https://github.com/kokushin/unitscss
UNITS is a simple and beautiful CSS component set.
https://github.com/kokushin/unitscss
components css-framework css-grid css3 simple snippets template website
Last synced: 9 months ago
JSON representation
UNITS is a simple and beautiful CSS component set.
- Host: GitHub
- URL: https://github.com/kokushin/unitscss
- Owner: kokushin
- License: mit
- Created: 2017-06-24T15:58:39.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-12-26T02:44:24.000Z (about 8 years ago)
- Last Synced: 2025-04-12T12:12:02.036Z (9 months ago)
- Topics: components, css-framework, css-grid, css3, simple, snippets, template, website
- Language: HTML
- Homepage: https://unitscss.kokush.in/
- Size: 20.8 MB
- Stars: 14
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# UNITS
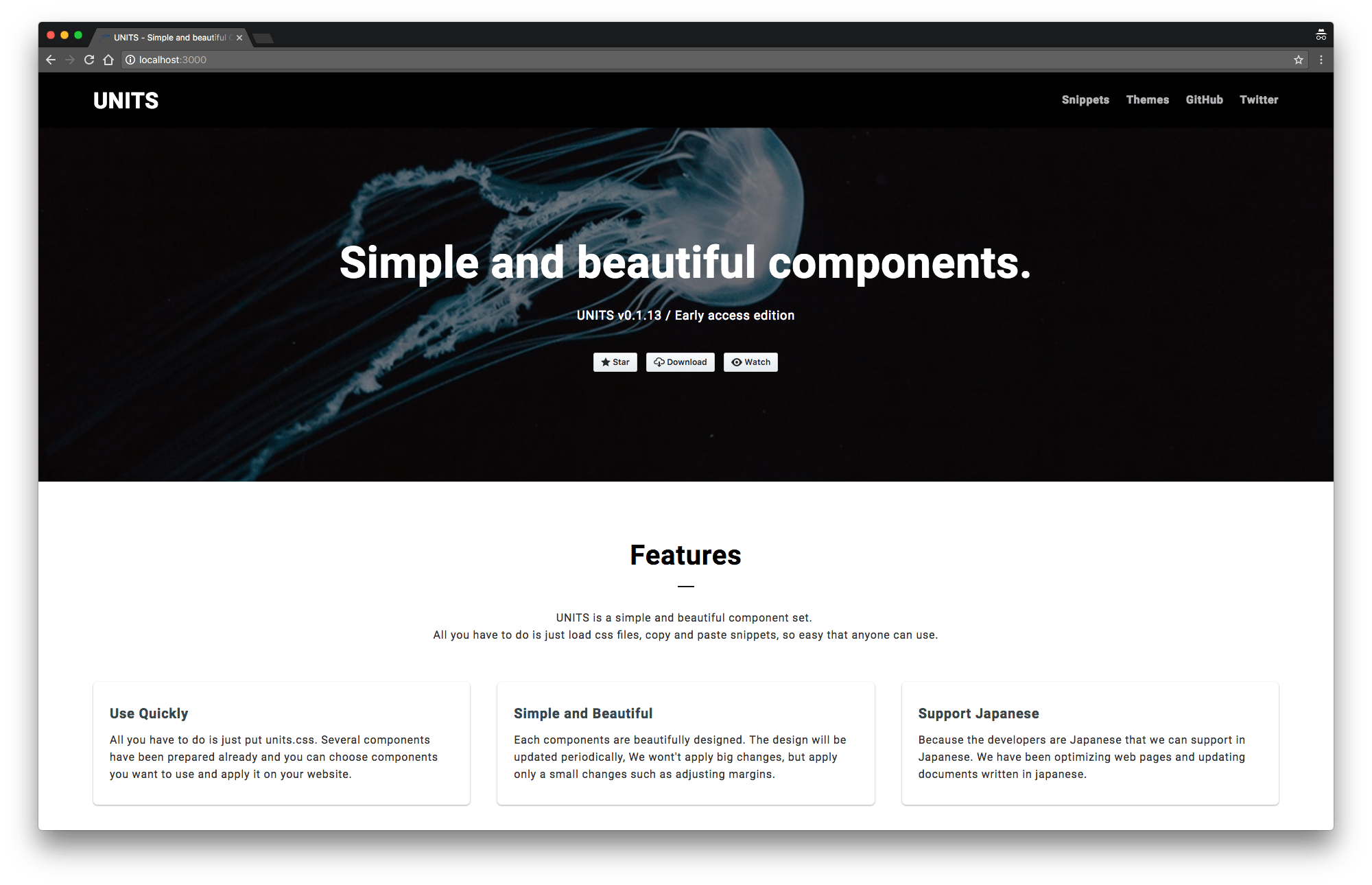
Simple and beautiful component set.
[https://unitscss.com/](https://unitscss.com/)

[](https://badge.fury.io/js/unitscss)
[](https://www.npmjs.com/package/unitscss)
[](https://raw.githubusercontent.com/kokushin/unitscss/master/LICENSE)
## Document
[English](https://unitscss.com/docs/) / [日本語](https://unitscss.com/ja/docs/)
## Feature
UNITS is a simple and beautiful component set. All you have to do is just load css files, copy and paste snippets, so easy that anyone can use.
- **Use Quickly**
All you have to do is just put units.css. Several components have been prepared already and you can choose components you want to use and apply it on your website.
- **Simple and Beautiful**
Each components are beautifully designed. The design will be updated periodically, We wont't apply big changes, but apply only a small changes such as adjusting margins.
- **Support Modern Browser**
UNITS is optimized to be used on th modern browser such as Microsoft Edge, Google Chrome, Firefox, Safari, How about old browsers? ... I'm sorry.
- **Responsive Web design**
We uses responsive web design approches to display optimized design on all devices.
- **Periodical Update**
UNITS is still a beta version, it will be updated periodically to a major version. Unitil the major version, We will add new components, optimize the source codes, adjusting its design.
- **Support Japanese**
Because the developers are Japanese that we can support in Japanese. We have been optimizing web pages and updating documents written in japanese.
## Installation
UNITS itself can be downloaded from GitHub by cloning it or as a ZIP format, or you can download it via npm.
```shell
$ git clone https://github.com/kokushin/unitscss.git
```
```shell
$ npm install unitscss --save
```
Let's load the necessary files.
```html
```
## Usage
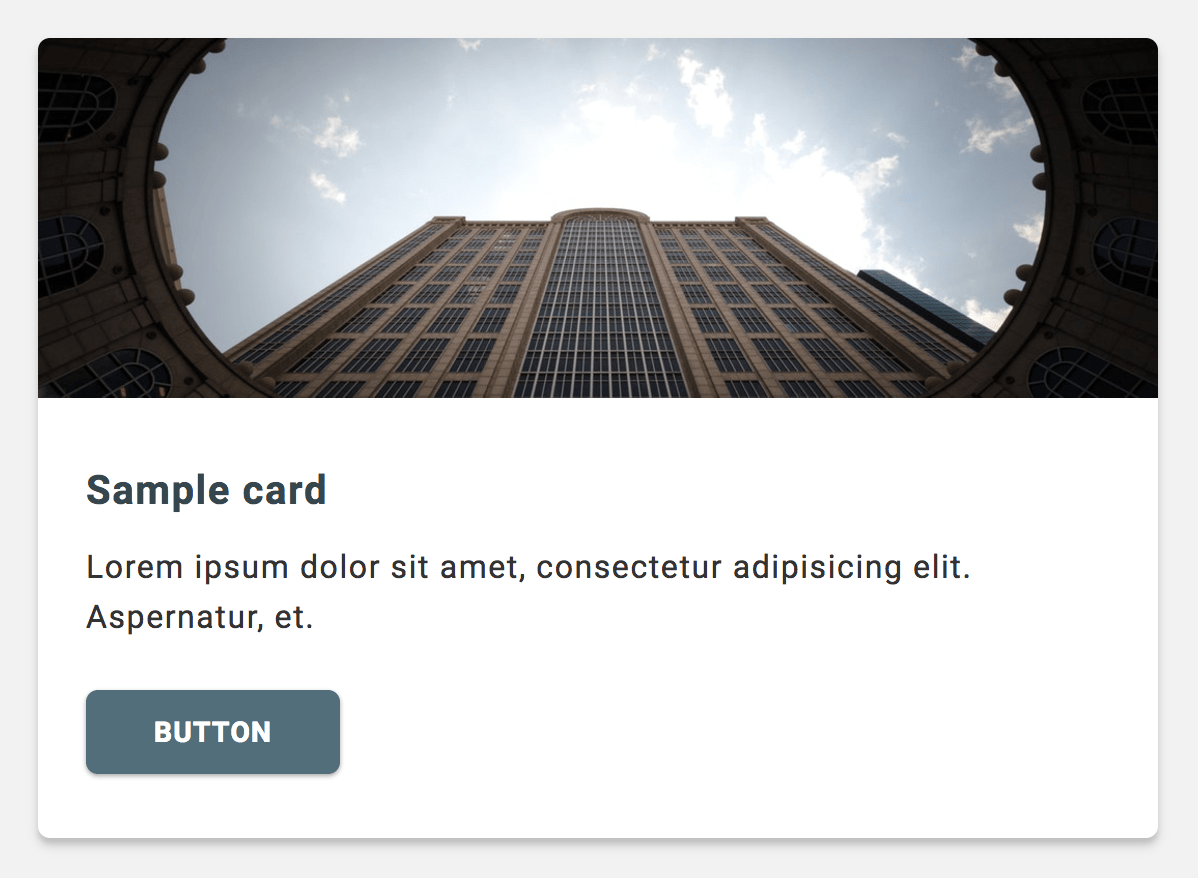
Write exact html snippets and give it the right classes starting with `uc-`. For example in the sample below you can make a card component attached with covered image.
```html
```
It will be displayed on the browser like this:

## Demo
[https://unitscss.com/themes/](https://unitscss.com/themes/)
## Snippets
[Please check codepen.](https://codepen.io/search/pens/?q=units&limit=kokushin)
## Download
[Download ZIP](https://github.com/kokushin/units/archive/master.zip)
## Github
[https://github.com/kokushin/units](https://github.com/kokushin/units)
## Contributor
[@kokushin](https://github.com/kokushin)
## License
Code and documentation copyright 2017 by kokushin. Code released under the [MIT License](https://github.com/kokushin/units/blob/master/LICENSE).