https://github.com/koaning/wigglystuff
A collection of creative AnyWidgets for Python notebook environments
https://github.com/koaning/wigglystuff
Last synced: 7 months ago
JSON representation
A collection of creative AnyWidgets for Python notebook environments
- Host: GitHub
- URL: https://github.com/koaning/wigglystuff
- Owner: koaning
- License: mit
- Created: 2024-05-19T19:19:03.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-04-01T07:42:49.000Z (8 months ago)
- Last Synced: 2025-04-19T11:51:13.793Z (7 months ago)
- Language: JavaScript
- Homepage: https://koaning.github.io/wigglystuff/
- Size: 14.8 MB
- Stars: 57
- Watchers: 2
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-marimo - wigglystuff - Creative widgets for explorable explanations. (Libraries / Deployment Templates)
README
# wigglystuff

> "A collection of creative AnyWidgets for Python notebook environments."
The project uses [anywidget](https://anywidget.dev/) under the hood so our tools should work in [Jupyter](https://jupyter.org/), [Shiny for Python](https://shiny.posit.co/py/docs/jupyter-widgets.html), [VSCode](https://code.visualstudio.com/docs/datascience/jupyter-notebooks), [Colab](https://colab.google/), [Solara](https://solara.dev/) *and* [Marimo](https://marimo.io/). Because of the anywidget integration you should also be able interact with [ipywidgets](https://ipywidgets.readthedocs.io/en/stable/) natively.
## Online demos
We've made some demos of the widgets and shared them on the Marimo gallery for easy exploration.
Tangle Widgets for exploration
## Installation
Installation occurs via `pip` or `uv`. We prefer `uv`.
```
uv pip install wigglystuff
```
## Usage
### `Slider2D`
```python
from wigglystuff import Slider2D
widget = Slider2D()
widget
```

This widget allows you to grab the `widget.x` and `widget.y` properties to get the current position of the slider. But you can also use the `widget.observe` method to listen to changes in the widget.
Example of widget.observe
```python
import ipywidgets
from wigglystuff import Slider2D
widget = Slider2D()
output = ipywidgets.Output()
state = [[0.0, 0.0]]
@output.capture(clear_output=True)
def on_change(change):
if abs(widget.x - state[-1][0]) > 0.01:
if abs(widget.y - state[-1][1]) > 0.01:
state.append([widget.x, widget.y])
for elem in state[-5:]:
print(elem)
widget.observe(on_change)
on_change(None)
ipywidgets.HBox([widget, output])
```
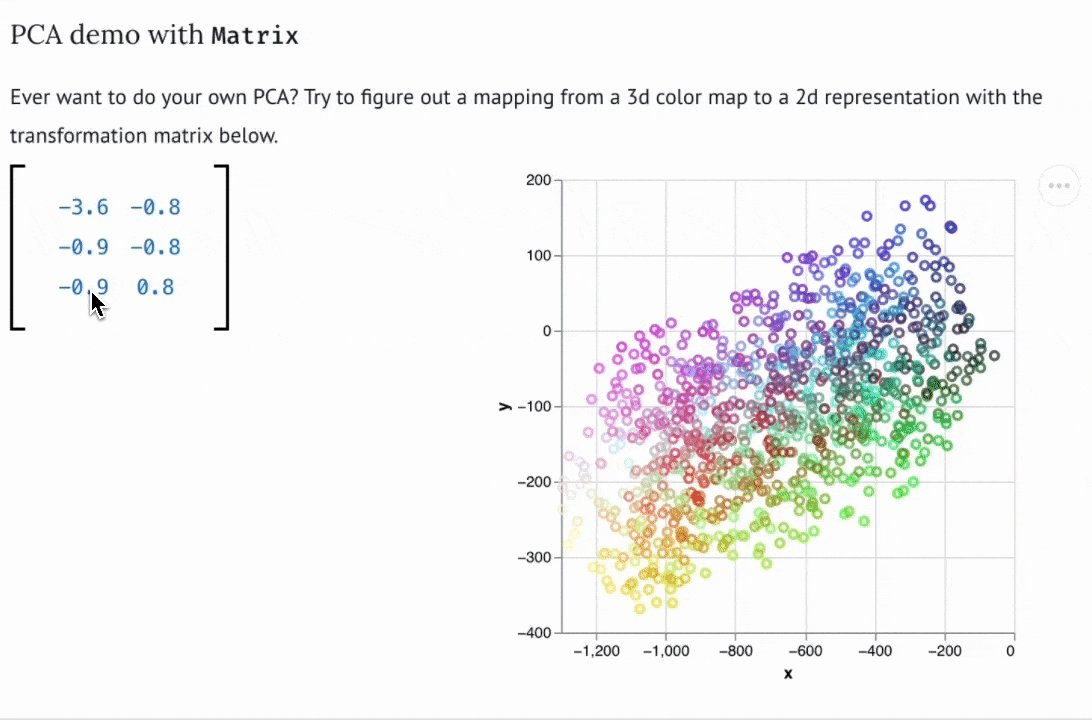
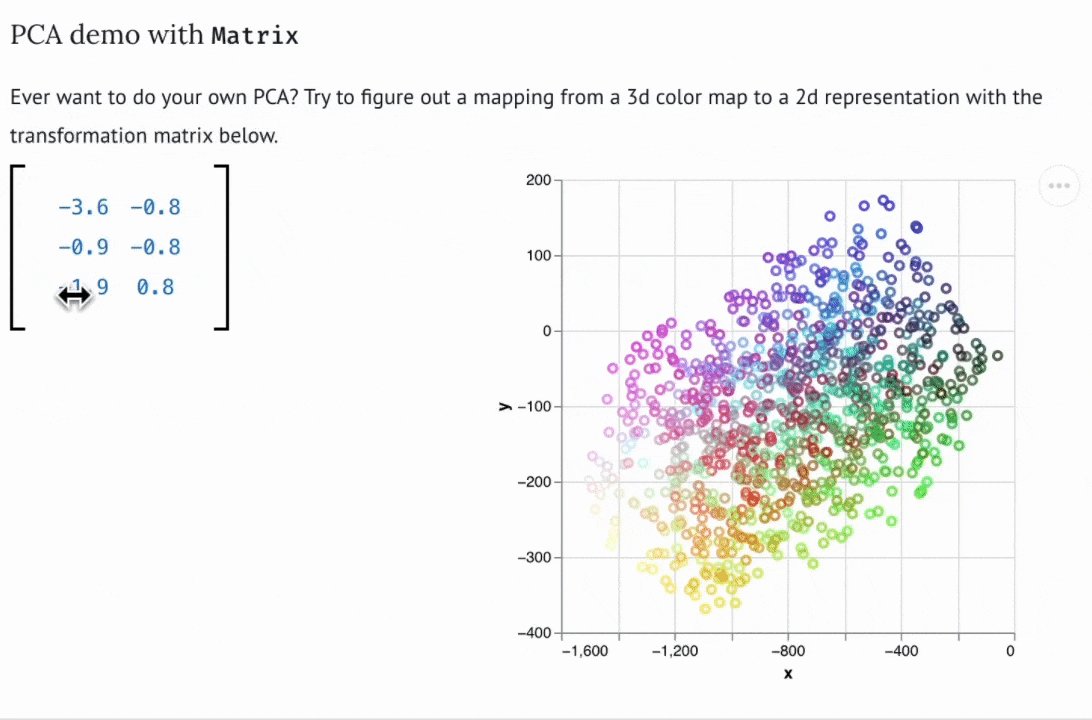
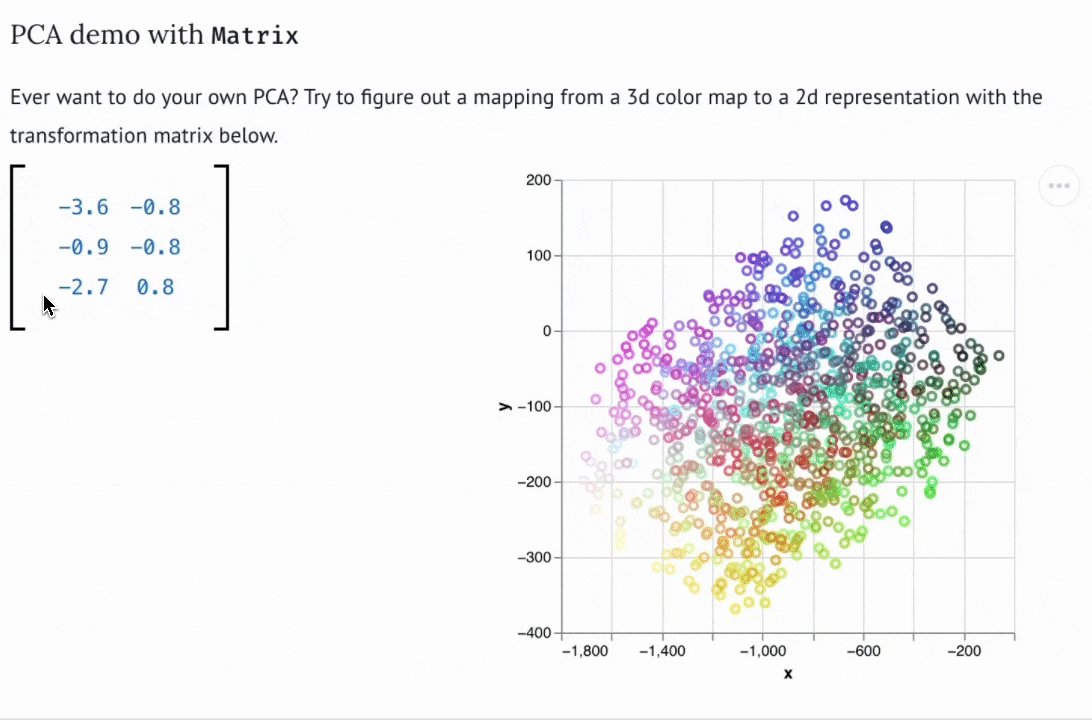
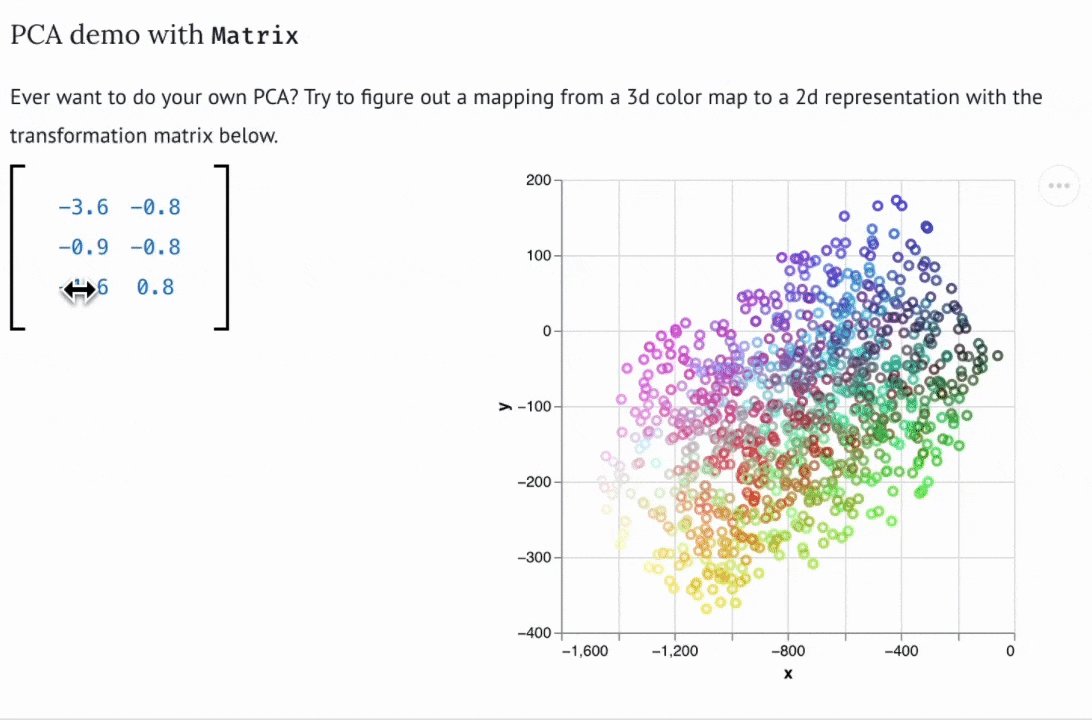
### `Matrix`
If you want to get an intuition of linear algebra, the `Matrix` object might really help. It can generate a matrix for you that allows you to update all the values in it.
```python
from wigglystuff import Matrix
arr = Matrix(rows=1, cols=2, step=0.1)
mat = Matrix(matrix=np.eye(2), mirror=True, step=0.1)
```

### `TangleSlider`
Sliders are neat, but maybe you'd prefer to have something more inline. For that use-case the `TangleSlider` can be just what you need.
```python
from wigglystuff import TangleSlider
```

### `TangleChoice` & `TangleSelect`
This is similar to the `TangleSlider` but for discrete choices.
```python
from wigglystuff import TangleChoice
```

`TangleSelect` is just like `TangleChoice` but with a dropdown.
```python
from wigglystuff import TangleSelect
```
### `CopyToClipboard`
This is a simple button, but one that allows you to copy anything of interest
to the clipboard. This can be very helpful for some interactive Marimo apps where
the output needs to be copied into another app.
```python
from wigglystuff import CopyToClipboard
CopyToClipboard("this can be copied")
```
### `ColorPicker`
This is a base HTML color picker, ready for use in a notebook.
```python
from wigglystuff import ColorPicker
ColorPicker()
```
## Development
I am currently exploring how we might move some of these components to react, mainly in an attempt to keep things flexible in the future. There's no need to port everything just yet but I have ported the clipboard button. You should be able to develop it via:
```
npm run dev-copy-btn
```
This assumes that you ran `npm install` beforehand.