Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kongulov/font-awesome-icons-for-google-maps
Font Awesome icons for google maps markers
https://github.com/kongulov/font-awesome-icons-for-google-maps
List: font-awesome-icons-for-google-maps
font-awesome google-maps svg-markers
Last synced: 3 months ago
JSON representation
Font Awesome icons for google maps markers
- Host: GitHub
- URL: https://github.com/kongulov/font-awesome-icons-for-google-maps
- Owner: kongulov
- License: mit
- Created: 2018-05-12T15:14:56.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-07T05:50:38.000Z (9 months ago)
- Last Synced: 2024-05-07T06:36:41.331Z (9 months ago)
- Topics: font-awesome, google-maps, svg-markers
- Language: JavaScript
- Homepage:
- Size: 14.6 KB
- Stars: 7
- Watchers: 0
- Forks: 7
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
Font Awesome icons for google maps markers
=========
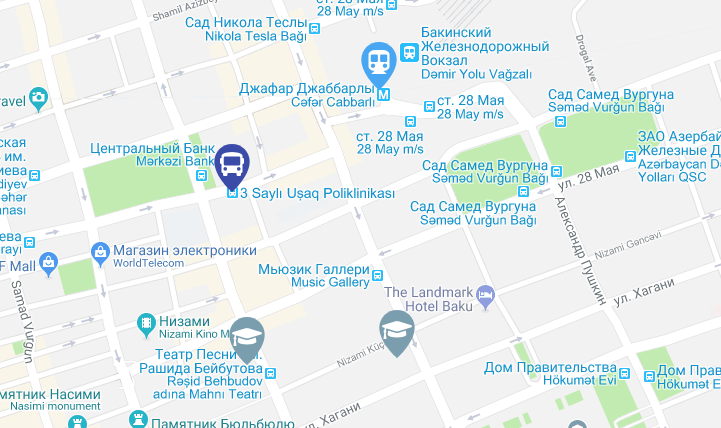
This code for use Font Awesome with Google Maps API and Google Places API using SVG markers and icon labels

## Quick start
There are 2 ways to quickly download and use the code
- [Download the latest release](https://github.com/Ramiz4ik/Font-Awesome-icons-for-google-maps/archive/master.zip).
- Clone the repo: `git clone https://github.com/Ramiz4ik/Font-Awesome-icons-for-google-maps.git`.
## Usage
This code extends the [Google Maps Marker](https://developers.google.com/maps/documentation/javascript/reference#Marker) Object to enable either an image or SVG marker to be used with the icon placed on top as a label.
### Include
First, install the Font Awesome CDN and Google maps Api and map-font-icons.js
```html
```
### Classes
All classes you can find on the site [Font Awesome](https://fontawesome.com/icons?d=gallery)
```html
```
### Styling the Icon
Explict styles to icons being used on a Google Map should be applied with `.map-icon-label i` CSS selector.
```css
.map-icon-label i {
font-size: 24px;
color: #FFFFFF;
line-height: 55px;
text-align: center;
white-space: nowrap;
}
```
### Creating a Marker
Markers are created just like a normal Google Maps Marker, however, the class is extended for the `map_icon_label` property to add in markup for marker labels.
```js
var marker = new Marker({
map: map,
position: new google.maps.LatLng(40.394508, 49.7148762),
icon: {
path: MAP_PIN,
fillColor: '#9C27B0',
fillOpacity: 1,
strokeColor: '',
strokeWeight: 0
},
map_icon_label: ''
});
```