Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/krzano/shoppy
(React) E-Commerce App
https://github.com/krzano/shoppy
formik formik-yup react react-router-v6 redux-toolkit styled-components supabase supabase-js swiper-js vite yup
Last synced: 10 days ago
JSON representation
(React) E-Commerce App
- Host: GitHub
- URL: https://github.com/krzano/shoppy
- Owner: krzano
- Created: 2023-07-20T21:58:15.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-12T19:58:48.000Z (10 months ago)
- Last Synced: 2024-10-12T02:40:45.279Z (about 1 month ago)
- Topics: formik, formik-yup, react, react-router-v6, redux-toolkit, styled-components, supabase, supabase-js, swiper-js, vite, yup
- Language: JavaScript
- Homepage: https://krzano-shoppy.netlify.app/
- Size: 1.07 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
[](https://krzano-shoppy.netlify.app/)
# Shoppy - an online shop with consumer electronics
**Live demo: [https://krzano-shoppy.netlify.app/](https://krzano-shoppy.netlify.app/)**
## Technologies
Project is built with:
- **React 18**
- **React Router 6**
- **Redux Toolkit**
- **styled components**
- **Supabase**
- - user authentication
- - products database
- **Formik**
- - forms
- **Yup**
- - forms validation
- React-Toastify
- - toast notifications
- **Swiper**
## Screenshots
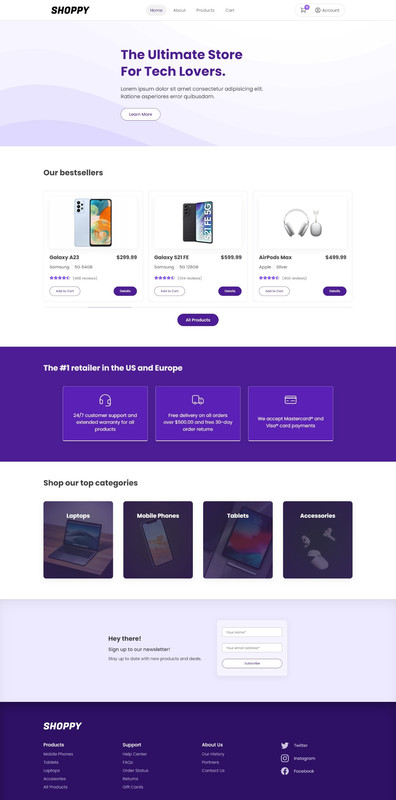
### Landing page
[](https://krzano-shoppy.netlify.app/)
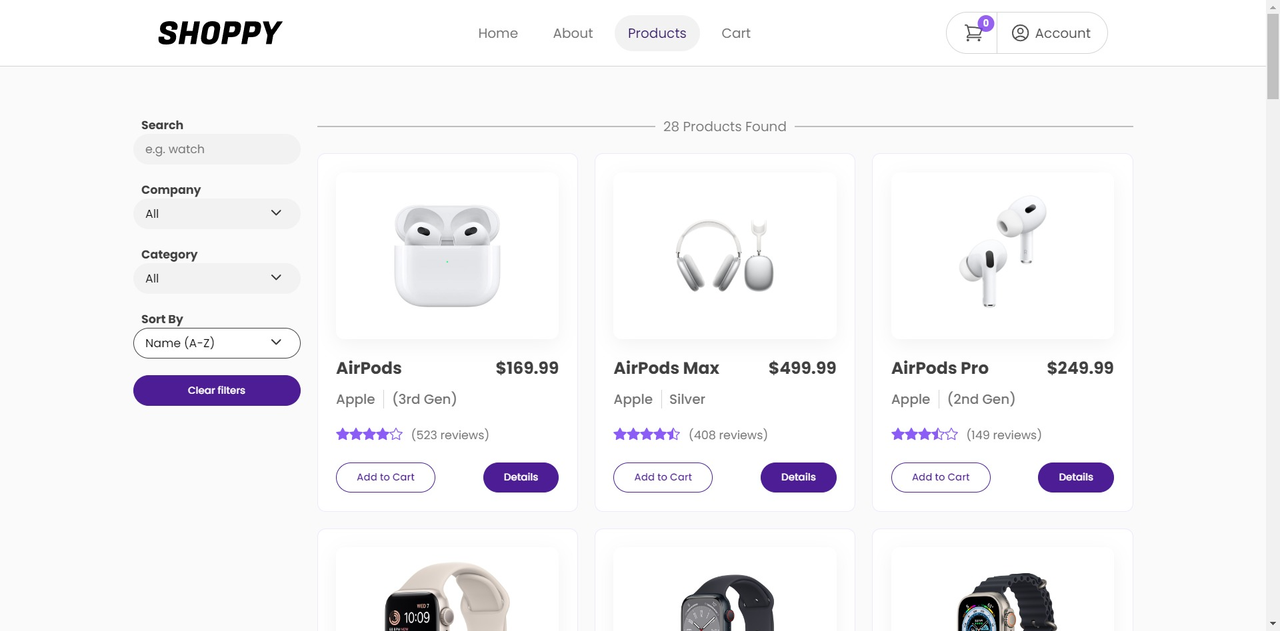
### List of products
[](https://krzano-shoppy.netlify.app/products)
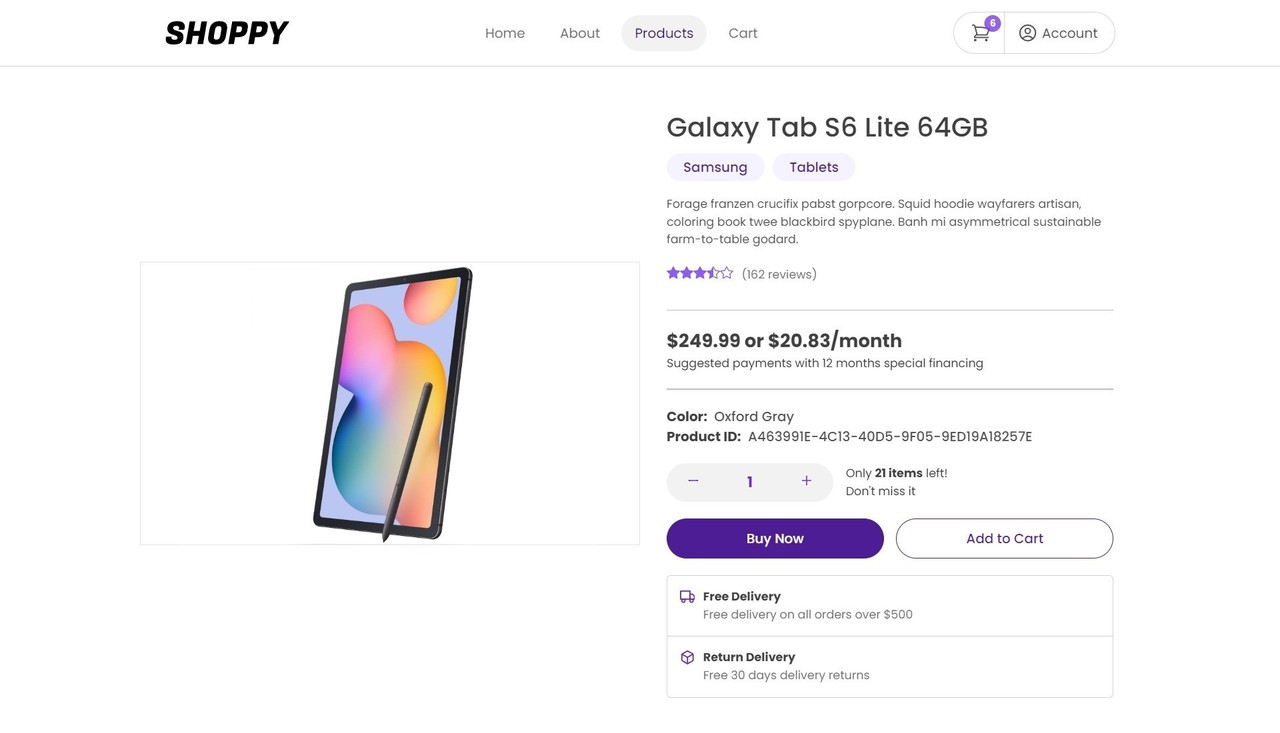
### Product page
[](https://krzano-shoppy.netlify.app/products/a463991e-4c13-40d5-9f05-9ed19a18257e)
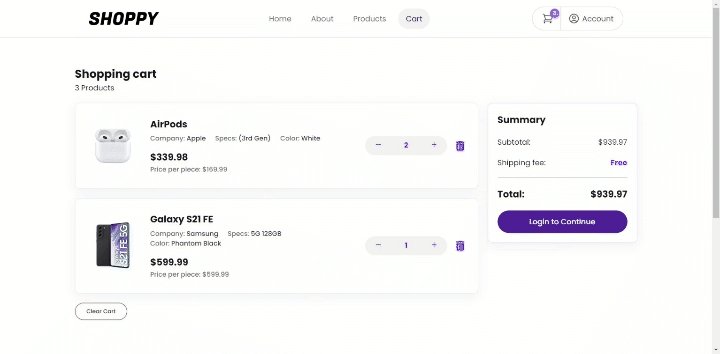
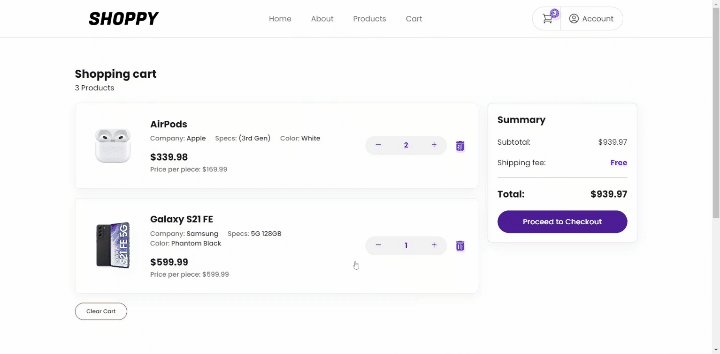
### Cart
[](https://krzano-shoppy.netlify.app/cart)
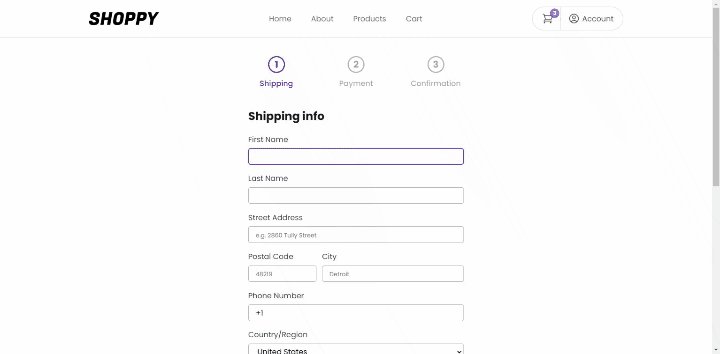
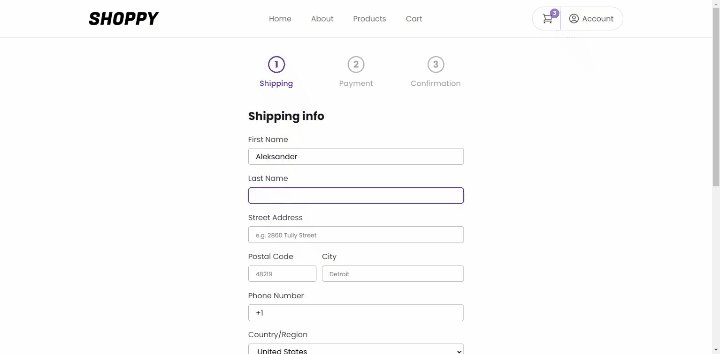
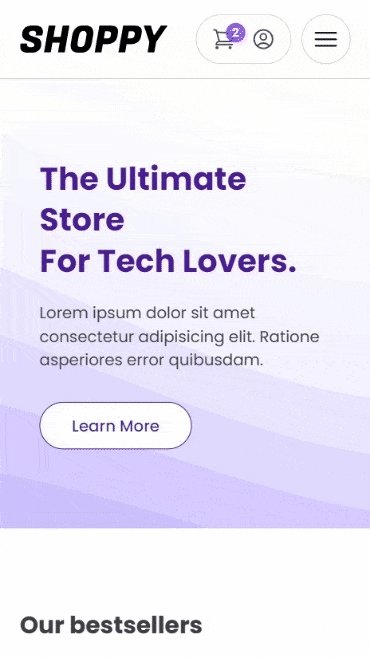
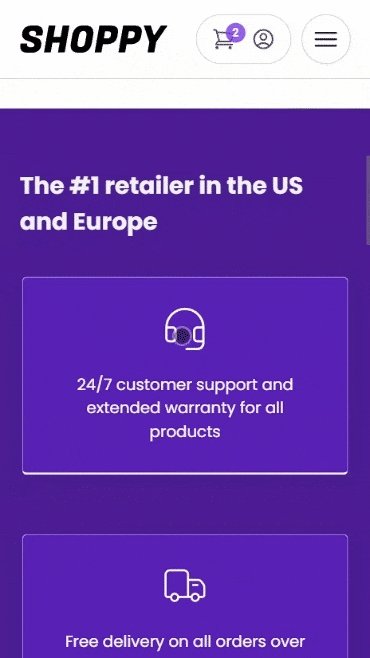
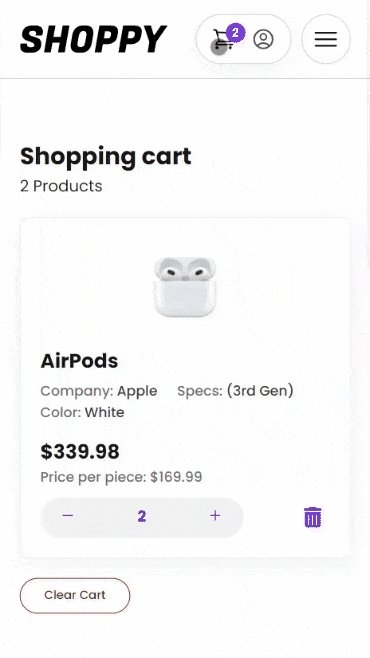
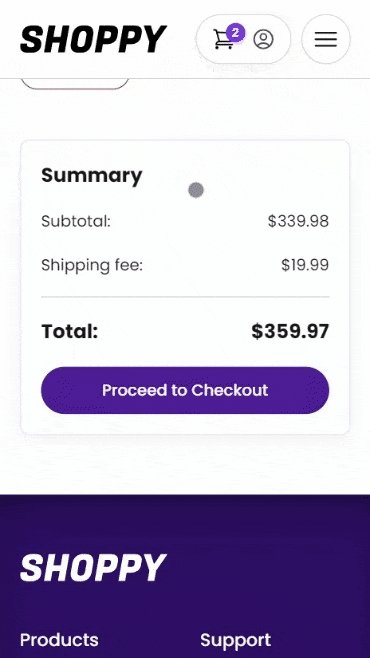
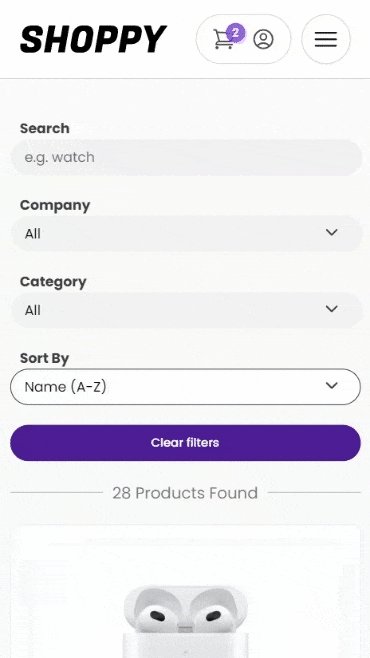
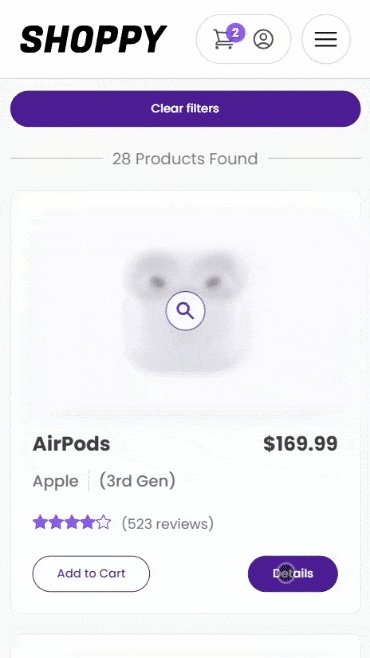
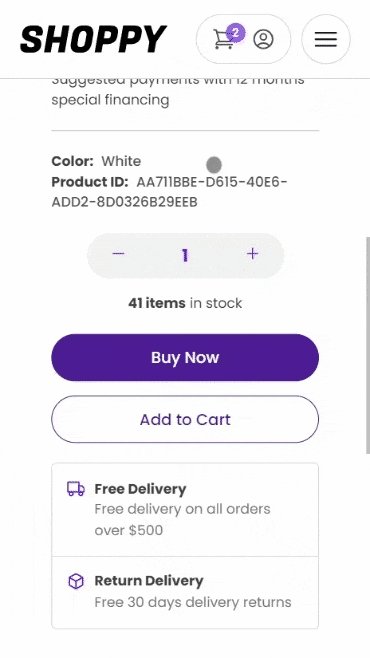
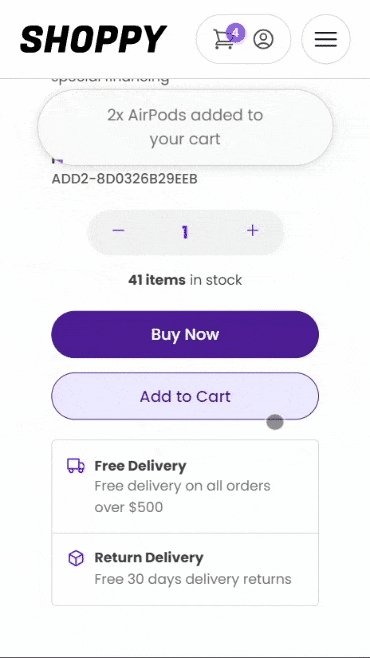
### RWD
The app layout is fully responsive, you can see some examples of the mobile view below:
 
## Setup
Download or clone this repository.
Install dependencies:
```
npm install
```
Start a local web server by running:
```
npm run dev
```
Open http://localhost:5173 to view it in the browser.