https://github.com/kuchhadiyaa/messageinputmanager
iMessage type text and media message composer.
https://github.com/kuchhadiyaa/messageinputmanager
imagepicker imessage imessage-photos ios ios-swift swift swift3 swift4
Last synced: 3 months ago
JSON representation
iMessage type text and media message composer.
- Host: GitHub
- URL: https://github.com/kuchhadiyaa/messageinputmanager
- Owner: kuchhadiyaa
- License: mit
- Created: 2018-08-22T06:40:21.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-08-25T06:36:00.000Z (almost 7 years ago)
- Last Synced: 2025-04-07T11:03:47.754Z (3 months ago)
- Topics: imagepicker, imessage, imessage-photos, ios, ios-swift, swift, swift3, swift4
- Language: Swift
- Homepage:
- Size: 3.11 MB
- Stars: 6
- Watchers: 3
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# MessageInputManager
[](https://travis-ci.org/kuchhadiyaa/MessageInputManager)
[](https://cocoapods.org/pods/MessageInputManager)
[](https://cocoapods.org/pods/MessageInputManager)
[](https://cocoapods.org/pods/MessageInputManager)
MessageInputManager is drop in copy of iMessage message input. MessageInputManager allows users to enter text message as well as media messages. It allows to capture photo directly from the place and allows to capture photo or select photo using UIImagePickerController.
## Requirements
- iOS 9.0+
- Xcode 9.4+ (Did not tested on older versions.)
- Swift 4.0+
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
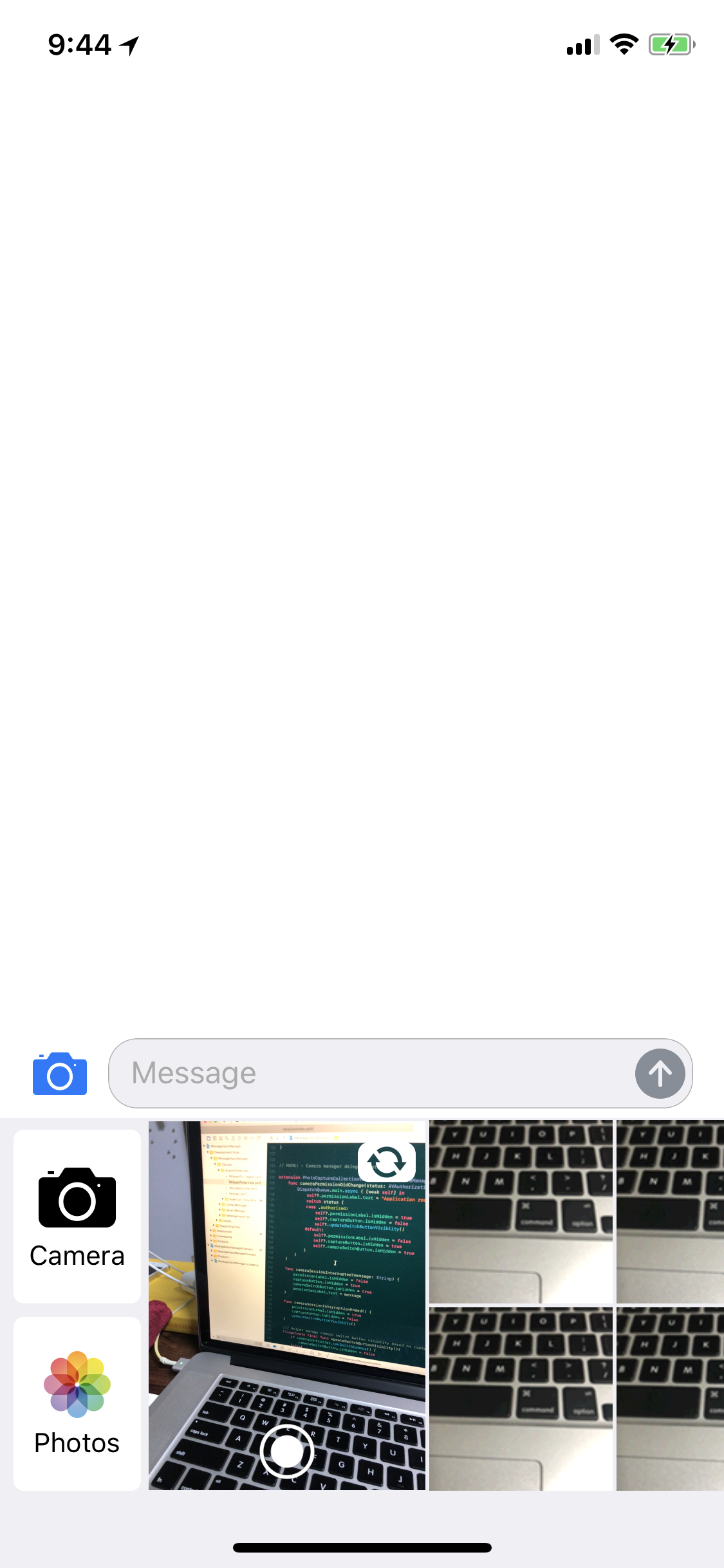
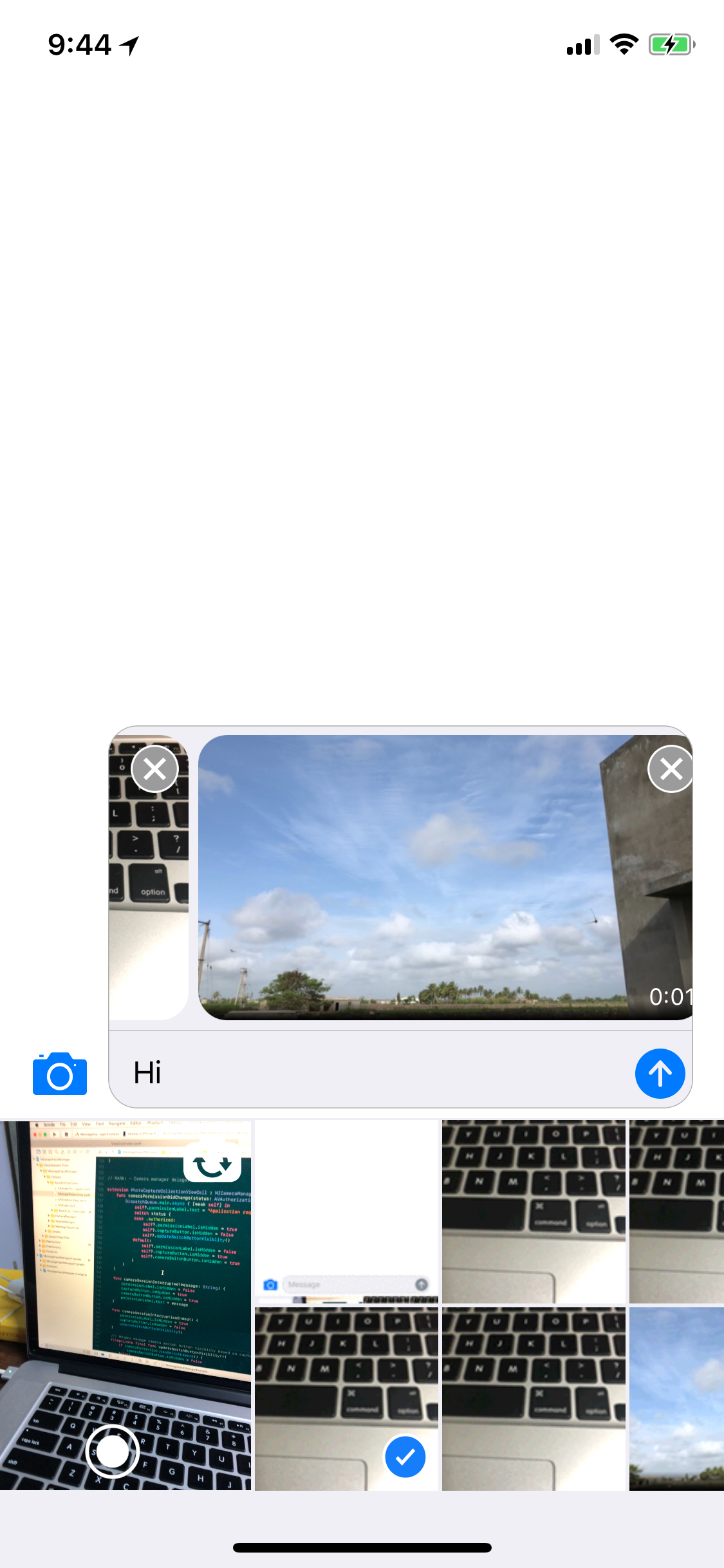
## Screenshots


## Installation
MessageInputManager is available through [CocoaPods](https://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'MessageInputManager'
```
## Usage
Use it as input accessory view to ```UIView``` which handles chat details or where user input is required
To make ```UIView``` first responder, Subclass ```UIView``` and return true from ```canBecomeFirstResponder```.
Then Return ```MIMessageInputView``` as input accessory view.
```Swift4
class ConversationDetailView: UIView {
// MARK: - Variables
let messageInputView:MIMessageInputView = MIMessageInputView()
// MARK: - Life cycle methods
override var canBecomeFirstResponder: Bool{
return true
}
override var inputAccessoryView: UIView?{
return messageInputView
}
}
```
```UIViewController``` can also become first responder and ```MIMessageInputView``` can be returned as accessory view.
Set delegate to ```MIMessageInputView``` where you want to receive call when user press send with all the details.
## Author
Akshay Kuchhadiya, [email protected]
## License
MessageInputManager is available under the MIT license. See the LICENSE file for more info.