https://github.com/kulakowka/react-bulma
React.js components for Modern CSS framework based on Flexbox
https://github.com/kulakowka/react-bulma
bulma bulma-css-framework bulma-ui react-bulma react-components
Last synced: 8 months ago
JSON representation
React.js components for Modern CSS framework based on Flexbox
- Host: GitHub
- URL: https://github.com/kulakowka/react-bulma
- Owner: kulakowka
- License: mit
- Created: 2017-05-30T21:04:25.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-06-05T10:04:31.000Z (over 6 years ago)
- Last Synced: 2025-03-28T12:05:16.835Z (8 months ago)
- Topics: bulma, bulma-css-framework, bulma-ui, react-bulma, react-components
- Language: JavaScript
- Homepage: https://code-typing-tutor.com
- Size: 1.61 MB
- Stars: 470
- Watchers: 7
- Forks: 52
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react - react-bulma - React.js components for Modern CSS framework based on Flexbox.  (UI Frameworks / style)
- awesome-learning-resources - react-bulma - React.js components for Modern CSS framework based on Flexbox (Uncategorized / Uncategorized)
- awesome-react - react-bulma - React.js components for Modern CSS framework based on Flexbox ` 📝 2 years ago` (React [🔝](#readme))
- awesome-react-cn - react-bulma - React.js components for Modern CSS framework based on Flexbox (Uncategorized / Uncategorized)
README
# React-Bulma
React.js components for Modern CSS framework based on Flexbox
- Styleguide: https://kulakowka.github.io/react-bulma/
- Official Repo: https://github.com/jgthms/bulma
- Official Site: http://bulma.io
- NPM: http://npmjs.com/package/reactbulma


[](https://github.com/standard/standard)
## Installation
```bash
npm install reactbulma
```
## Usage
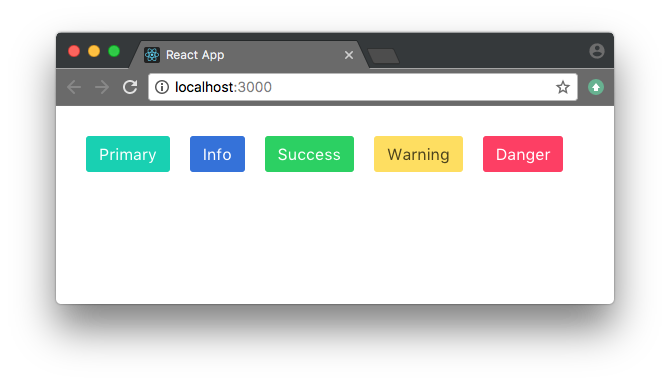
```jsx
import React from 'react'
import { Button } from 'reactbulma'
const App => () =>
Primary
Info
Success
Warning
Danger
export default App
```