https://github.com/klugjo/hexo-theme-anodyne
🌋 Original Bright Theme for Hexo
https://github.com/klugjo/hexo-theme-anodyne
bright clean hexo node static-site-generator theme
Last synced: 9 months ago
JSON representation
🌋 Original Bright Theme for Hexo
- Host: GitHub
- URL: https://github.com/klugjo/hexo-theme-anodyne
- Owner: klugjo
- License: mit
- Created: 2017-01-27T03:59:03.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2019-07-06T05:14:23.000Z (over 6 years ago)
- Last Synced: 2024-05-20T09:19:08.894Z (over 1 year ago)
- Topics: bright, clean, hexo, node, static-site-generator, theme
- Language: HTML
- Homepage: http://www.codeblocq.com/assets/projects/hexo-theme-anodyne/
- Size: 960 KB
- Stars: 150
- Watchers: 6
- Forks: 33
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-hexo-themes - klugjo/hexo-theme-anodyne
README
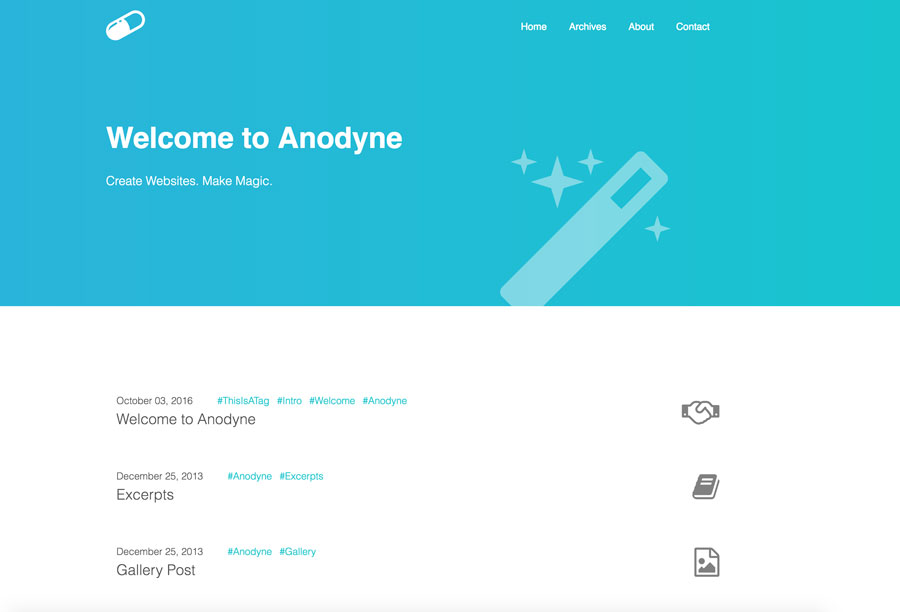
# Welcome to Anodyne
[](http://www.codeblocq.com/assets/projects/hexo-theme-anodyne/)
[Live Demo Here](http://www.codeblocq.com/assets/projects/hexo-theme-anodyne/)
## Features Overview
- Responsive
- Disqus comments
- Google Analytics
- Tags Support
- Responsive Images
- Responsive YouTube and Vimeo videos
- Social Accounts configuration
- Pagination
- Pages
- Categories Support (widget)
- About widget
- Recent posts widget
- Stylus CSS preprocessor
- ejs HTML templates
Note: No Image Gallery. Useless and too heavyweight. Feel free to develop one and send me a PR if you feel like this is a must.
## External libraries used
- [tachyons](http://tachyons.io/)
- [Font Awesome](http://fontawesome.io/icons/)
## Installation
### Install the theme
Install the theme by using:
```
$ git clone https://github.com/klugjo/hexo-theme-anodyne themes/anodyne
```
Then update your blog's main `_config.yml` to set the theme to `anodyne`:
i.e:
``` yaml
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: anodyne
```
## Post Configuration
Each post supports the standard `title`, `date`, `categories`, `tags`.
### Post Icon
On top of that, you can specify a custom font-Awesome icon in the front matter:
Example:
``` yaml
title: Welcome to Anodyne
tags: ["ThisIsATag", "Intro", "Welcome", "Anodyne"]
categories: ["Configuration", "Hexo"]
icon: fa-handshake-o
---
```
## Theme Configuration
The theme's global configuration is done in `/themes/hexo-theme-anodyne/_config.yml`.
### Menu
The menu is configured in the theme's `_config.yml`.
``` yaml
# Header
menu:
Home: /
Archives: /archives
About: /about.html
```
The object key is the label and the value is the path.
### Blog's Logo Image Source
The blog's logo is configured in the theme's `_config.yml`.
It should be an image or svg
``` yaml
# Logo
logo_image_source: /assets/anodyne.svg
```
### Footer About Section Text
The About section's text in the footer is configured in the theme's `_config.yml`. HTML allowed.
``` yaml
# Footer about
footer_about: "@Untitled. All right reserved"
```
### Default post title
The default post title (used when no title is specified) is configured in the theme's `_config.yml`.
``` yaml
default_post_title: Untitled
```
### Default post icon
The default post icon (used when no icon is specified) is configured in the theme's `_config.yml`.
``` yaml
default_post_icon: fa-file-text-o
```
### Home page configuration
Likewise, you can configure the home page's title, subtitle and icon in the `_config.yml`
``` yaml
# Index Page
index_banner_text: Welcome to Anodyne
index_banner_text_secondary: Create Websites. Make Magic.
index_font_awesome_icon_css: fa fa-magic
```
### Archive Date Format
You can change the date format for the archive page if you so desire
``` yaml
# Archive Date Format
archive_date_format: MMM YYYY
```
### Disqus Comments
The disqus shortname is specified in the theme's `_config.yml`.
``` yaml
# Comments.
comments:
# Disqus comments
disqus_shortname: yournametest
```
### Google Analytics
The Google Analytics Tracking ID is configured in the theme's `_config.yml`.
``` yaml
# Google Analytics Tracking ID
google_analytics:
```
### Social Account
Setup the links to your social pages in the theme's `_config.yml` as an array of objects. Links are in the footer.
Example:
``` yaml
# Social Accounts
social_platforms:
- url: https://twitter.com/?lang=en
fa_icon: fa-twitter
- url: https://www.facebook.com/
fa_icon: fa-facebook
- url: https://dribbble.com/
fa_icon: fa-dribbble
- url: https://github.com/klugjo/hexo-theme-anodyne
fa_icon: fa-github
```
## Tags page.
> Follow these steps to add a `tags` page that contains all the tags in your site.
- Create a page named `tags`
```
$ hexo new page "tags"
```
- Edit the newly created page and set page type to `tags` in the front matter.
```
title: All tags
type: "tags"
```
- Add `tags` to the menu in the theme `_config.yml`:
```
# Header
menu:
Home: /
Archives: /archives
Tags: /tags
```
## Categories page.
> Follow these steps to add a `categories` page that contains all the categories in your site.
- Create a page named `categories`
```
$ hexo new page "categories"
```
- Edit the newly created page and set page type to `categories` in the front matter.
```
title: All tags
type: "categories"
```
- Add `Categories` to the menu in the theme `_config.yml`:
```
# Header
menu:
Home: /
Archives: /archives
Categories: /categories
```
## Creator
This theme was created by Jonathan Klughertz, check out my [github](https://github.com/klugjo) and [blog](http://www.codeblocq.com/).
## Bugs
If you have a question, feature request or a bug you need me to fix, please [click here](https://github.com/klugjo/hexo-theme-anodyne/issues/new) to file an issue.
## License
MIT
Enjoy :)