https://github.com/kriziu/shoes-ecommerce
Shop made in Next.JS and Strapi containing products from https://nike.com
https://github.com/kriziu/shoes-ecommerce
ecommerce framer-motion graphql nextjs react strapi stripe typescript
Last synced: 27 days ago
JSON representation
Shop made in Next.JS and Strapi containing products from https://nike.com
- Host: GitHub
- URL: https://github.com/kriziu/shoes-ecommerce
- Owner: kriziu
- Created: 2022-04-15T13:17:13.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-25T19:37:56.000Z (over 3 years ago)
- Last Synced: 2025-01-31T04:03:42.994Z (10 months ago)
- Topics: ecommerce, framer-motion, graphql, nextjs, react, strapi, stripe, typescript
- Language: TypeScript
- Homepage: https://shoes-ecommerce.herokuapp.com
- Size: 23.2 MB
- Stars: 133
- Watchers: 1
- Forks: 34
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Shoes E-Commerce
Shop made in Next.JS and Strapi containing products from https://nike.com
Repository with CMS: https://github.com/kriziu/shoes-ecommerce-cms
## Features
- Image optimization by NextJS Image and Cloudinary
- Blazing fast page loading, very good SEO
- Products, discounts, images, etc. - all managed by Strapi CMS
- Reviews
- Payment with Stripe
- Sending emails using nodemailer
- Good looking animations
## Made using
- Next.JS
- Recoil
- GraphQL
- Strapi
- TailwindCSS
- Framer Motion
- Stripe
- Cloudinary
## Demo
LIVE DEMO https://shoes-ecommerce.herokuapp.com
## Environment Variables
To run this project, you will need to add the following environment variables to your .env file
`NEXT_PUBLIC_STRIPE_API_KEY`
`STRIPE_SECRET_KEY`
`STRAPI_IDENTIFIER` - strapi server user
`STRAPI_PASSWORD`
`NEXT_PUBLIC_STRAPI_URL`
`EMAIL_USER` - gmail user
`EMAIL_PASSWORD`
`PAGE_URL`
`NEXT_PUBLIC_CLOUDINARY_URL` (https://res.cloudinary.com/accountname/image/upload)
## Installation
First, clone CMS and do steps in this repository: https://github.com/kriziu/shoes-ecommerce-cms
Make .env.local file and paste variables from upper section, then install as normal Next.JS application.
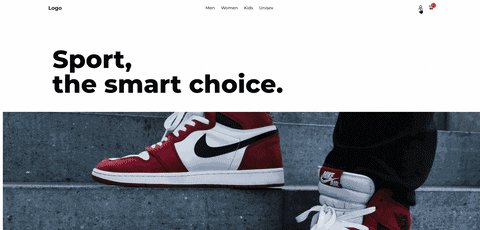
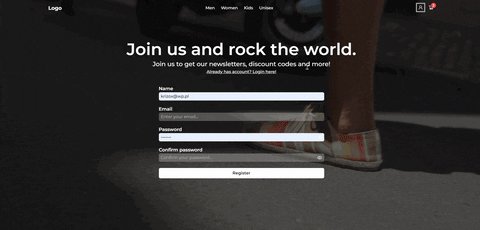
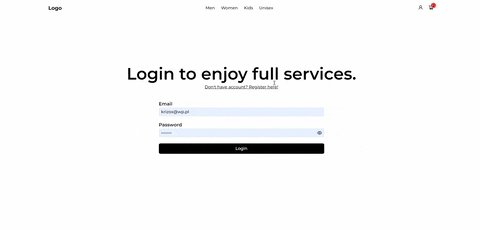
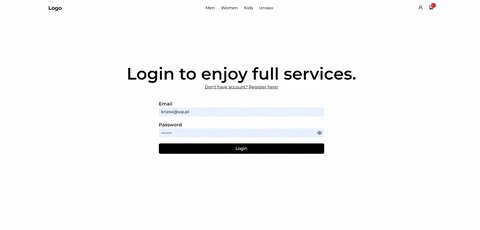
## Screenshots





#### Hover over link:





