https://github.com/kuldeepkeshwar/filbert-js
A lightweight(~1kb) css-in-js framework
https://github.com/kuldeepkeshwar/filbert-js
1kb-library css css-in-js cssinjs emotion filbert-js hacktoberfest hacktoberfest2020 light-weight preact react styled-components styling
Last synced: 3 months ago
JSON representation
A lightweight(~1kb) css-in-js framework
- Host: GitHub
- URL: https://github.com/kuldeepkeshwar/filbert-js
- Owner: kuldeepkeshwar
- License: mit
- Created: 2020-07-04T04:42:27.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-03-11T18:51:35.000Z (over 1 year ago)
- Last Synced: 2025-03-27T23:23:32.532Z (3 months ago)
- Topics: 1kb-library, css, css-in-js, cssinjs, emotion, filbert-js, hacktoberfest, hacktoberfest2020, light-weight, preact, react, styled-components, styling
- Language: JavaScript
- Homepage: https://filbert-js.vercel.app/docs/introduction
- Size: 5.67 MB
- Stars: 176
- Watchers: 2
- Forks: 9
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-list - filbert-js - in-js framework | kuldeepkeshwar | 169 | (JavaScript)
README
[](https://www.npmjs.com/package/@filbert-js/core)
[](#contributors-)
[](https://unpkg.com/@filbert-js/core)
[](https://www.npmjs.com/package/@filbert-js/core)
[](https://discord.gg/aUyVNJX)
Filbert
A light weight (~1KB) css-in-js solution (framework) 🎨
Getting started
It is an alternative to [styled-components](https://github.com/styled-components/styled-components)(~12.51kB) or [emotion](https://github.com/emotion-js/emotion)(~11.3kB) with similar API surface.
# Features
| Name | Status |
| ---------------------------------------------------------------------------------------------- | ------ |
| [CSS](https://filbert-js.vercel.app/docs/CSS) | ✅ |
| [Nested Selectors](https://filbert-js.vercel.app/docs/nested-selectors) | ✅ |
| [Dynamic Styling(Prop based)](https://filbert-js.vercel.app/docs/with-props) | ✅ |
| [Override Component Style](https://filbert-js.vercel.app/docs/override-component-style) | ✅ |
| [Global](https://filbert-js.vercel.app/docs/global) | ✅ |
| [Pseudo Selector](https://filbert-js.vercel.app/docs/pseudo-elements) | ✅ |
| [Media Queries ](https://filbert-js.vercel.app/docs/media-queries) | ✅ |
| [Keyframe](https://filbert-js.vercel.app/docs/keyframes) | ✅ |
| [Theming](https://filbert-js.vercel.app/docs/theming) | ✅ |
| [Component Selector](https://filbert-js.vercel.app/docs/component-selector) | ✅ |
| Styles As Object Literals | 🔜 |
| [Server-side Rendering](https://filbert-js.vercel.app/docs/server-side-rendering) | ✅ |
| [Client-side Hydration](https://filbert-js.vercel.app/docs/server-side-rendering) | ✅ |
| [Vendor Prefixing ](https://filbert-js.vercel.app/docs/auto-prefixing) | ✅ |
| [Extract CSS File](https://filbert-js.vercel.app/docs/server-side-rendering) | ✅ |
| React Native | 🔜 |
| [Integration(`Create React App`)](https://filbert-js.vercel.app/integrations/create-react-app) | ✅ |
| [Integration(`Preact`)](https://filbert-js.vercel.app/integrations/preact) | ✅ |
| [Integration(`Gatsby`)](https://filbert-js.vercel.app/integrations/gatsby) | ✅ |
| [Integration(`Next.js`)](https://filbert-js.vercel.app/integrations/nextjs) | ✅ |
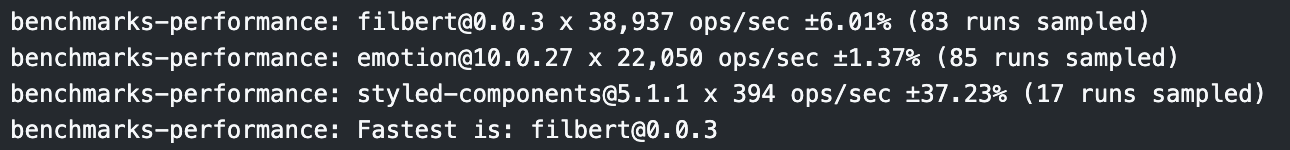
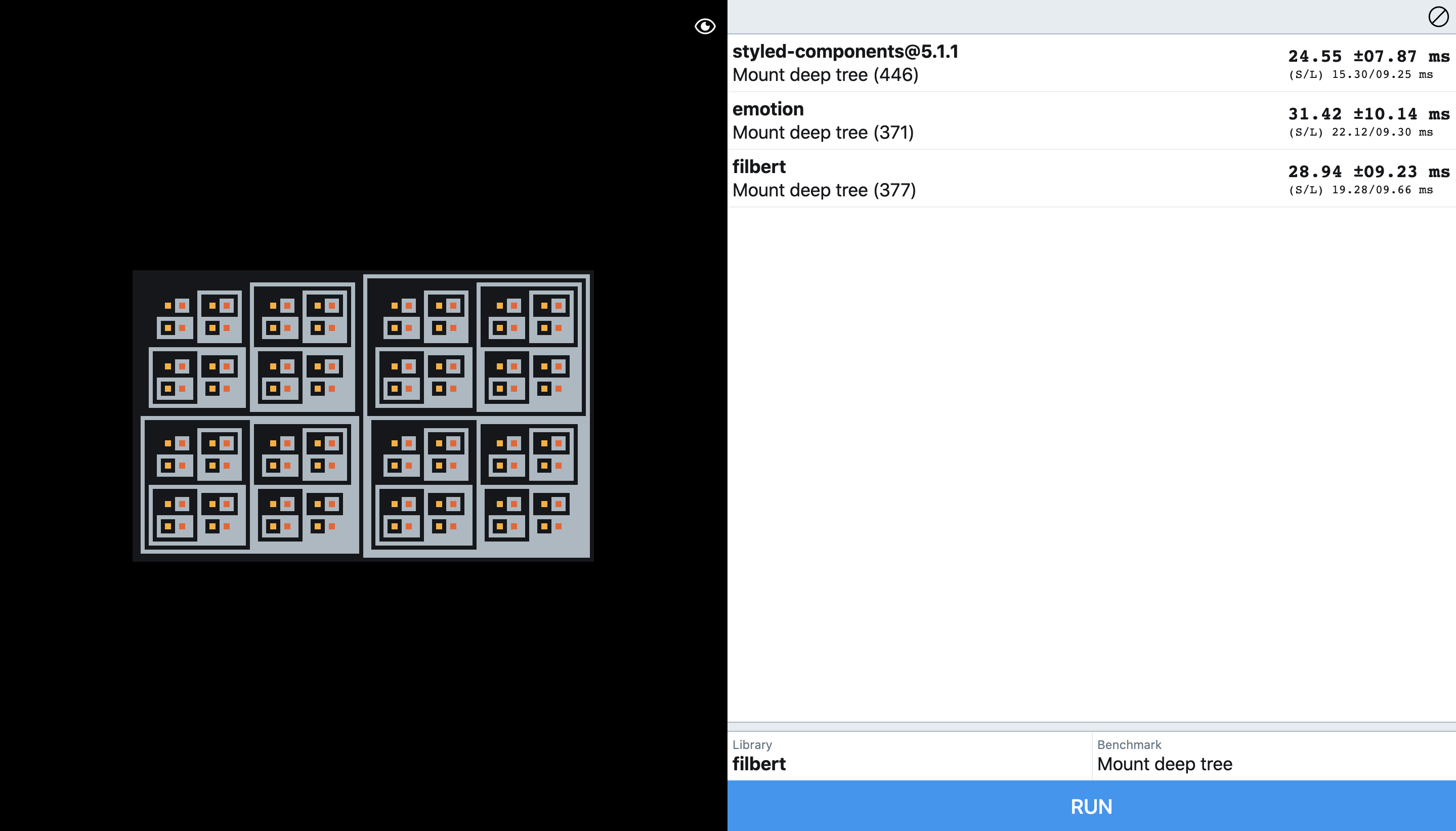
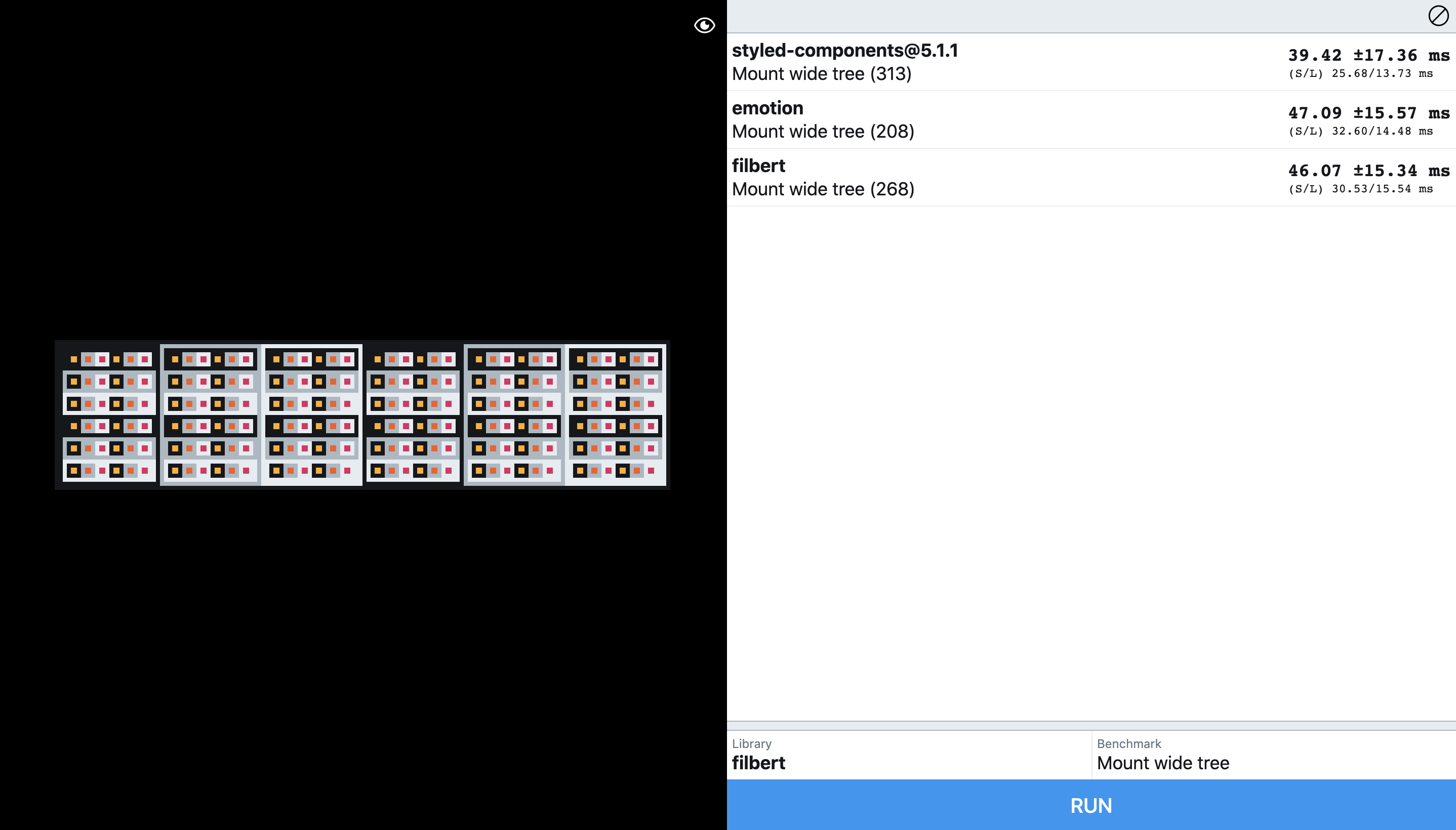
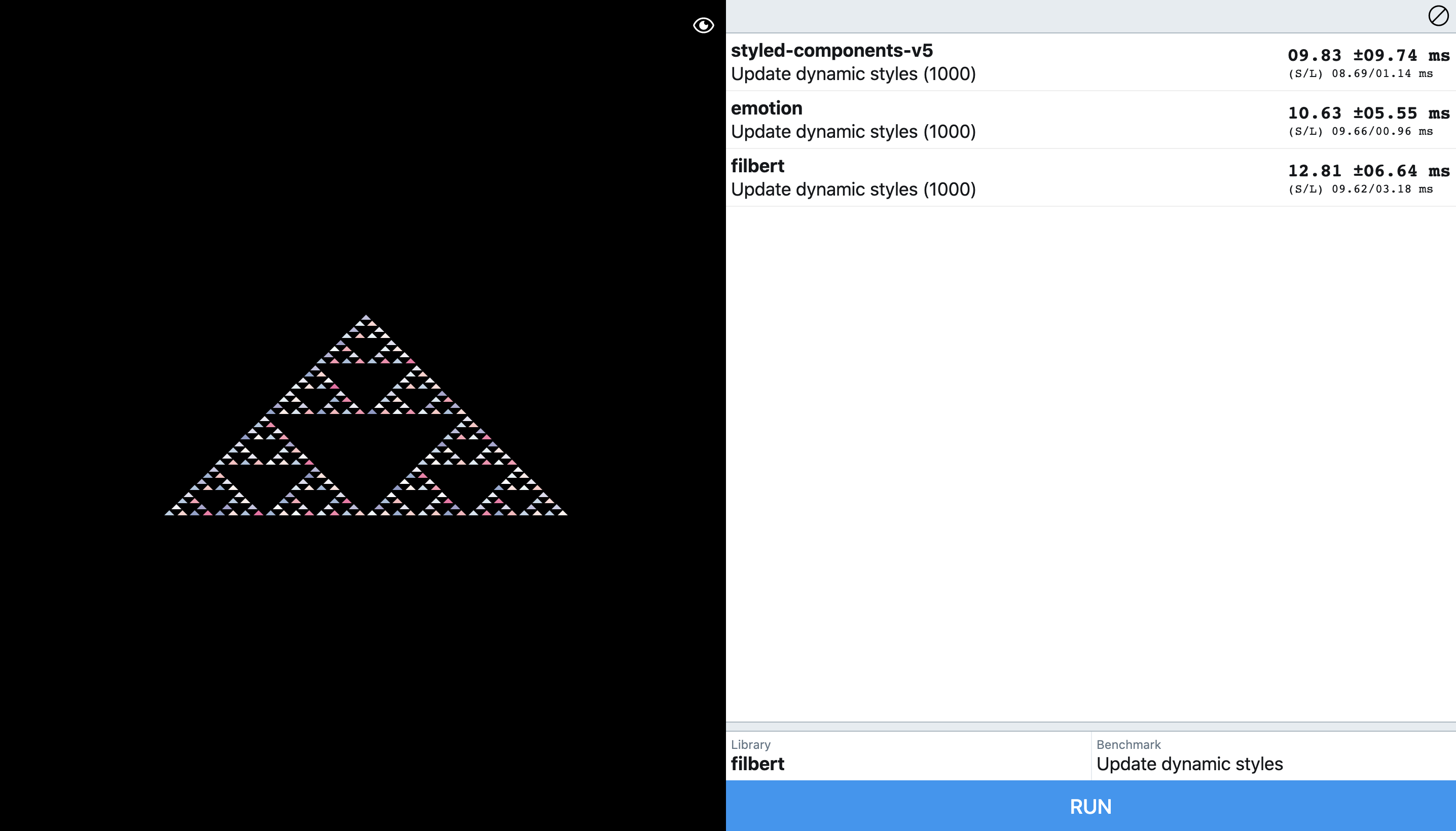
# Benchmarks
- [Server side rendering](https://github.com/kuldeepkeshwar/filbert-js/tree/master/benchmarks/performance)

- [Mount deep/wide tree](https://github.com/necolas/react-native-web/tree/master/packages/benchmarks#mount-deepwide-tree)


- [Update dynamic styles](https://github.com/necolas/react-native-web/tree/master/packages/benchmarks#update-dynamic-styles)

## 🤝 How to Contribute
Whether you're helping us fix bugs, improve the docs, or spread the word, we'd love to have you as part of the community! 💪💜
Check out our [**Contributing Guide**](https://github.com/kuldeepkeshwar/filbert-js/blob/master/CONTRIBUTING.md)
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Vijay Singh
🖋

anotherjsguy
💻

Vivek T A
💻

Dane David
💻

Vignesh Elangovan
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
## Backers
Thank you to all our backers! 🙏

## Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.

## Acknowledgements
Without [styled-components](https://github.com/styled-components/styled-components)/[emotion](https://github.com/emotion-js/emotion), filbert wouldn't exist. Thanks to all the wonderful people who have contributed towards these projects 🙏