https://github.com/krtirtho/platform_ui
Flutter platform specific Widgets and abstractions
https://github.com/krtirtho/platform_ui
android dart flutter flutter-package flutter-ui ios libadwaita linux macos windows-11
Last synced: 7 months ago
JSON representation
Flutter platform specific Widgets and abstractions
- Host: GitHub
- URL: https://github.com/krtirtho/platform_ui
- Owner: KRTirtho
- License: mit
- Created: 2022-09-23T09:52:45.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2023-05-24T13:27:21.000Z (about 2 years ago)
- Last Synced: 2024-12-06T07:50:18.780Z (7 months ago)
- Topics: android, dart, flutter, flutter-package, flutter-ui, ios, libadwaita, linux, macos, windows-11
- Language: Dart
- Homepage: https://krtirtho.github.io/platform_ui/
- Size: 7.74 MB
- Stars: 48
- Watchers: 4
- Forks: 5
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Platform UI
_by [@KRTirtho](https://github.com/KRTirtho)_
Flutter platform specific UI widgets
It mimics the native UI widgets (android, iOS, macOS, linux and windows) as much as possible in Flutter & has a wide collection of platform specific widgets. The names and APIs are similar to Flutter's Material UI widgets to make the Flutter developer feel at home. It's utilizes:
- [fluent_ui](https://pub.dev/packages/fluent_ui) for windows
- [macos_ui](https://pub.dev/packages/macos_ui) for macOS
- [Material UI/You](https://m3.material.io/) for android
- [Cupertino](https://docs.flutter.dev/development/ui/widgets/cupertino) for iOS
- [libadwaita](https://pub.dev/packages/libadwaita) for linux
## Feature Highlights
- Simple and customizable platform specific UI widgets
- Supports all major platforms (android, iOS, macOS, linux and windows)
- Exposes the internal API to build widgets on top of it
- Changeable default `TargetPlatform` for overriding platform design in another platform (it's crazy but cool)
- Wide collection of platform specific widgets
- Widget APIs are similar to Flutter's Material UI widgets
- Dark Mode support
## Install
Run following in a terminal:
```bash
$ flutter pub add platform_ui fluent_ui macos_ui libadwaita adwaita
```
## Preview
https://krtirtho.github.io/platform_ui/
## Usage
Import the package:
```dart
import 'package:platform_ui/platform_ui.dart';
```
## Example
```dart
import 'package:flutter/material.dart';
import 'package:platform_ui/platform_ui.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return PlatformApp(
title: 'Platform UI',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return PlatformScaffold(
appBar: PlatformAppBar(
title: Text('Platform UI'),
),
body: Center(
child: PlatformText(
'Hello World',
style: TextStyle(fontSize: 30),
),
),
);
}
}
```
## Documentation
- [API Reference](https://pub.dev/documentation/platform_ui/latest/)
- [Example app](https://github.com/KRTirtho/platform_ui/blob/main/example/lib/main.dart)
- Production App
- [Spotube](https://github.com/KRTirtho/spotube)
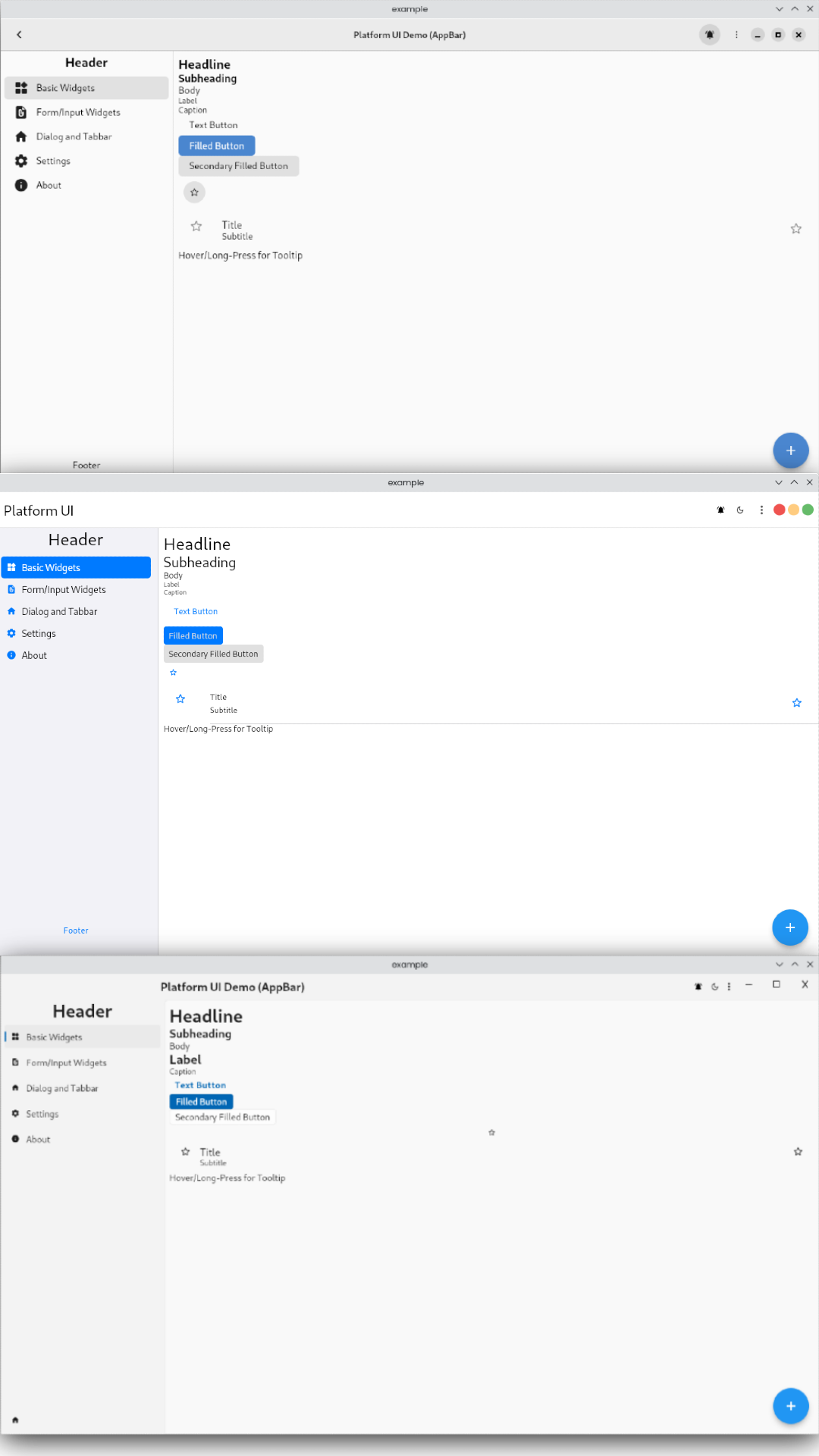
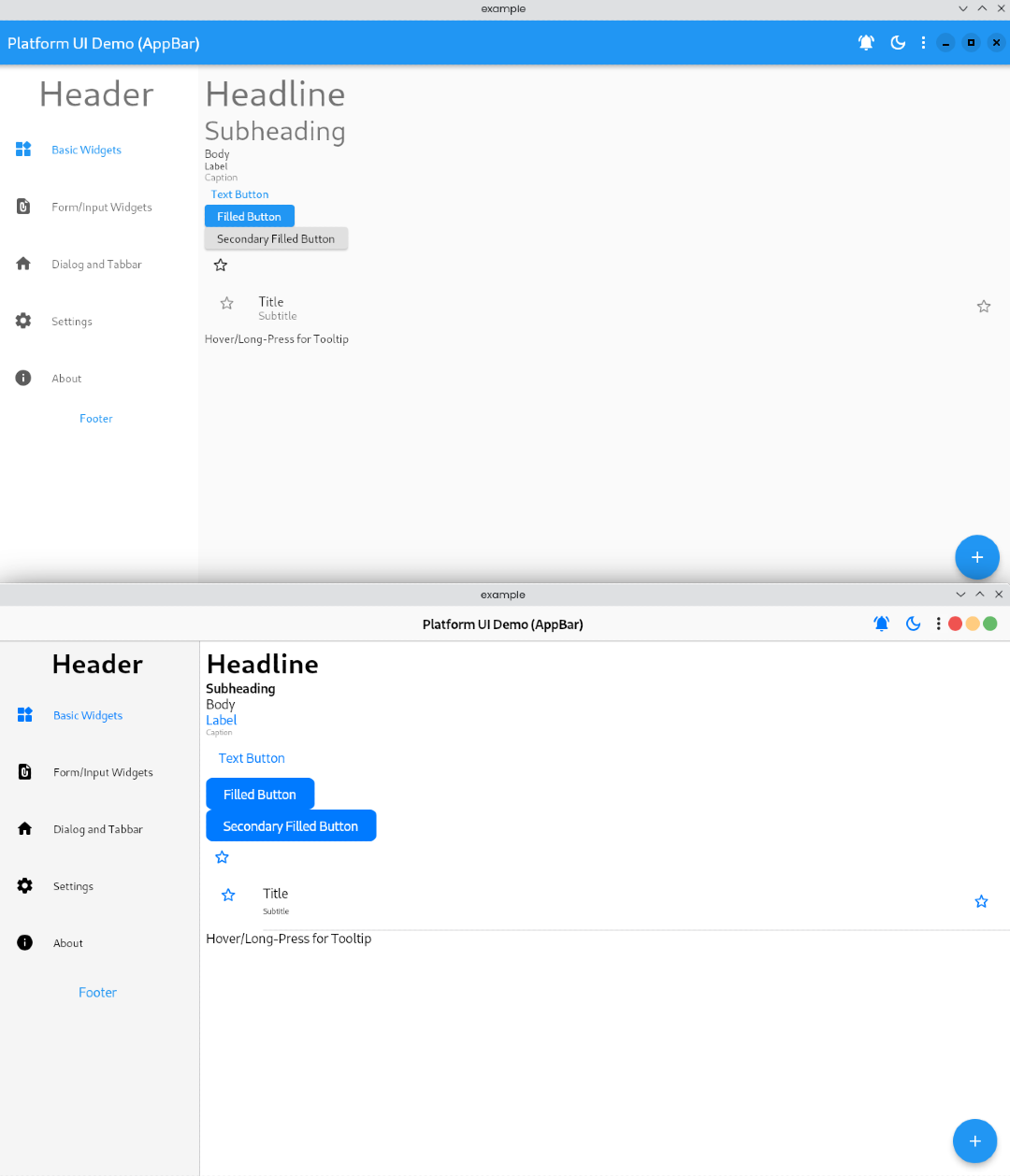
## Screenshots
### Desktop (Linux → Macos → Windows)

### Mobile (Android → iOS)

## Support
If you like this project, please consider supporting it by:
- Starring and sharing the project
- Following @KrTirtho on [Twitter](https://twitter.com/KrTirtho)
- Buying us a coffee ☕️
## License
[MIT](https://github.com/KRTirtho/platform_ui/blob/main/LICENSE)
