https://github.com/konsalex/airport-autocomplete-js
Airport Autocomplete Input tag
https://github.com/konsalex/airport-autocomplete-js
Last synced: 2 months ago
JSON representation
Airport Autocomplete Input tag
- Host: GitHub
- URL: https://github.com/konsalex/airport-autocomplete-js
- Owner: konsalex
- License: mit
- Created: 2018-09-07T00:07:36.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-28T02:49:32.000Z (10 months ago)
- Last Synced: 2025-04-23T23:02:39.162Z (2 months ago)
- Language: JavaScript
- Size: 1.99 MB
- Stars: 32
- Watchers: 0
- Forks: 18
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Airport Autocomple JS 🛩
[](https://travis-ci.org/konsalex/Airport-Autocomplete-JS) [](https://github.com/konsalex/Airport-Autocomplete-JS) [](https://www.npmjs.com/package/airport-autocomplete-js)
[](https://github.com/semantic-release/semantic-release)
## First airport autocomplete package for JS 🎉
After searching extensively I found out that there is not a single official repo for Aiport searching/autocompleting.
Now there is! Check it out, use it and give me some feedback 📨
## **Contents**
1. [Installation](#installation)
2. [Usage](#usage)
3. [Demo](#demo)
4. [Contribute](#contrib)
5. [Add Languages](#lang)
6. [News](#news)
## Intro
This package depends on [Fuse.js](http://fusejs.io/) in order to search efficient the airports.json .
You can find the airports.json under the `src/data` folder. The data has being scrapped from [OpenFlights.org](https://openflights.org/data.html)
As you can see in the code in order to minimize the js size and serve it fast, the airport json is being fetched only when needed from [Github](https://raw.githubusercontent.com/konsalex/Airport-Autocomplete-JS/master/src/data/airports.json).
This package aims to be used in travel websites, flight claiming platforms and anywhere you would love to.
---
## Installation 🐲
### Option 1: Node package
You can install it just by typing
```
npm -i airport-autocomplete-js
```
or if you have yarn
```
yarn add airport-autocomplete-js
```
### Option 2: Embed the script to your page
Just include the script in your page served by [jsDelivr](https://www.jsdelivr.com/) CDN
```
```
## Usage 🌊
1. [Initialize](#init)
2. [Custom Styling / Formatting](#custom)
### Initialize
In order to use it just initialize instances of airport-autocomplete objects just by passing the input's id.
```
AirportInput("id-of-the-input-1")
AirportInput("id-of-the-input-n")
AirportInput("id-of-the-input-n", options)
```
Regarding your needs, some of you may want to give bigger attention to IATA code search, others would love the City name search to gain the attention. So in addition to that, you can define your own options settings and pass it to the airport-autocomplete object.
```
const options = {
fuse_options : {
shouldSort: true,
threshold: 0.4,
maxPatternLength: 32,
keys: [{
name: "IATA",
weight: 0.25
},
{
name: "name",
weight: 0.25
},
{
name: "city",
weight: 0.5
}
]
}
};
AirportInput("id-of-the-input-1", options)
```
For additional info on how fuse_option object works you can check Fuse.js well-documented website.
### Stylying / Formatting 💅
You can style your Airport suggestions or even change the formatting of the output.
The **default** formatting is the following :
`
$(name) $(IATA) $(city) ,$(country)`
The formatting string parameters are listed below:
| Data | Syntax | Required |
| ------------- |:-------------:| -----:|
| Unique ID | $(unique-result) | `True` |
| Result Index | data-index="$(i)" | `True` |
| Airport Name | $(name) | `False` |
| Airport IATA code | $(IATA) | `False` |
| Airport Country | $(country) | `False` |
| Airport City | $(city) | `False` |
Check the index.html in the demo folder for an example with the custom formatting.
---
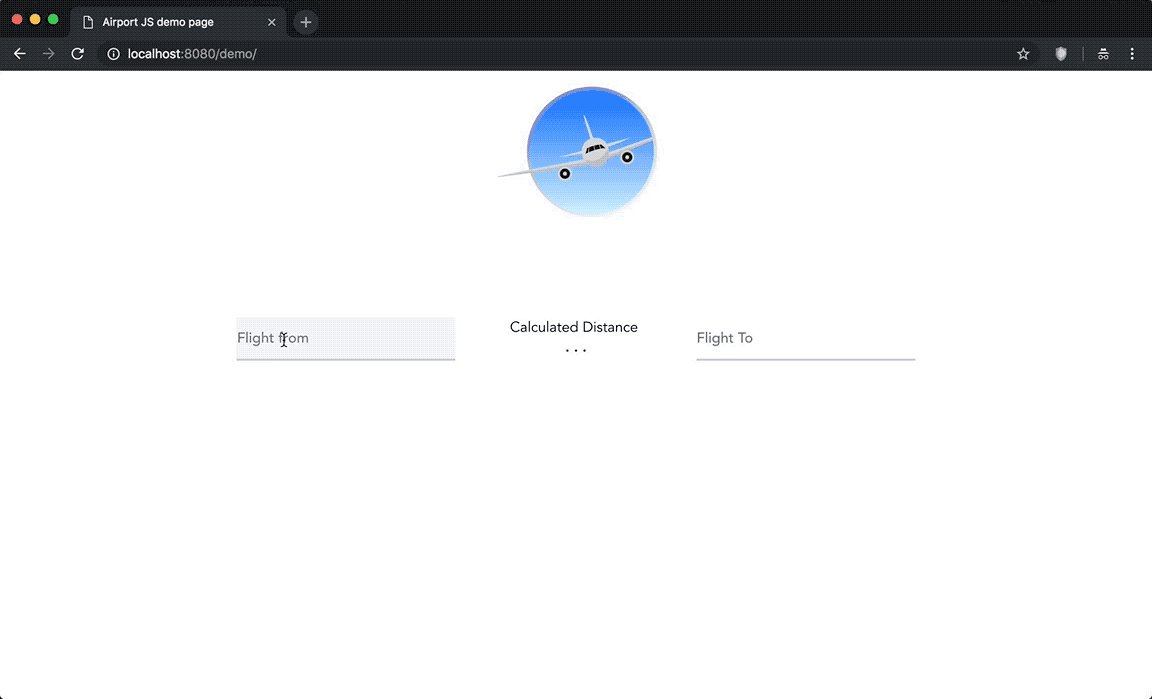
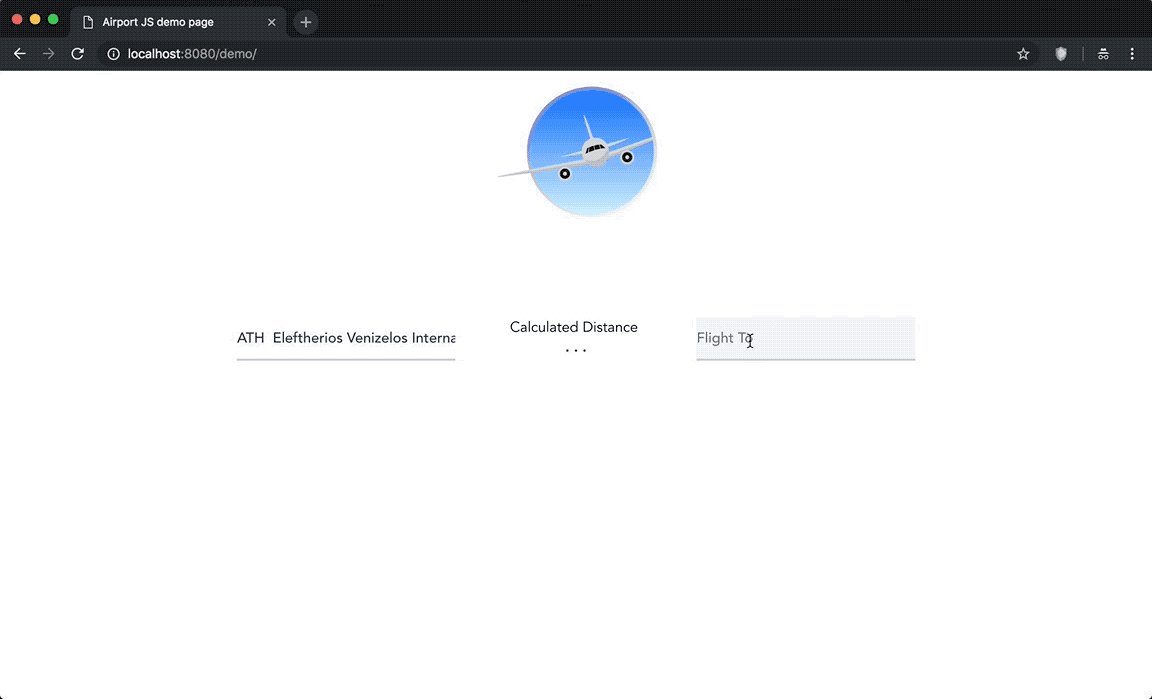
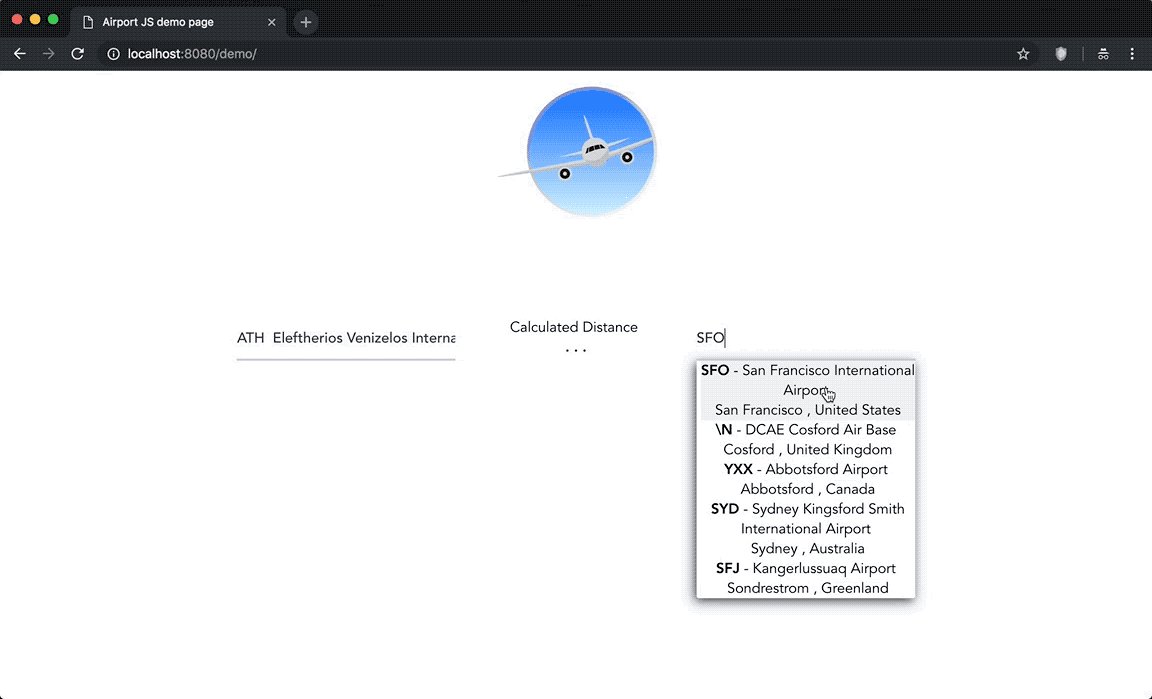
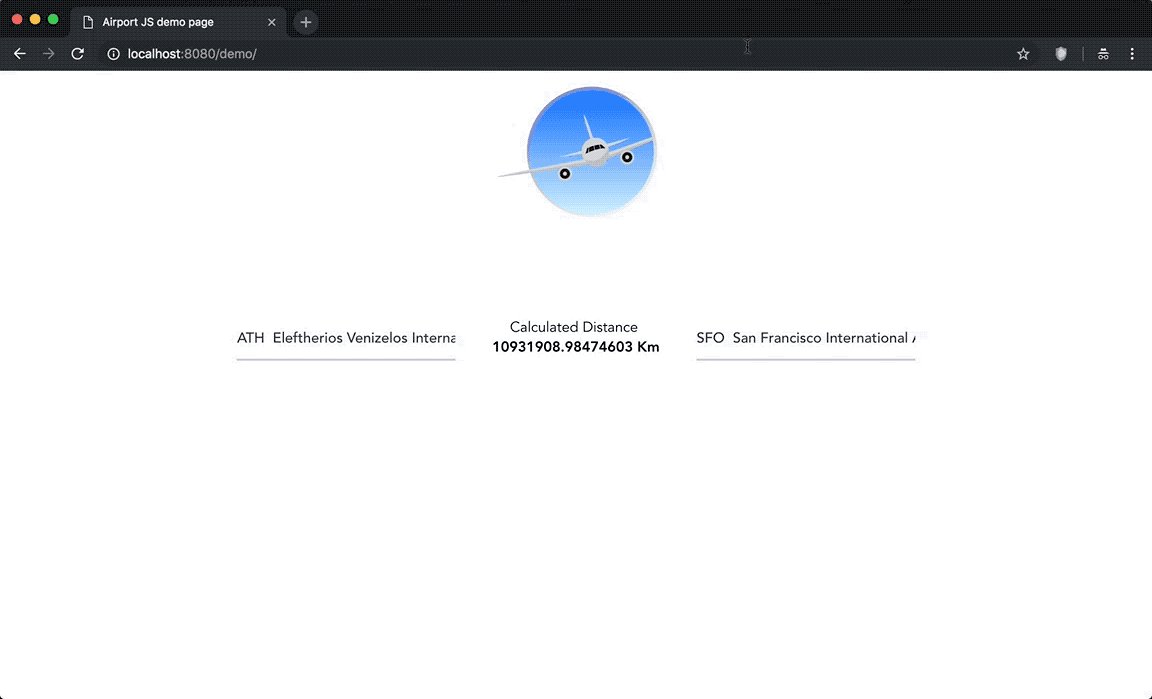
## Demo 📽
You can see it in action!
Clone the repo, install the dependencies and run `npm run dev` .
Then just open the `index.html` file inside demo folder and examine the code.
Here is a gif demonstrating the functionality.

---
## Contribute 🧪
Want to contribute? Just jump in and follow the instructions or open an issue and initialize a discussion on how to make this package better.
1. Install dependencies.
2. Run the dev script.
3. Open the index.html from `demo` folder and start testing and developing.
---
## Languages 🗣
If you are writing a web app that needs to handle inputs from other languages I have a surprise for you.
You can enrich the airports.json with the names with your own language.
Check `src/data_scripts/addLanguage.py` and how it works.
As an input you have to provide a CSV (; delimeter) with the first column the names of your language, and the second the IATA code they represent in order to match them.
This code is working but we need to make it more robust and extensible.
Any recommendations are welcome!
## News
Changes:
1. Cleaned the aiport data, minimized International to Intl , removed 'Airport' as a word from the dataset.
2. Fixed double fetch of Airport Data, thanks @meeuwsen for noticing 🤟
3. Improved CSS styling 💅 and I need feedback from you to make new changes and make it even more dev friendly!
4. Added languages script, create data pull automated script (python), created a feature for custom styling/formatting .