https://github.com/kukushi/SideMenu
An interactive iOS side menu with rich features.
https://github.com/kukushi/SideMenu
carthage cocoapods ios sidemenu storyboard swift
Last synced: 2 months ago
JSON representation
An interactive iOS side menu with rich features.
- Host: GitHub
- URL: https://github.com/kukushi/SideMenu
- Owner: kukushi
- License: mit
- Created: 2018-03-09T14:05:05.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-01T16:53:08.000Z (10 months ago)
- Last Synced: 2025-03-08T09:17:04.737Z (3 months ago)
- Topics: carthage, cocoapods, ios, sidemenu, storyboard, swift
- Language: Swift
- Homepage:
- Size: 7.65 MB
- Stars: 857
- Watchers: 16
- Forks: 124
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - SideMenu
README
# 
[](http://cocoapods.org/pods/SideMenuSwift)

[](https://github.com/Carthage/Carthage)
[](http://cocoapods.org/pods/SideMenuSwift)
[](http://cocoapods.org/pods/SideMenuSwift)
## Overview
*SideMenu* is an easy-to-use side menu container controller written in Swift 5.
Besides all the features a *Side Menu* should have, it supports:
- Four kinds of status bar behaviors (iOS 12 only)
- Three different menu position
- Both storyboard and programmatically
- Caching the content view controller and lazy initialization
- Rubber band effect while panning
- Custom transition animation
- RTL supports
- [API References](https://kukushi.github.io/SideMenu/documentation/sidemenu/)
- [CHANGELOG](https://github.com/kukushi/SideMenu/blob/master/CHANGELOG.md)
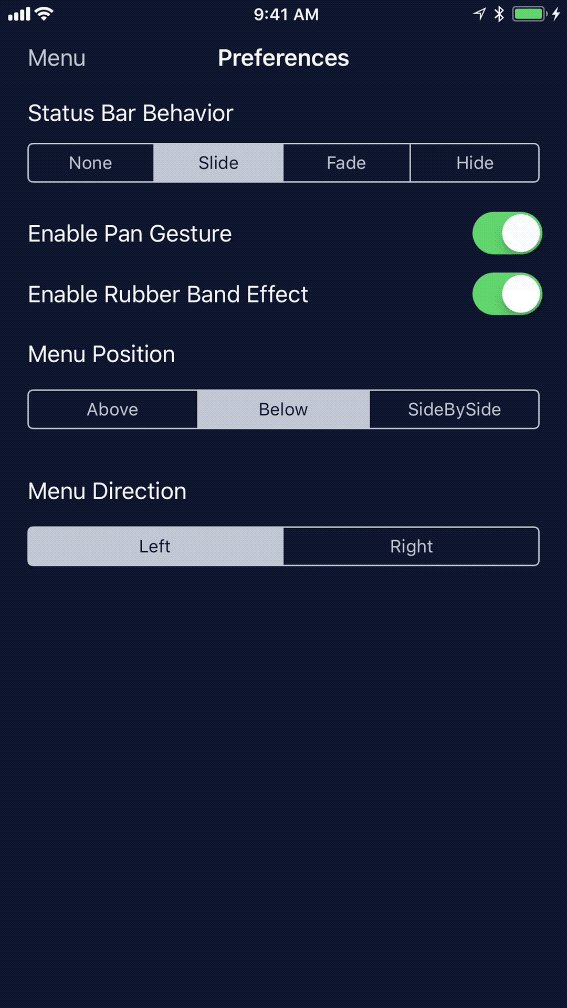
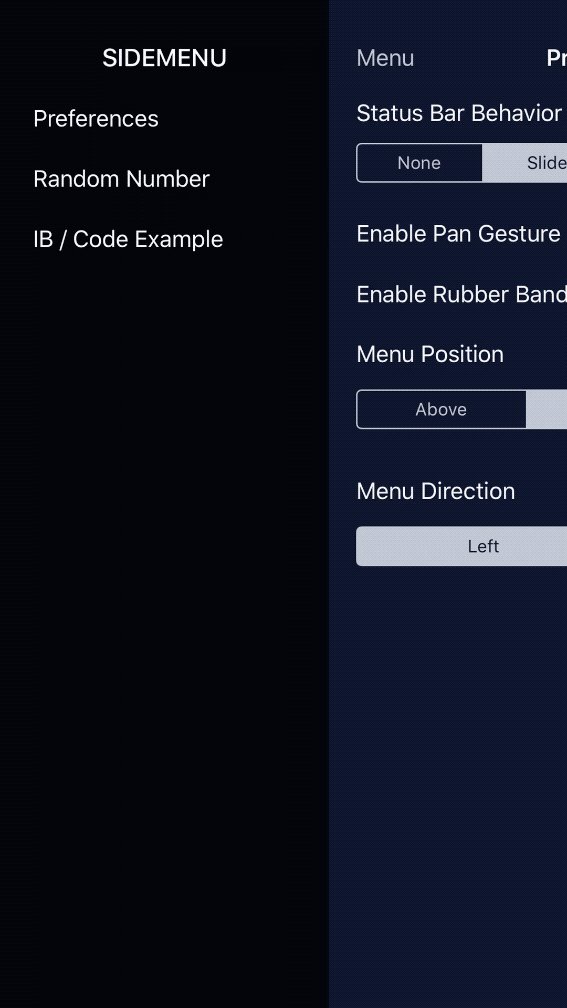
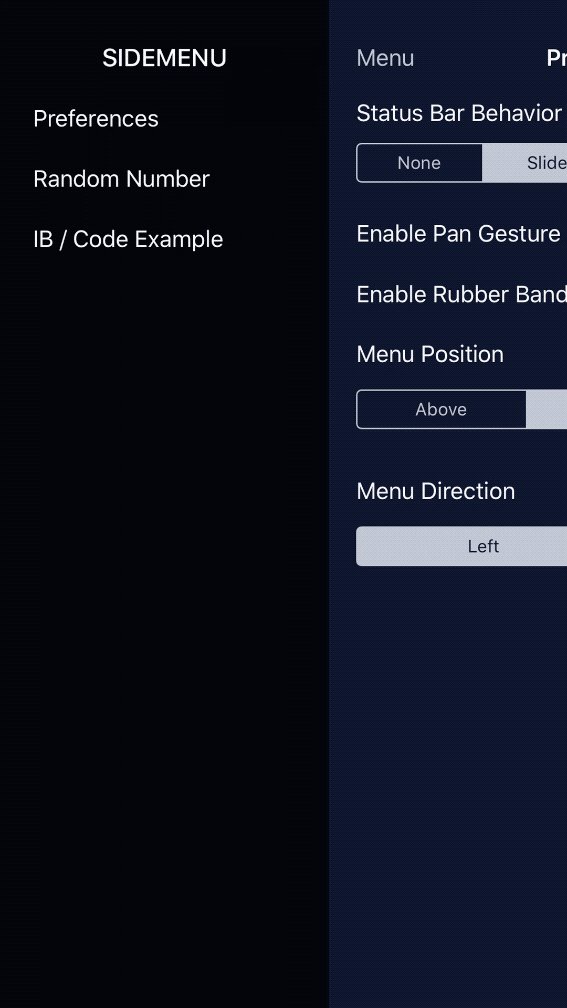
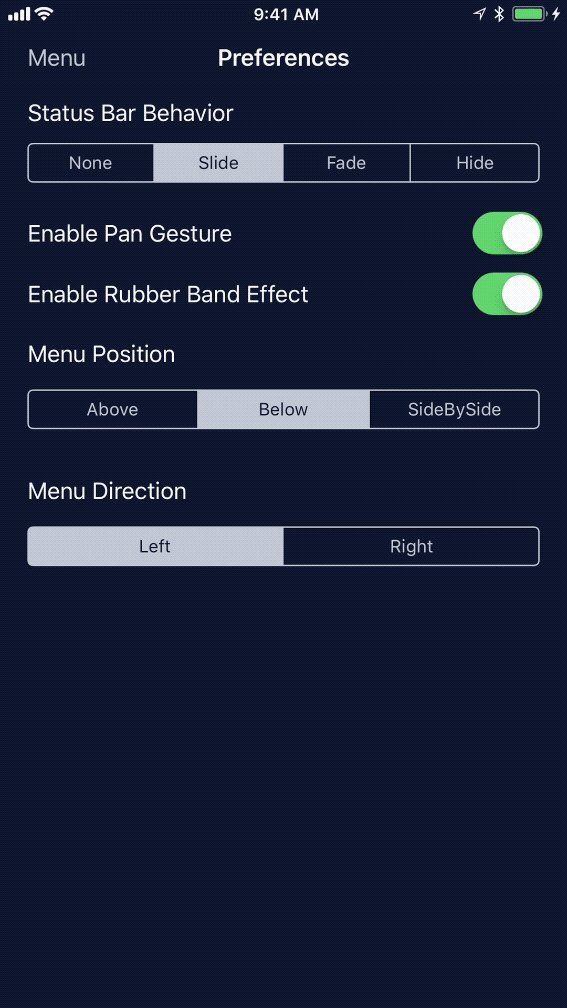
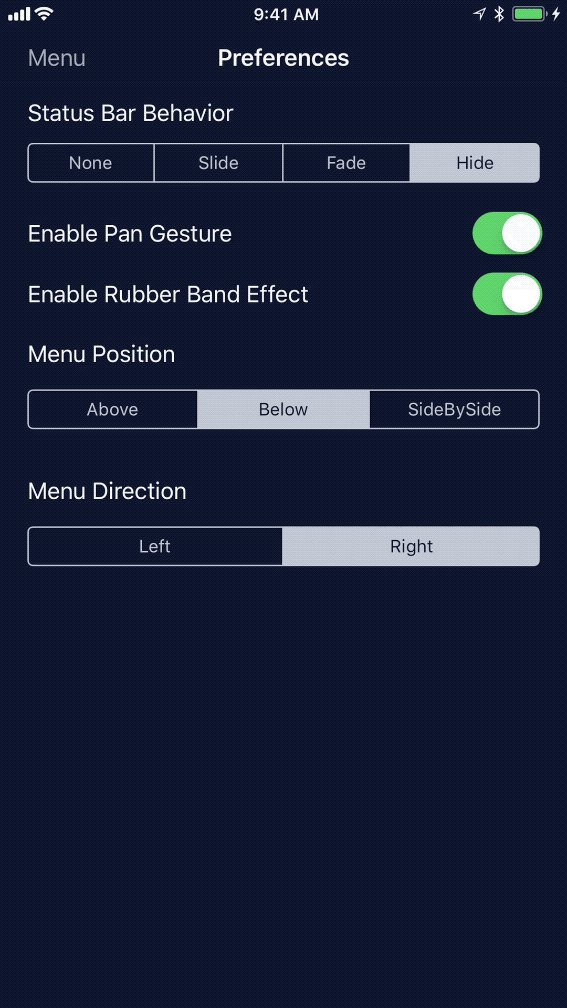
## Preview
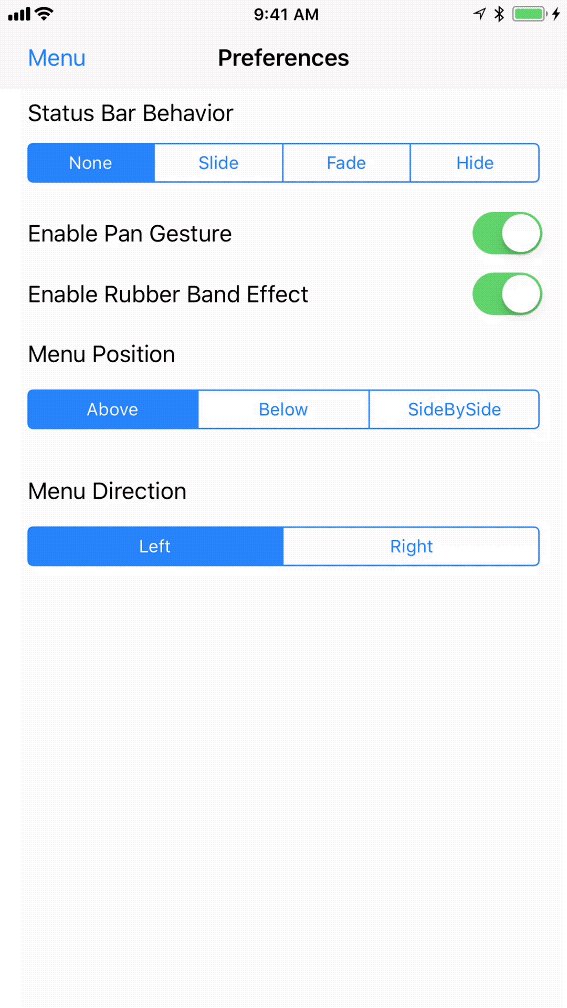
Menu Position / Status Menu Behavior
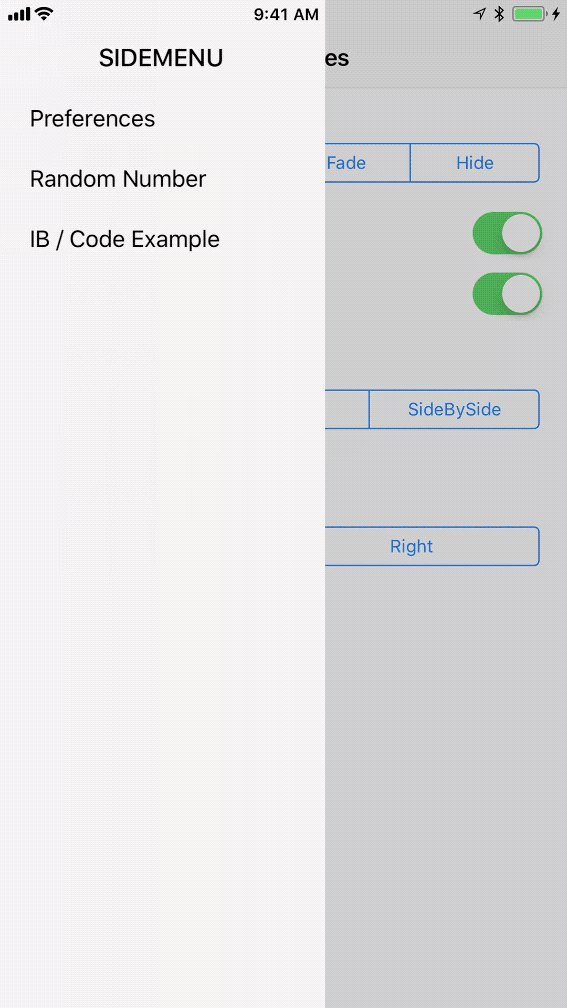
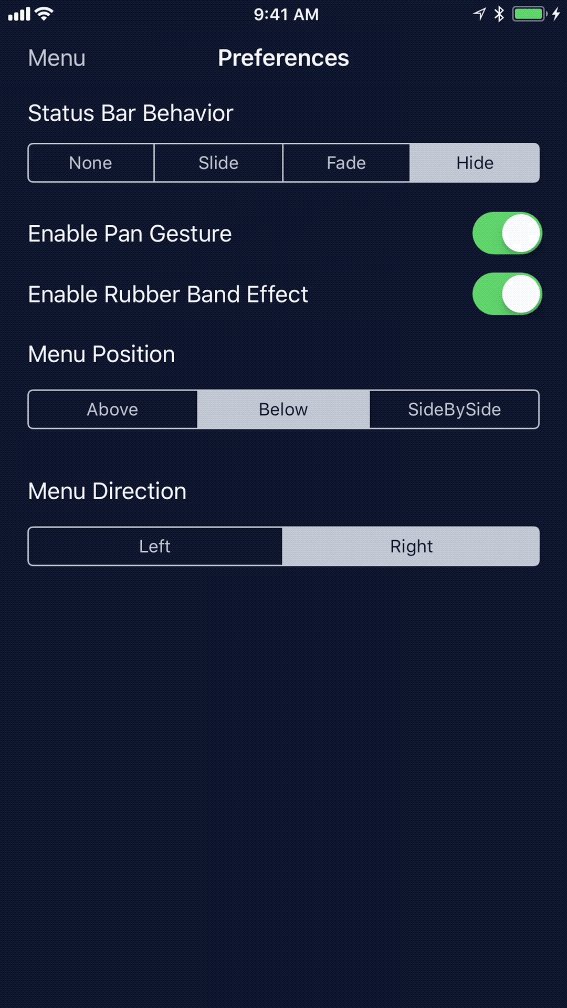
| Above + None | Below + Slide |
| --- | --- |
|  |  |
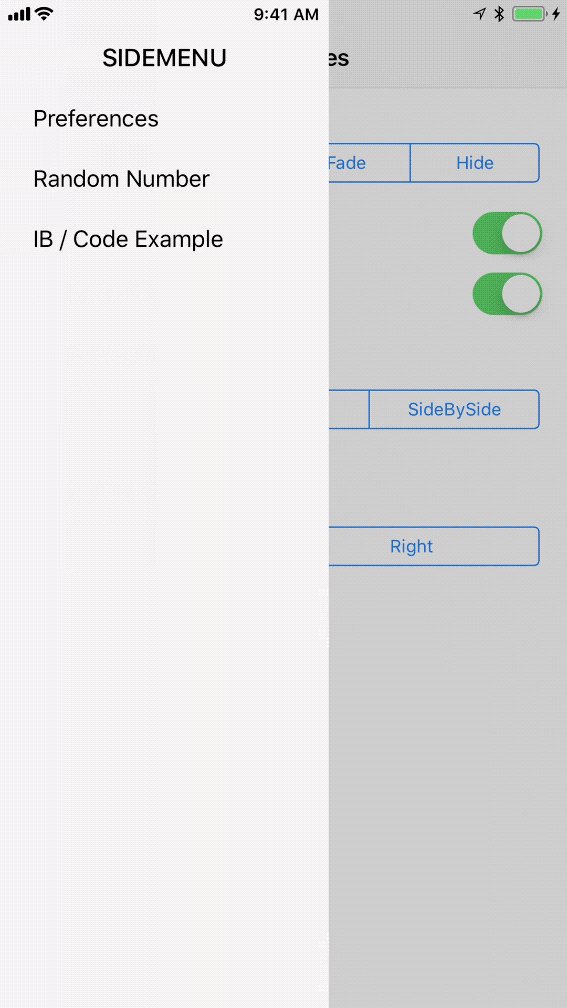
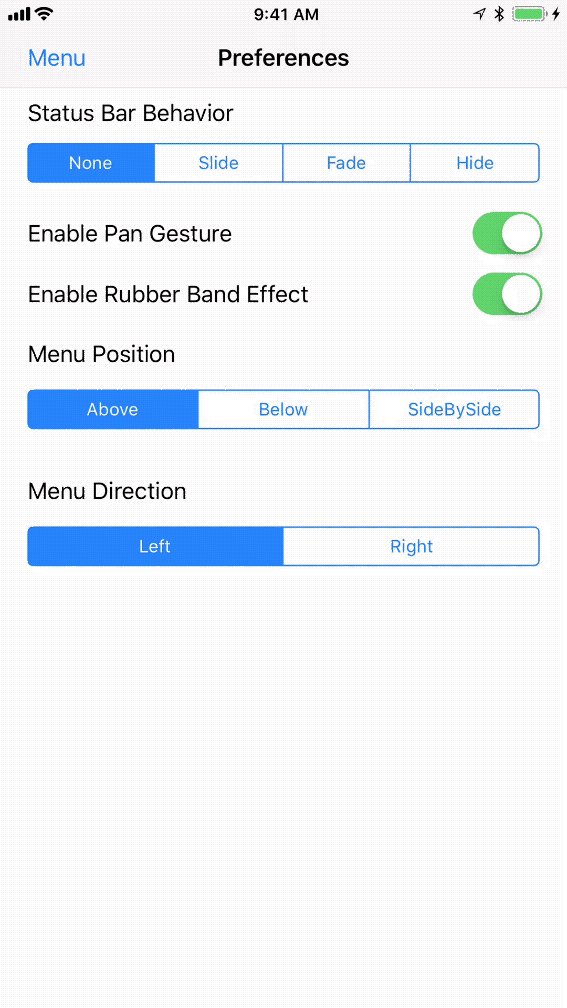
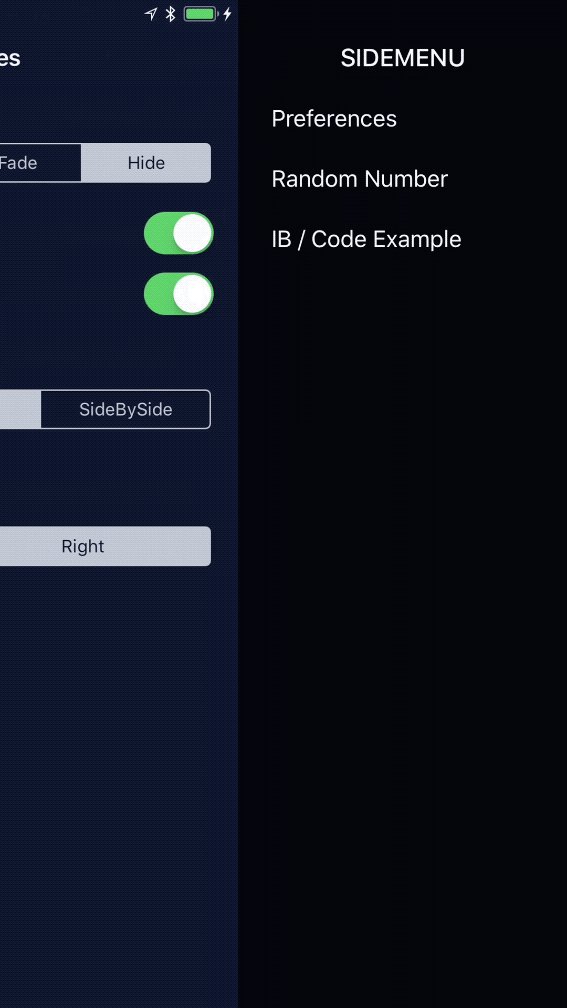
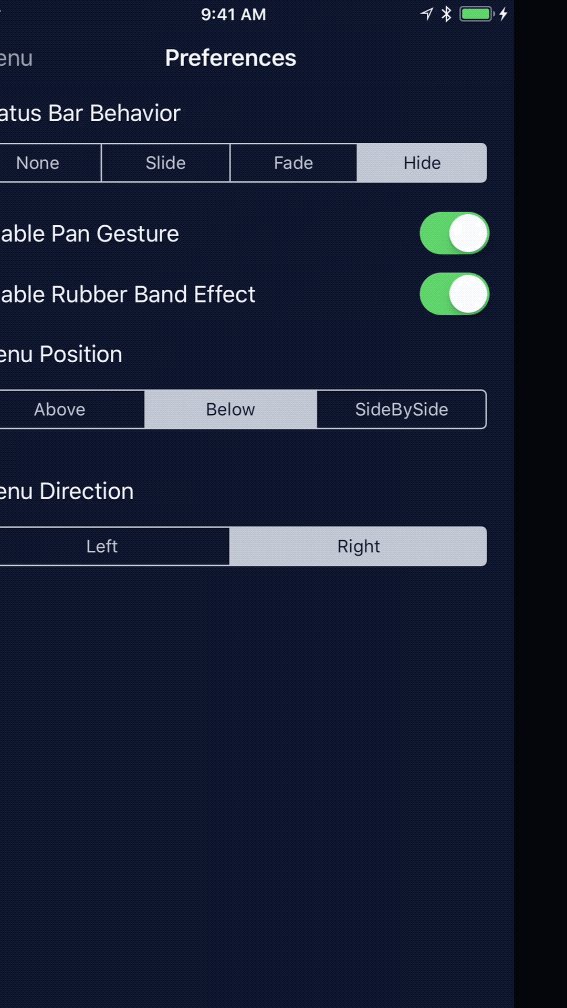
| SideBySide + Fade | SideBySide + HideOnMenu |
| --- | --- |
|  |  |
We call the left/right view controller as the **menu** view controller, the central view controller as **content** view controller.
## Installation
For Swift 5.0 and later, please use 2.0.0 or later version.
### CocoaPods
To install `SideMenu` with [CocoaPods](http://cocoapods.org/), add the below line in your `Podfile`:
```ruby
pod 'SideMenuSwift'
# Note it's NOT 'SideMenu'
```
### Carthage
To install `SideMenu` with [Carthage](https://github.com/Carthage/Carthage), add the below line in your `Cartfile`:
```bash
github "kukushi/SideMenu" "master"
```
### Swift Package Manager
1. In your project's **Package Description**, click the `+` to add a new package.
2. Paste `https://github.com/kukushi/SideMenu.git` into the search field.
3. Choose the project to integrate in the **Add to Project** selection box.
4. Click **Add Package**.
5. Note that you should use `import SideMenu` to import `SideMenu`.
## Usages
### Storyboard
To set up `SideMenu` in storyboard:
1. Open the view controller's *Identity inspector*. Change its **Class** to `SideMenuController` and **Module** to `SideMenuSwift`.
2. Set up the menu view controller and the initial content view controller in your Storyboard. Add a **Custom** segue from the `SideMenuController` to each of them.
- Change the menu segue's identifier to `SideMenu.Menu`, **Class** to `SideMenuSegue` and **Module** to `SideMenuSwift`.
- Change the content segue's identifier to `SideMenu.Content`, **Class** to `SideMenuSegue` and **Module** to `SideMenuSwift`.
4. (Optional) If you want to use custom segue identifier:
- Open the `SideMenuController`'s *Attribute inspector*.
- In the **Side Menu Controller** section, modify the *Content SegueID/Menu SegueID* to the desired value and change the corresponding segue's identifier.
5. It's done. Check [this screenshot](https://github.com/kukushi/SideMenu/blob/develop/Images/StoryboardSample.png?raw=true) a for clear view.
### Programmatically
To start the app with `SideMenu` programmatically:
```swift
import UIKit
import SideMenuSwift
// If you are using Carthage, uses `import SideMenu`
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
@objc func applicationDidFinishLaunching(_ application: UIApplication) {
let contentViewController = ...
let menuViewController = ...
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = SideMenuController(contentViewController: contentViewController,
menuViewController: menuViewController)
window?.makeKeyAndVisible()
return true
}
}
```
Use the `sideMenuController` method which provided in `UIViewController`'s extension to get the parent `SideMenuController`:
```swift
viewController.sideMenuController?.revealMenu()
```
### Preferences
All the preferences of SideMenu can be found in `SideMenuController.preferences`. It's recommend to check out the `Example` to see how those options will take effect.
```swift
SideMenuController.preferences.basic.menuWidth = 240
SideMenuController.preferences.basic.statusBarBehavior = .hideOnMenu
SideMenuController.preferences.basic.position = .below
SideMenuController.preferences.basic.direction = .left
SideMenuController.preferences.basic.enablePanGesture = true
SideMenuController.preferences.basic.supportedOrientations = .portrait
SideMenuController.preferences.basic.shouldRespectLanguageDirection = true
// See a lot more options on `Preferences.swift`.
```
### Caching the Content
One of the coolest features of `SideMenu` is caching.
```swift
// Cache the view controllers somewhere in your code
sideMenuController?.cache(viewController: secondViewController, with: "second")
sideMenuController?.cache(viewController: thirdViewController, with: "third")
// Switch to it when needed
sideMenuController?.setContentViewController(with: "second")
```
What about the content view controller initialized from the Storyboard? We can use the preferences to apply a default key for it!
```swift
SideMenuController.preferences.basic.defaultCacheKey = "default"
```
What if we can't want to load all the content view controllers so early? We can use lazy caching:
```Swift
sideMenuController?.cache(viewControllerGenerator: { self.storyboard?.instantiateViewController(withIdentifier: "SecondViewController") }, with: "second")
sideMenuController?.cache(viewControllerGenerator: { self.storyboard?.instantiateViewController(withIdentifier: "ThirdViewController") }, with: "third")
```
## Requirements
- Xcode 15 or later
- iOS 12.0 or later
## License
SideMenu is available under the MIT license. See the LICENSE file for more info.