https://github.com/kontentino/react-multilevel-dropdown
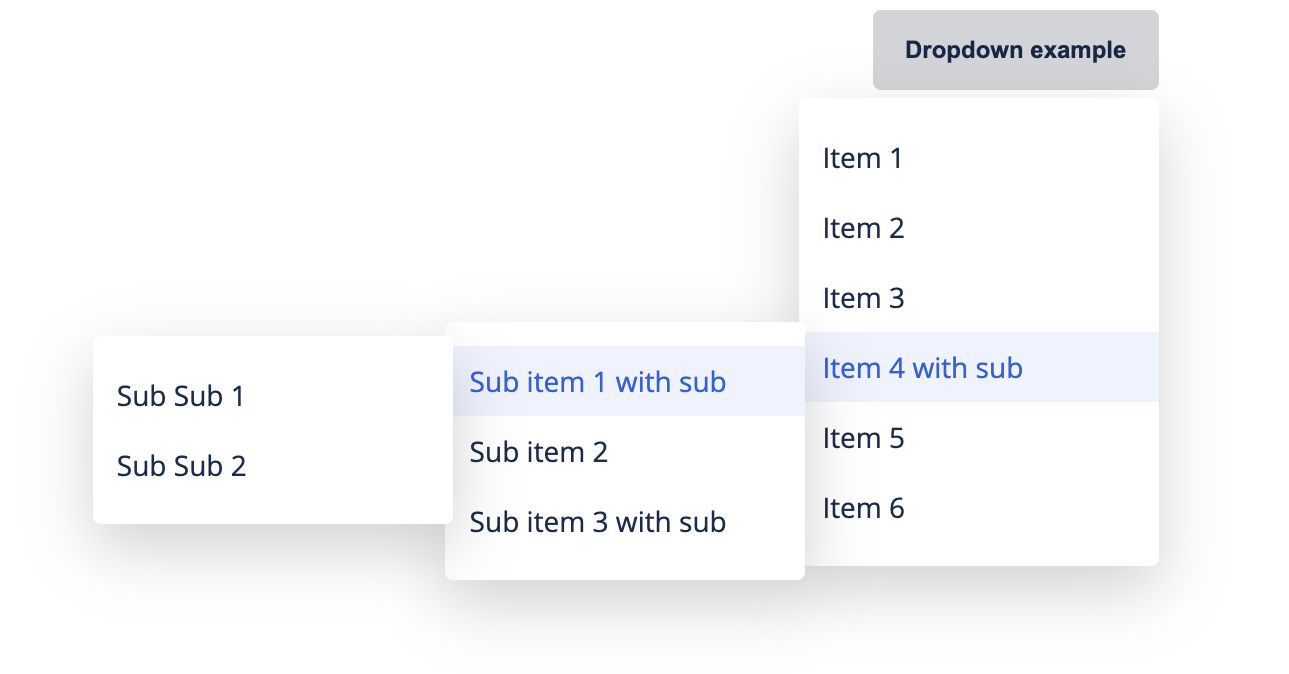
React multilevel dropdown component
https://github.com/kontentino/react-multilevel-dropdown
component dropdown npm npm-package reactjs reactjs-components ui-components
Last synced: 3 months ago
JSON representation
React multilevel dropdown component
- Host: GitHub
- URL: https://github.com/kontentino/react-multilevel-dropdown
- Owner: kontentino
- License: mit
- Created: 2020-08-19T18:40:18.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-02-03T09:29:20.000Z (almost 3 years ago)
- Last Synced: 2024-10-28T05:38:39.246Z (about 1 year ago)
- Topics: component, dropdown, npm, npm-package, reactjs, reactjs-components, ui-components
- Language: JavaScript
- Homepage: http://kontentino.github.io/react-multilevel-dropdown
- Size: 1.06 MB
- Stars: 24
- Watchers: 4
- Forks: 4
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# react-multilevel-dropdown by Kontentino
ReactJS multilevel dropdown component
[📒 STORYBOOK](http://kontentino.github.io/react-multilevel-dropdown)
[](https://www.npmjs.com/package/react-multilevel-dropdown)
[](https://github.com/kontentino/react-multilevel-dropdown/blob/master/LICENSE)
[](https://www.npmjs.com/package/react-multilevel-dropdown)

## Install
`npm install react-multilevel-dropdown`
**NPM:** [npmjs.com/package/react-multilevel-dropdown](https://www.npmjs.com/package/react-multilevel-dropdown)
## Development / testing
`npm run storybook`
## Usage / Example
```javascript
import Dropdown from 'react-multilevel-dropdown';
...
doSomething()}
>
Item 1
Item 2
Subitem 1
```
## Docs
### Props
#### Dropdown
| NAME | TYPE | DEFAULT VALUE |
|:-------------|:-------------|:-------------|
|children|ReactNode | ReactNode[]|null|
|title|ReactNode | ReactNode[]|null|
|isDisabled|boolean|false|
|position|"left", "right", "top-right", "top-left"|left|
|buttonVariant|"primary", "secondary", "tertiary", "special", "special-success", "dashed"|secondary|
|isActive|boolean|false|
|openOnHover|boolean|false|
|wrapperClassName|string|null|
|buttonClassName|string|null|
|menuClassName|string|null|
|onClick|(x?: any) => any|() => null|
#### Item
| NAME | TYPE | DEFAULT VALUE |
|:-------------|:-------------|:-------------|
|children|ReactNode | ReactNode[]|null|
|onClick|(x?: any) => any|() => null|
|isActive|boolean|false|
|className|string|null|
|isDisabled|boolean|false|
#### Submenu
| NAME | TYPE | DEFAULT VALUE |
|:-------------|:-------------|:-------------|
|children|ReactNode | ReactNode[]|null|
|position|"left", "right", "bottom", "left-top", "right-top"|left|
|className|string|null|