Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kricsleo/iconfonter
☕ Download icons on iconfont with svg format.
https://github.com/kricsleo/iconfonter
Last synced: 22 days ago
JSON representation
☕ Download icons on iconfont with svg format.
- Host: GitHub
- URL: https://github.com/kricsleo/iconfonter
- Owner: kricsleo
- License: mit
- Created: 2022-09-23T09:08:04.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-11-15T06:38:51.000Z (over 1 year ago)
- Last Synced: 2024-03-15T08:08:22.720Z (11 months ago)
- Language: TypeScript
- Homepage:
- Size: 192 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Iconfonter
Download icons on [iconfont](https://www.iconfont.cn/) with your iconfont cookie, and generate TS interface, iconify configs, and so on.
## Feature
- 🔍 Download icons in svg format
- ⚙️ Optimize svg by [svgo](https://github.com/svg/svgo)
- ☕ Auto-Generate TS interface
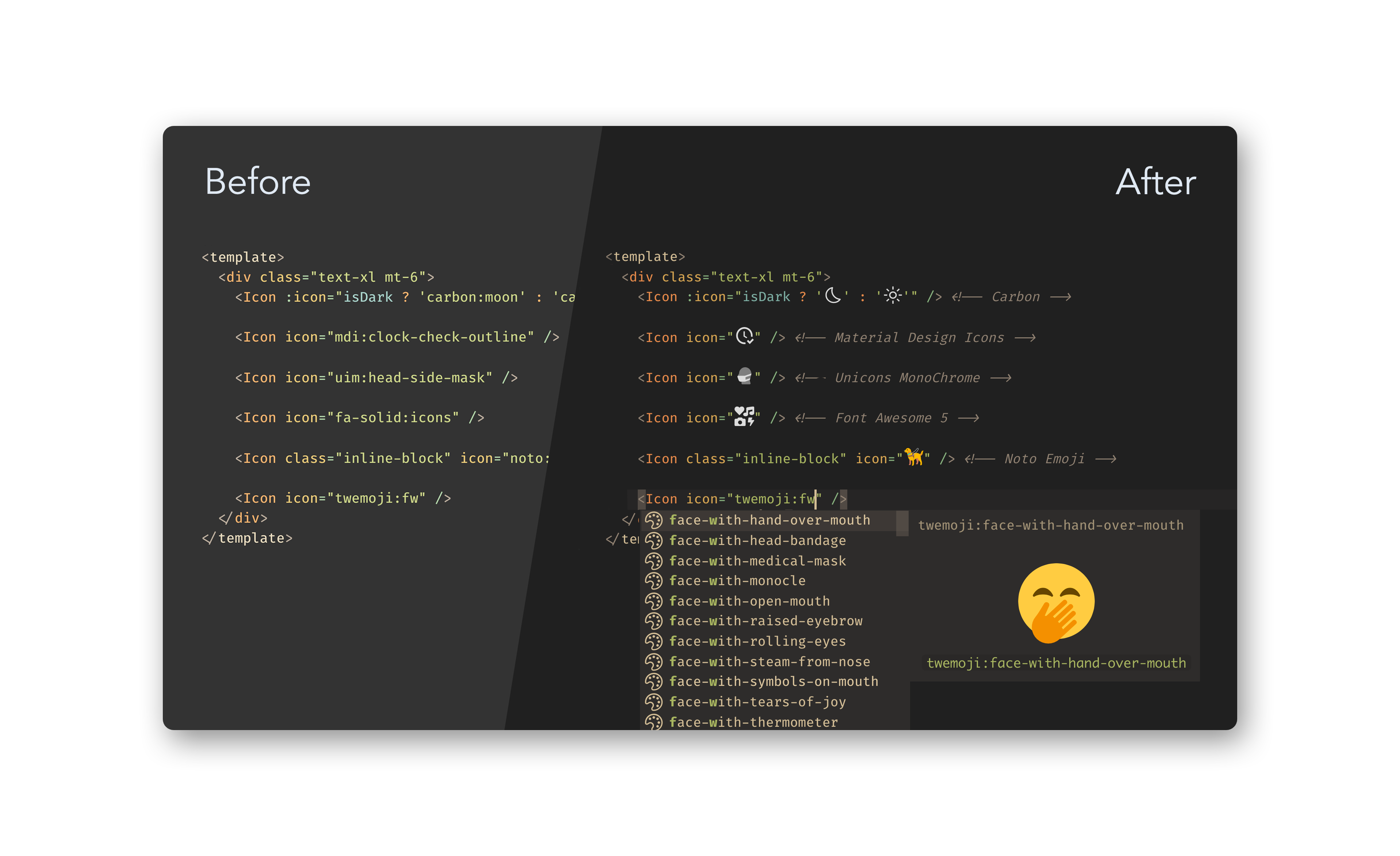
- 😃 Support [iconify](https://github.com/antfu/vscode-iconify) extension
## Usage
### Use With CLi
1. Create a config file named `iconfonter.config.js` in the root directory like this:
(Or custom the filename and path yourself)
```ts
module.exports = {
projects: ['', ''],
cookie: '',
// ...
}
```
2. Run CLI as follows:
```bash
npx iconfonter
# If a custom config filename or path is used,
# it can be specified as an argument
# npx iconfonter
```
### Use With Package
```bash
npm i -D iconfonter
```
```ts
import { iconfonter } from 'iconfonter'
iconfonter({
projects: ['', ''],
cookie: '',
// ...
})
```
### API
By default, `dts` and `optimize` are enabled, but `iconify` is not.
```ts
export interface Options {
/**
* Iconfont project ids.
*/
projects: string[]
/**
* Iconfont cookie.
*
* https://www.iconfont.cn/
*/
cookie: string
/**
* Local icon dir.
*
* @default icons
*/
dir?: string
/**
* If optimize icon.
*
* @default [DEFAULT_OPTIMIZE]
* @see https://github.com/svg/svgo
*/
optimize?: false | OptimizeOptions
/**
* If generate ts interface file.
*
* @default [DEFAULT_TS]
*/
dts?: false | DTSOptions
/**
* If generate iconify configs.
* @see https://github.com/antfu/vscode-iconify
*
* @default false
*/
iconify?: boolean | IconifyOptions
}
export interface DTSOptions {
name?: string
path?: string
}
export interface IconifyOptions {
prefix?: string
width?: number
height?: number
path?: string
}
```
### Iconify
If you want to use it with [iconify](https://github.com/antfu/vscode-iconify) extension, just set `iconify: true` or a custom config. (Don't forget to install [iconify](https://github.com/antfu/vscode-iconify))

### Q & A
- What's my project id?
Login in [iconfont](https://www.iconfont.cn) -> Go to your project -> Copy the `projectId` param in the location bar
- What's my cookie?
Login in [iconfont](https://www.iconfont.cn) -> Open browser DevTool -> Copy `cookie` from Request-Headers in any request
### PR Welcome
## License
[MIT](./LICENSE) License © 2022 [Krcisleo](https://github.com/krcisleo)