https://github.com/korosuke613/vdmpp-vscode-extension
Smart linting and syntax highlighting(rough) for VDM++ in VSCode.
https://github.com/korosuke613/vdmpp-vscode-extension
language-server-protocol vdmpp visual-studio-code
Last synced: 4 months ago
JSON representation
Smart linting and syntax highlighting(rough) for VDM++ in VSCode.
- Host: GitHub
- URL: https://github.com/korosuke613/vdmpp-vscode-extension
- Owner: korosuke613
- License: gpl-3.0
- Created: 2020-02-01T19:29:51.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-01-20T20:16:11.000Z (over 4 years ago)
- Last Synced: 2025-01-18T20:05:02.524Z (6 months ago)
- Topics: language-server-protocol, vdmpp, visual-studio-code
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=korosuke613.vdmpp-extension
- Size: 15.8 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# VDM++ IDE for Visual Studio Code
Smart linting and syntax highlighting(rough) for VDM++ in VSCode using the [VDM++ language server](https://github.com/korosuke613/vdmpp-language-server).
[](https://marketplace.visualstudio.com/items?itemName=korosuke613.vdmpp-extension)
[](https://marketplace.visualstudio.com/items?itemName=korosuke613.vdmpp-extension)
[](https://marketplace.visualstudio.com/items?itemName=korosuke613.vdmpp-extension)
To use, open a VDM++ file(`*.vdmpp`).
The language server will then automatically launch in the background.
## Features
* Linting
* Syntax Highlighting(Rough)
**Future Works**
* [x] Linting
* [x] Syntax Highlighting(rough)
* [ ] Syntax Highlighting(detail)
* [ ] Formatting
* [ ] Document symbols
* [ ] Go-to-definition
* [ ] Code completion
* [ ] Hover
* [ ] Find references
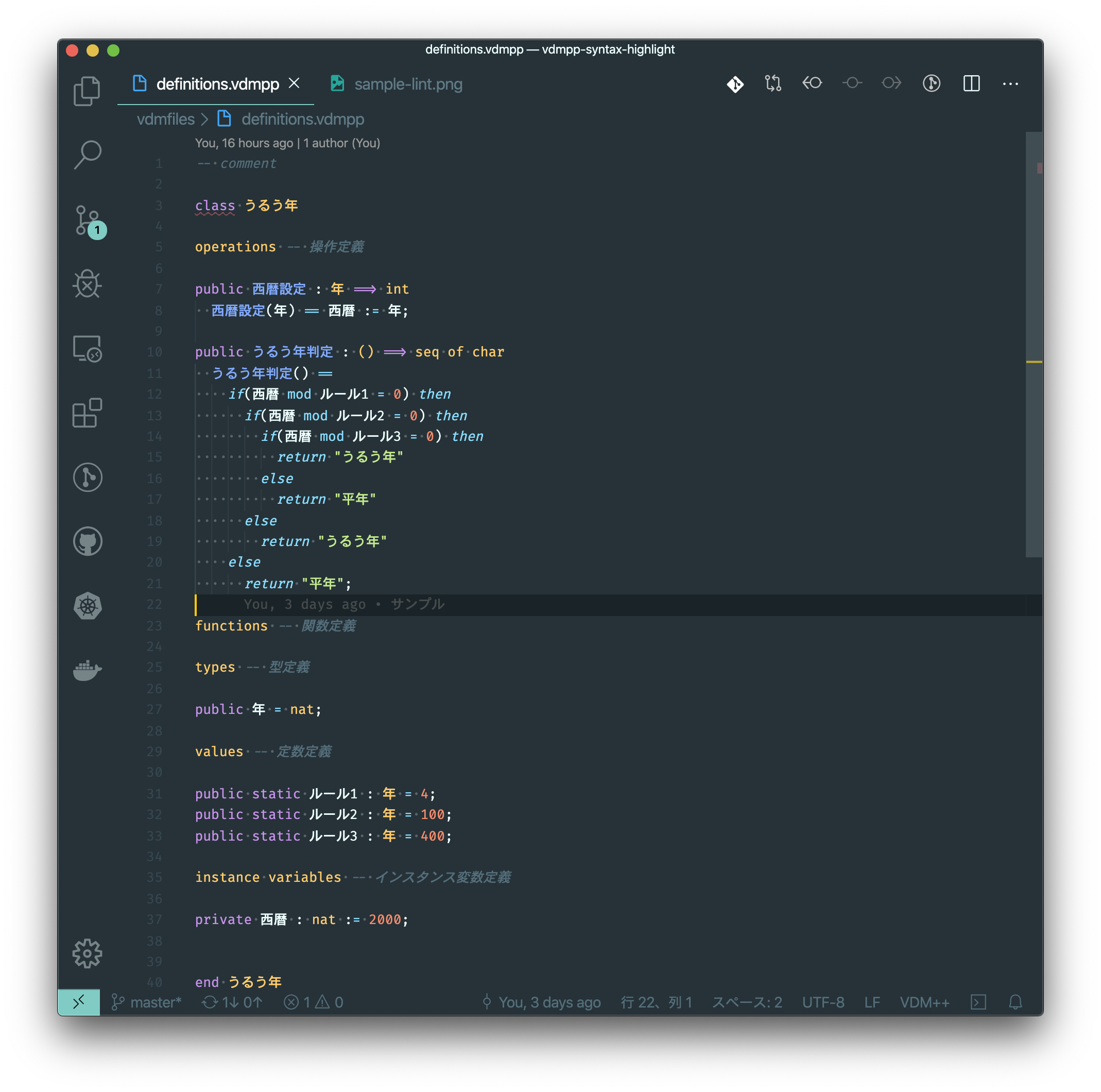
### Syntax Highlighting
Syntax highlight the VDM++ file.

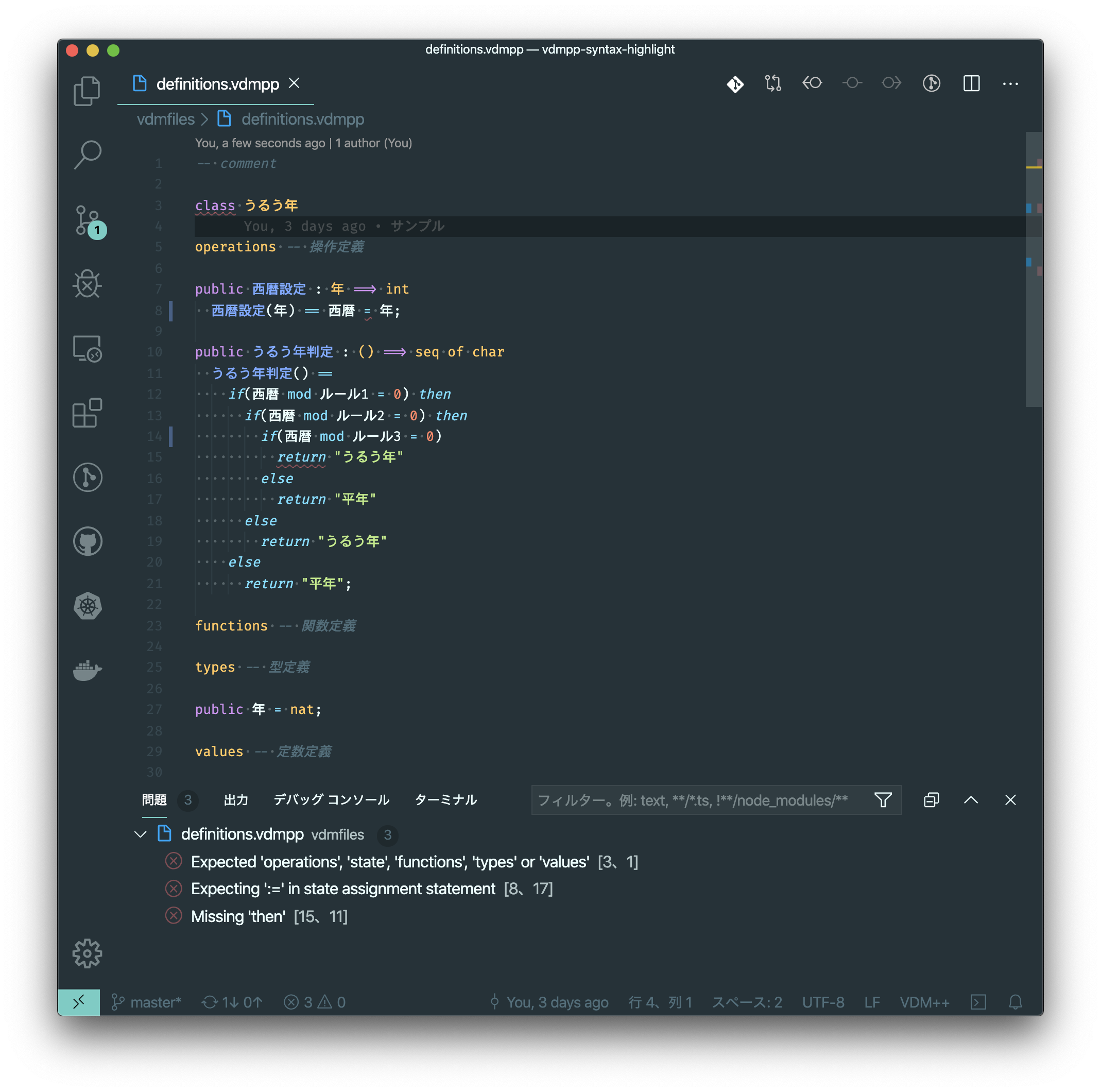
### Linting
Lint the VDM++ file.(using [VDMJ](https://github.com/nickbattle/vdmj))

## Development
For the Developper.
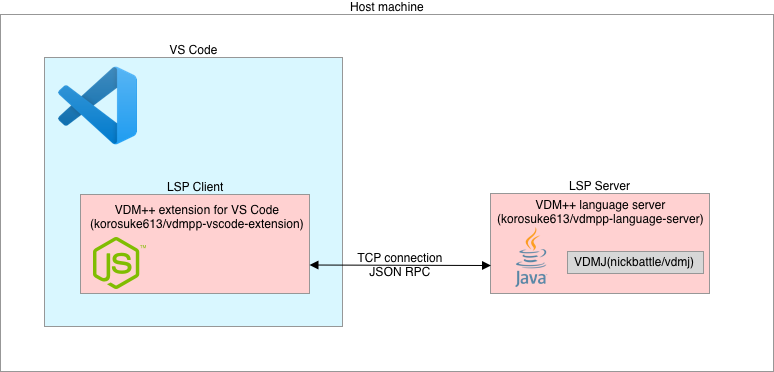
### Structure

[Image file is here.](https://sketch.cloud/s/z3zga)
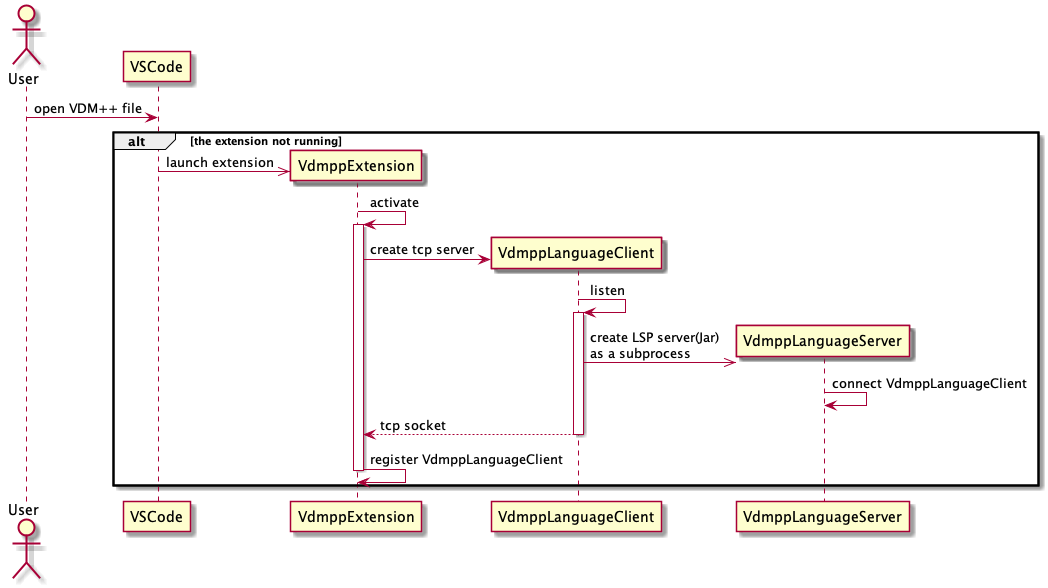
### Seaquence diagram
#### Activate extension

### Packageing
```bash
vsce package
```
### Debugging
1. git clone this repository
2. open directory with vscode
4. open command parette `Cmd + Shift + p`
5. input "start debugging"
6. select "Launch Extension"
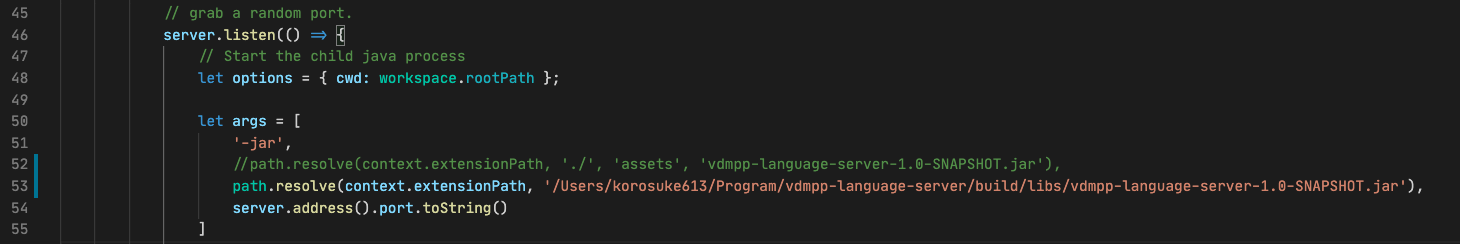
#### Change read LSP Server
You can change read LSP Server.
1. Open `src/extension.ts`
2. Change `path.resolve(context.extensionPath,in~~~` in `server.listen()`.
**COUTION: Don't commit that diff.**
##### example