Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kufu/yokoso
🚪 Slack integration for https://srd-gate.com/03/login.cgi
https://github.com/kufu/yokoso
slack slack-api
Last synced: 4 days ago
JSON representation
🚪 Slack integration for https://srd-gate.com/03/login.cgi
- Host: GitHub
- URL: https://github.com/kufu/yokoso
- Owner: kufu
- License: other
- Created: 2019-08-15T02:21:11.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-12T22:57:52.000Z (14 days ago)
- Last Synced: 2025-01-15T11:42:25.163Z (11 days ago)
- Topics: slack, slack-api
- Language: Ruby
- Homepage:
- Size: 5.88 MB
- Stars: 76
- Watchers: 18
- Forks: 14
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# Yokoso

- Slack とビル来客システム https://srd-gate.com/03/login.cgi を連携させるツール
- 概要は [SmartHR Tech Blog](https://tech.smarthr.jp/entry/2019/06/28/134701)

# 対応入館証について
`yokoso` はビル来客システムの連携させるツールですが、来客システムには以下の2つの仕様が確認されています。
- 2次元バーコードを発行するタイプ
- QRコードを発行するタイプ
本repositoryの所有者であるSmartHRがオフィスをお借りしているビルでは、後者のQRコードを発行するタイプが使用されています。
それに合わせて、mainブランチの仕様もQRコードを発行するタイプの来客システムに対応したものになっています。
また、2次元バーコードを発行するタイプのシステムは利用できなくなったため、そちらの仕様については積極的に保守ができなくなりました。したがって、そちらの仕様については `2D-code` ブランチに切り離しております。
ご利用される環境に合わせてブランチを選定、設定をお願いします。
# 全体像

# セットアップ
## サーバサイド
### 前提
- 以下を使っています
- Heroku
- Redis
- 以下の環境変数は後で設定するので空で大丈夫です
- `SLACK_TOKEN`
- `MAIL_ADDRESS_WEBHOOK`
### 起動
#### サーバ実行の場合
[](https://heroku.com/deploy)
- 環境変数を設定してデプロイする
- リソース割り当て
- 
#### ローカル実行の場合
- `sample.env` -> `.env` に名前変更して、環境変数を設定する
- `localhost:5000` で起動するのでグローバルからローカルに通信をフォワーディングする
- 参考: [Using ngrok to develop locally for Slack](https://api.slack.com/tutorials/tunneling-with-ngrok)
- 参考: [FORWARD](https://forwardhq.com/)
```
heroku local -e .env
```
## Slack App 作成
- Slack App を新規作成して各種設定をする
- https://api.slack.com/apps
- 
### Interactive Components
- 設定をオンにしてサーバのアドレスを入力する
- `https://{{server_url}}/app/interactive`
- 
### Slash Commands
- スラッシュコマンドの設定を追加する
- `https://{{server_url}}/app/dialog`
- 
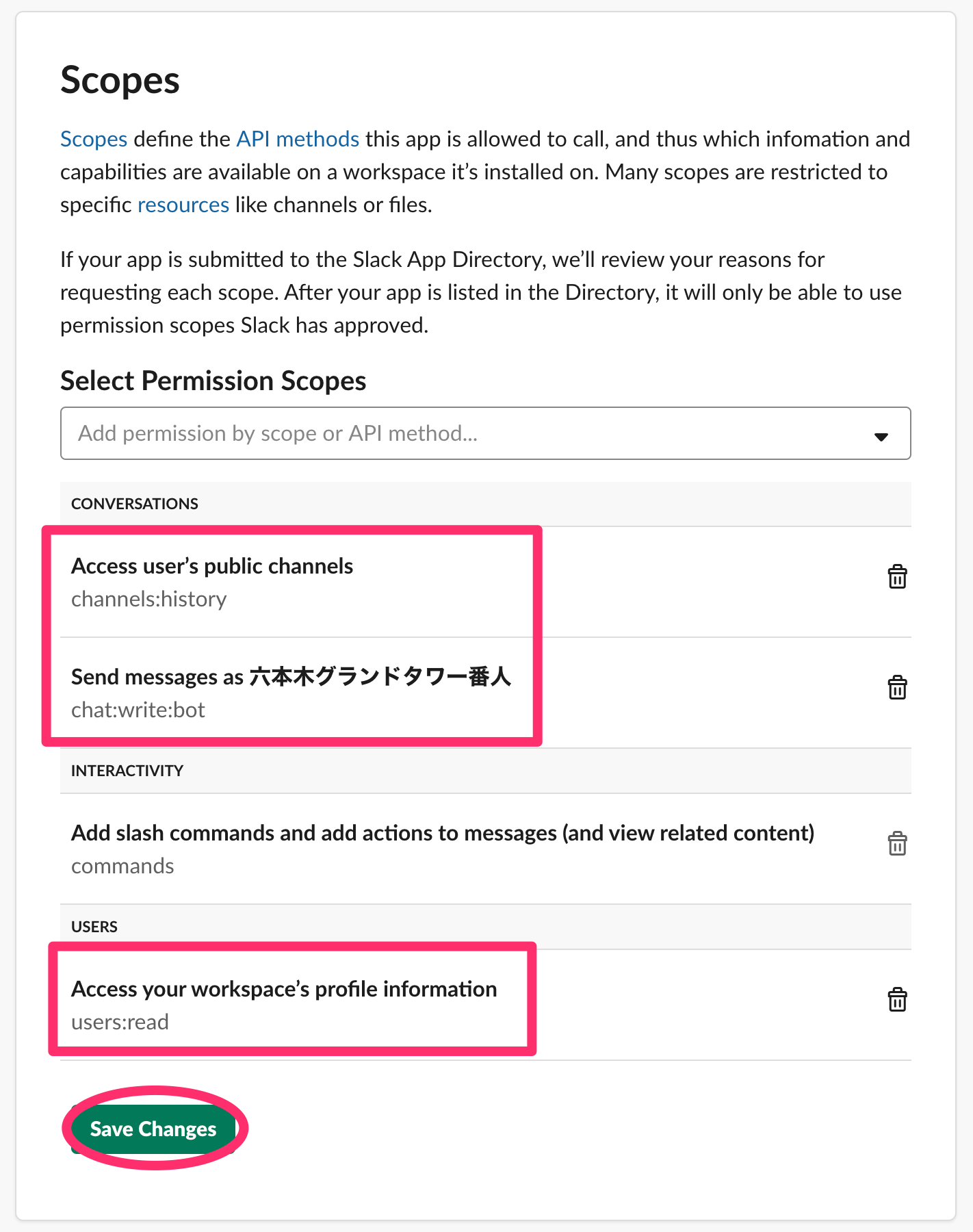
### OAuth & Permissions
- 権限を追加する
- channels:history
- chat:write:bot
- users:read
- commands
- スラッシュコマンドを設定していれば自動で追加されているはず
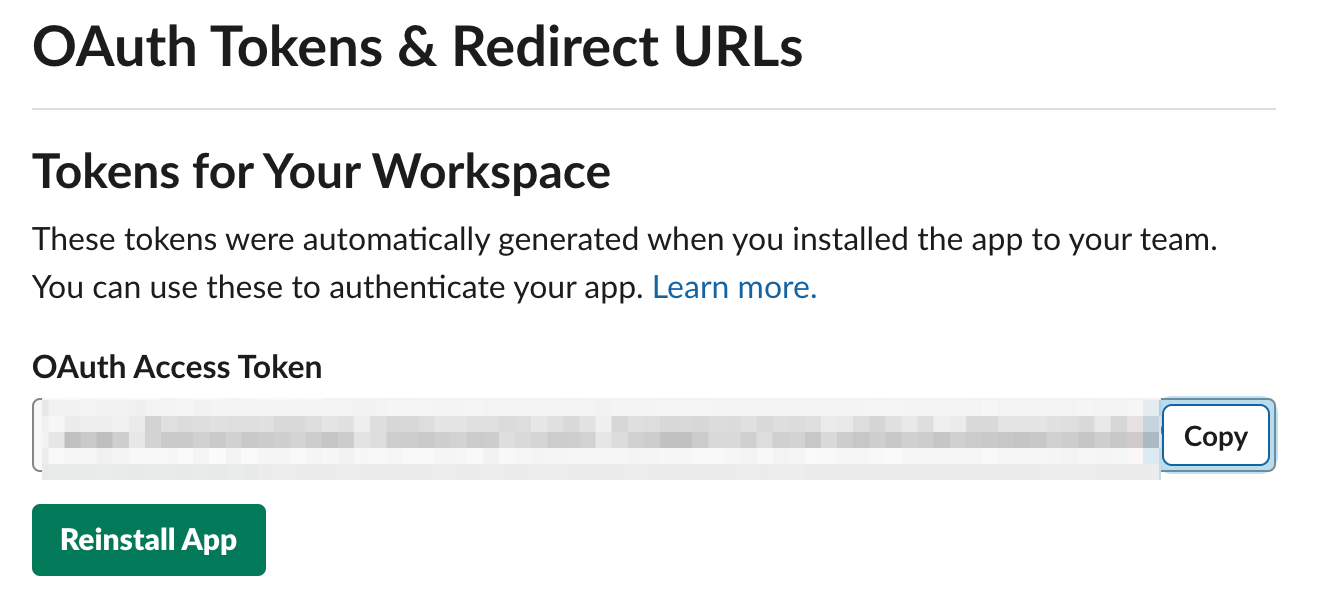
- 
- Token は後でサーバサイド環境変数へセットする
- 
### App Install
- ワークスペースへのインストールを忘れずに実施
## Email Webhook
- メール受信 -> Webhook を作成
- 受信したメール本文を json 形式の body 要素として post すれば OK
- webhook アドレスは `https://{{server_url}}/app/notification`
- サービスは何でも良い
- zapier なら [コチラ](https://zapier.com/app/editor/template/9205?selected_apis=ZapierMailAPI%2CWebHookAPI)
- 先述のQRコードを用いるタイプの来客システムの場合、2次元バーコードのタイプとは異なり入館IDからコードの生成を行えなくなっています(入館IDとQRコードを複合したデータが異なる)
- そのため、添付ファイルをWebhookに含める形でpostするよう設定してください。その時のKeyは `pdf` にしてください
- 参考: 
- Webhook 用メールアドレスは後でサーバサイド環境変数へセットする
## サーバーサイド環境変数の再設定
- 以下の環境変数を設定する
- `SLACK_TOKEN`
- `MAIL_ADDRESS_WEBHOOK`
## Code of Conduct
Everyone interacting in the yokoso project’s codebases, issue trackers, chat rooms and mailing lists is expected to follow the [code of conduct](https://github.com/kufu/yokoso/blob/master/CODE_OF_CONDUCT.md).
## License
The gem is available as open source under the terms of the [Apache License 2.0](https://github.com/kufu/yokoso/blob/master/LICENSE).