https://github.com/kodie/npm-gif
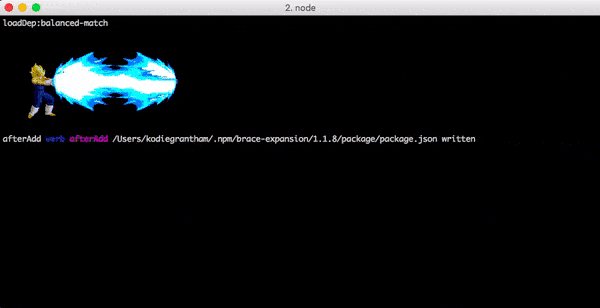
Replace NPM install's progress bar with a GIF!
https://github.com/kodie/npm-gif
gif image images npm npm-install progress-bar
Last synced: 21 days ago
JSON representation
Replace NPM install's progress bar with a GIF!
- Host: GitHub
- URL: https://github.com/kodie/npm-gif
- Owner: kodie
- License: mit
- Created: 2017-09-27T16:29:28.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T20:03:05.000Z (over 2 years ago)
- Last Synced: 2025-03-30T08:11:09.542Z (28 days ago)
- Topics: gif, image, images, npm, npm-install, progress-bar
- Language: JavaScript
- Size: 196 KB
- Stars: 336
- Watchers: 2
- Forks: 12
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# npm-gif
[](https://www.npmjs.com/package/npm-gif)
[](https://travis-ci.org/kodie/npm-gif)
[](https://www.npmjs.com/package/npm-gif)
[](https://github.com/standard/standard)
[](LICENSE.md)

Replace NPM install's progress bar with a GIF!
**NOTE: This package should be considered experimental.**
## Requirements
* [Node.js](https://nodejs.org) v4.0 or higher
* [NPM](https://npmjs.com) v3.2 or higher
*[iTerm2](https://iterm2.com) v2.9 or higher is required to display actual images. Otherwise an [ASCII](https://en.wikipedia.org/wiki/ASCII_art) version of the images will be displayed.*
## Installation
```shell
npm install --global npm-gif
```
### Bonus Points
Add this line to your `~/.bash_profile`, `~/.bashrc`, or `~/.zshrc` file so that you can experience awesomeness with the `npm install` command:
```shell
alias npm=npm-gif
```
## Configure
You can change the loading GIF by setting the `NPM_GIF` environment variable to a file path or URL.
## How?
When npm-gif is first run, it checks to see if it was passed the `install` or `i` arguments indicating that the user wishes to install an npm package. If neither of those arguments were passed, it simply spawns a new process of npm, passing the supplied arguments and options to it. If we are dealing with an install, it pretends that we have already required the [gauge](https://www.npmjs.com/package/gauge) package but really, using [mock-require](https://www.npmjs.com/package/mock-require), we have required [gauge-gif.js](gauge-gif.js) which is just [progress-img](https://www.npmjs.com/package/progress-img) pretending to be gauge. We then require your local version of npm using [global-npm](https://www.npmjs.com/package/global-npm) (which won't reload gauge) and then use its internal functions to run the install command, passing arguments and options to it.
## Why?
When I first saw [@sindresorhus](https://github.com/sindresorhus)'s [term-img](https://www.npmjs.com/package/term-img) package I was inspired to create [giph](https://github.com/kodie/giph) and then [progress-img](https://github.com/kodie/progress-img). I then saw [@vadimdemedes](https://github.com/vadimdemedes)'s [gifi](https://github.com/vadimdemedes/gifi) package and wondered if there was a way I could implement progress-img into npm.
In short, this was basically just an experiment for fun. :)
## License
MIT. See the [LICENSE file](LICENSE.md) for more info.