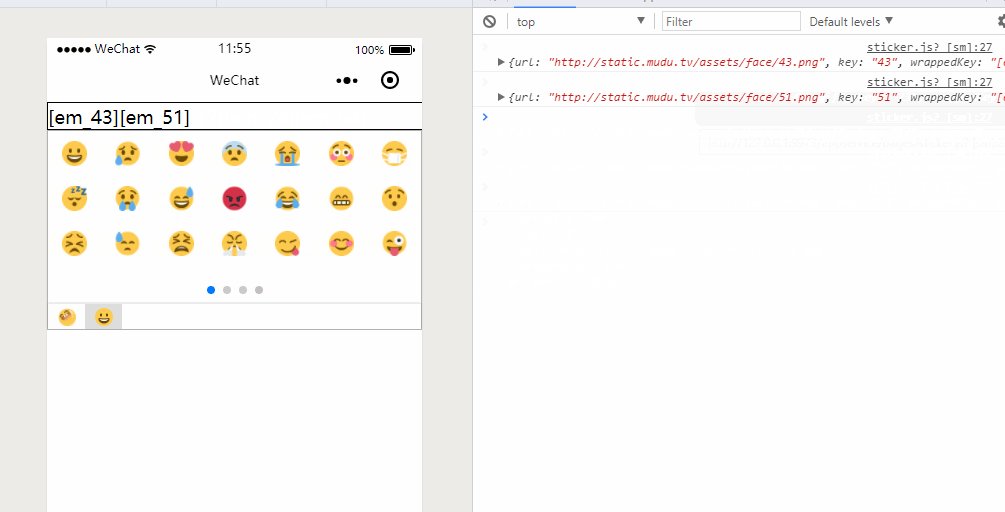
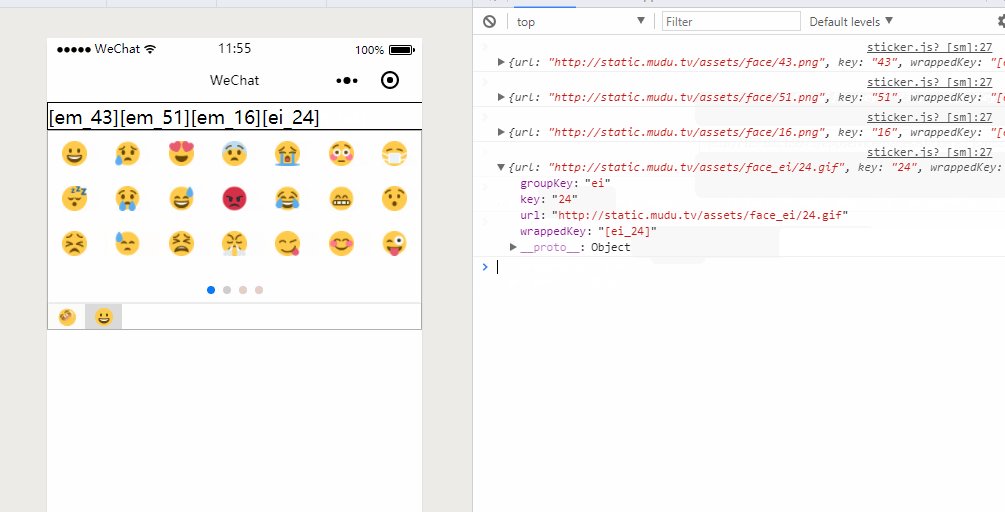
events = {
'wepy-sticker-tap': (stickerObj) => {
console.log(stickerObj)
this.inputValue += stickerObj.wrappedKey
}
}
}
```
## Events 事件
```js
events = {
'wepy-sticker-tap': (stickerObj) => {
}
}
```
## License
MIT