https://github.com/koreezgames/phaser3-particle-editor
A flexible editor for building phaser particles.
https://github.com/koreezgames/phaser3-particle-editor
editor emitter game game-development particles phaser phaser3 wysiwyg
Last synced: about 2 months ago
JSON representation
A flexible editor for building phaser particles.
- Host: GitHub
- URL: https://github.com/koreezgames/phaser3-particle-editor
- Owner: koreezgames
- License: mit
- Created: 2018-08-01T11:29:36.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2020-06-02T00:11:31.000Z (over 5 years ago)
- Last Synced: 2025-01-31T05:33:27.027Z (11 months ago)
- Topics: editor, emitter, game, game-development, particles, phaser, phaser3, wysiwyg
- Language: TypeScript
- Homepage: https://koreezgames.github.io/phaser3-particle-editor/
- Size: 12.8 MB
- Stars: 173
- Watchers: 10
- Forks: 15
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Phaser3 Particle Editor
[](https://github.com/koreezgames/phaser3-particle-editor/blob/master/LICENSE)
[](https://travis-ci.org/koreezgames/phaser3-particle-editor)
[](https://codebeat.co/projects/github-com-koreezgames-phaser3-particle-editor-master)
[](https://greenkeeper.io/)
[](https://github.com/koreezgames/phaser3-particle-editor/pulls)
[](https://github.com/prettier/prettier)
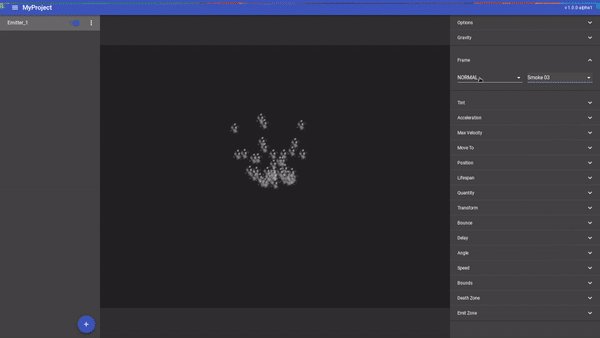
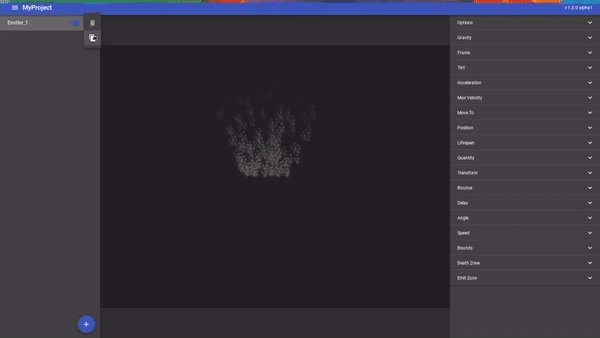
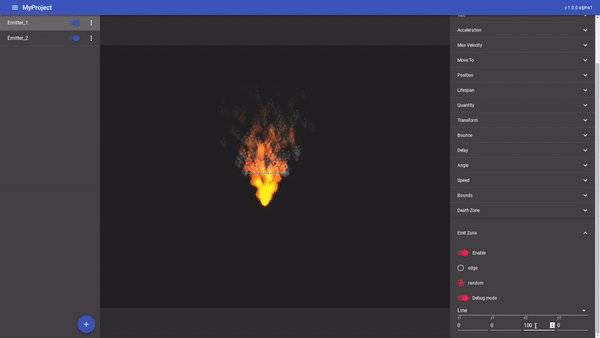
This tool was designed to interactively create particle emitters using [Phaser](http://phaser.io)
View the editor [here](https://koreezgames.github.io/phaser3-particle-editor/).

Key features:
- Blazing fast
- No runtime needed
- Easy to use
## Getting Started
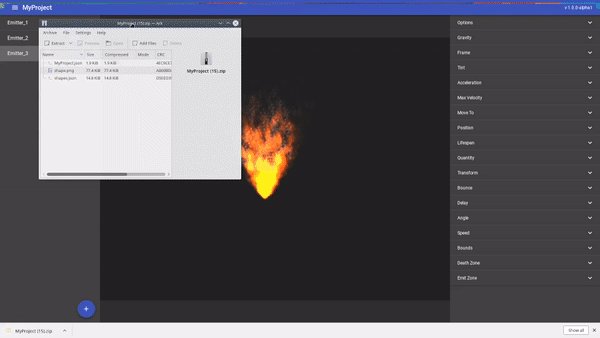
First you want to get your project exported via [editor](https://koreezgames.github.io/phaser3-particle-editor/). You can do it by clicking on the menu button right next to the project name.
Exported project structure:

## Usage
```javascript
var config = {
type: Phaser.WEBGL,
width: 800,
height: 600,
backgroundColor: '#262626',
parent: 'phaser-example',
scene: {
preload: preload,
create: create,
},
};
var game = new Phaser.Game(config);
function preload() {
this.load.atlas('shapes', 'assets/shapes.png', 'assets/shapes.json');
this.load.text('particle-effect', 'assets/particle-effect.json');
}
function create() {
this.add.particles('shapes', new Function('return ' + this.cache.text.get('particle-effect'))());
}
```
## Contributing
The main purpose of this repository is to continue to evolve Phaser, making it easier to use. Development of Editor happens in the open on GitHub, and we are grateful to the community for contributing bugfixes and improvements. Read below to learn how you can take part in improving Editor.
### [Code of Conduct](https://github.com/koreezgames/phaser3-particle-editor/blob/master/CODE_OF_CONDUCT.md)
This Code of Conduct is adapted from the Contributor Covenant, version 1.4, available at http://contributor-covenant.org/version/1/4. Please read [the full text](https://github.com/koreezgames/phaser3-particle-editor/blob/master/CODE_OF_CONDUCT.md) so that you can understand what actions will and will not be tolerated.
### [Contributing Guide](https://github.com/koreezgames/phaser3-particle-editor/blob/master/CONTRIBUTING.md)
Read our [contributing guide](https://github.com/koreezgames/phaser3-particle-editor/blob/master/CONTRIBUTING.md) to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Editor.
## License
Editor is [MIT licensed](./LICENSE).