https://github.com/kpbird/chips-edittext-library
Chips EditText, Token EditText, Bubble EditText, Spannable EditText and etc.. There are many names of this control. Here I develop easy to understand , modify and integrate Chips Edit Text widget for Android
https://github.com/kpbird/chips-edittext-library
Last synced: 7 months ago
JSON representation
Chips EditText, Token EditText, Bubble EditText, Spannable EditText and etc.. There are many names of this control. Here I develop easy to understand , modify and integrate Chips Edit Text widget for Android
- Host: GitHub
- URL: https://github.com/kpbird/chips-edittext-library
- Owner: kpbird
- Created: 2013-02-26T06:24:38.000Z (over 12 years ago)
- Default Branch: master
- Last Pushed: 2018-02-27T22:43:45.000Z (over 7 years ago)
- Last Synced: 2024-08-05T19:37:00.082Z (11 months ago)
- Size: 1.14 MB
- Stars: 380
- Watchers: 22
- Forks: 75
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-android-ui - https://github.com/kpbird/chips-edittext-library
- awesome-android-ui - https://github.com/kpbird/chips-edittext-library
README
Chips EditText Library
=============
Chips EditText, Token EditText, Bubble EditText, Spannable EditText and etc.. There are many names of this control. Here I develop easy to understand , modify and integrate Chips Edit Text widget for Android
=============

Step 1: Clone git repor or download zip file
Step 2: Import ChipsEditTextLibrary in your eclipse workspace
Step 3: Create new Android project
Step 4: Set ChipsEditTextLibrary as reference of your project

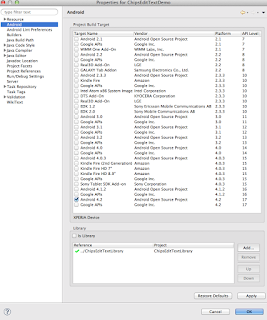
Right Click on Project -> Properties -> Android ->Add
Step 4: Open your xml layout file and add ChipsEditText control
```xml
```
Step 5: Open your Activity class and write following code.
```java
package com.kpbird.chipsedittextdemo;
import java.util.ArrayList;
import android.app.Activity;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.util.Log;
import com.kpbird.chipsedittextlibrary.ChipsAdapter;
import com.kpbird.chipsedittextlibrary.ChipsItem;
import com.kpbird.chipsedittextlibrary.ChipsMultiAutoCompleteTextview;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ChipsMultiAutoCompleteTextview ch = (ChipsMultiAutoCompleteTextview) findViewById(R.id.chipsMultiAutoCompleteTextview1);
String[] countries = getResources().getStringArray(R.array.country);
TypedArray imgs = getResources().obtainTypedArray(R.array.flags);
ArrayList arrCountry = new ArrayList();
for (int i = 0; i < countries.length; i++) {
arrCountry.add(new ChipsItem(countries[i], imgs
.getResourceId(i, -1)));
Log.i("Main Activity", arrCountry.get(i).getTitle() + " = "
+ arrCountry.get(i).getImageid());
}
Log.i("MainActivity", "Array :" + arrCountry.size());
ChipsAdapter chipsAdapter = new ChipsAdapter(this, arrCountry);
ch.setAdapter(chipsAdapter);
}
}
```
Step 6: You need to use ChipsItem and ChipsAdapter to provide data. ChipsItem has two field 1. Title and 2. Image Id (R.drawable.android), In above sample I have created two array in string.xml for title and images.
For more detail please refer : http://www.kpbird.com/2013/02/android-chips-edittext-token-edittext_26.html