https://github.com/kumarabhishek/react-mql
CSS Media Queries HOC and MediaContext for React
https://github.com/kumarabhishek/react-mql
javascript media-queries reactjs
Last synced: 3 months ago
JSON representation
CSS Media Queries HOC and MediaContext for React
- Host: GitHub
- URL: https://github.com/kumarabhishek/react-mql
- Owner: kumarabhishek
- License: mit
- Created: 2018-07-06T16:03:55.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T07:41:54.000Z (over 2 years ago)
- Last Synced: 2025-03-18T03:57:10.140Z (3 months ago)
- Topics: javascript, media-queries, reactjs
- Language: JavaScript
- Homepage: https://kumarabhishek.github.io/react-mql/
- Size: 6.81 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 28
-
Metadata Files:
- Readme: Readme.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# react-mql
[](https://circleci.com/gh/kumarabhishek/react-mql/tree/master)
[](https://snyk.io/test/npm/@kaweb/react-mql)
[](https://www.npmjs.com/package/@kaweb/react-mql)
[](https://www.npmjs.com/package/@kaweb/react-mql) [](https://github.com/kumarabhishek/react-mql/blob/master/LICENSE)
**`CSS Media Queries HOC and MediaContext for React`**

## Introduction
`react-mql` is a React based utility component to match media as per [CSS Media Queries](https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries) using browser-native [matchMedia](https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia). `react-mql` provide two components namely `Media` and `MediaContext`, both of which can have just one functional component as child.
Use `Media` as the top most component which accept list of media queries as prop and it passes on the matches to its immediate single functional component. In case we need to have statefull component as child of `Media` then it need to be enclosed inside functional component wrapper.
`MediaContext` is a helper component which can be used anywhere and any number of times in the component sub-tree inside `Media`. It is more helpfull when we do not want to keep passing media query matches as `props` down the component sub-tree. Anywhere in the sub-tree when we need to access `matches` we can get using `MediaContext`.
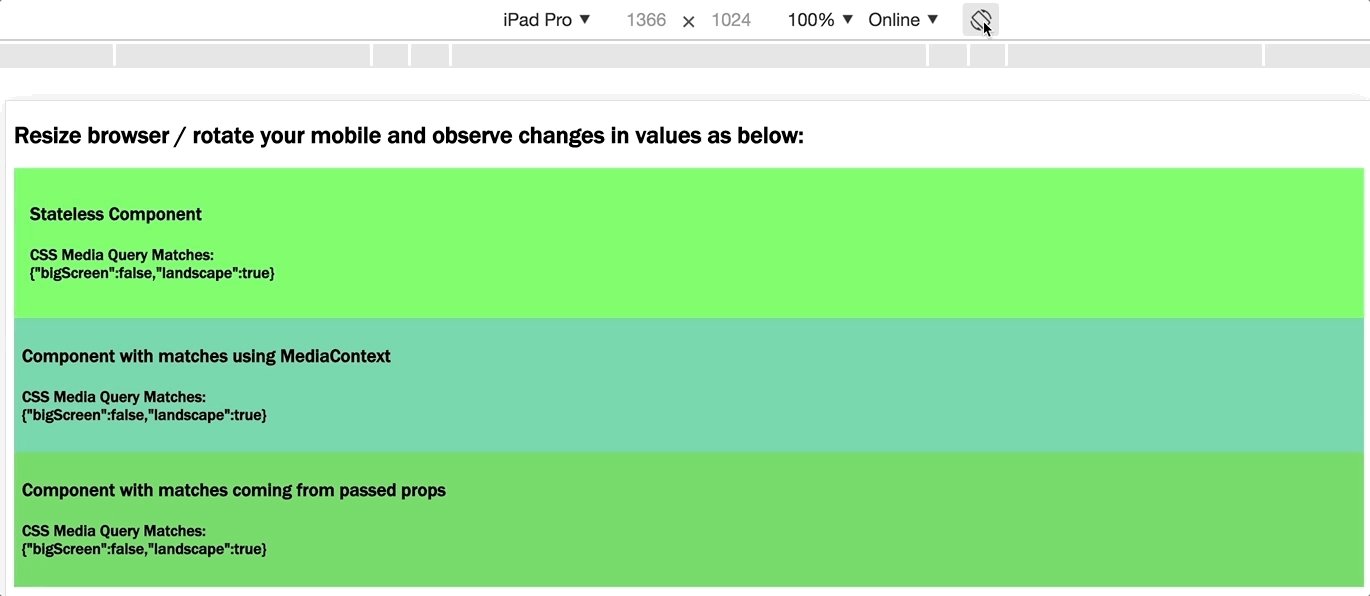
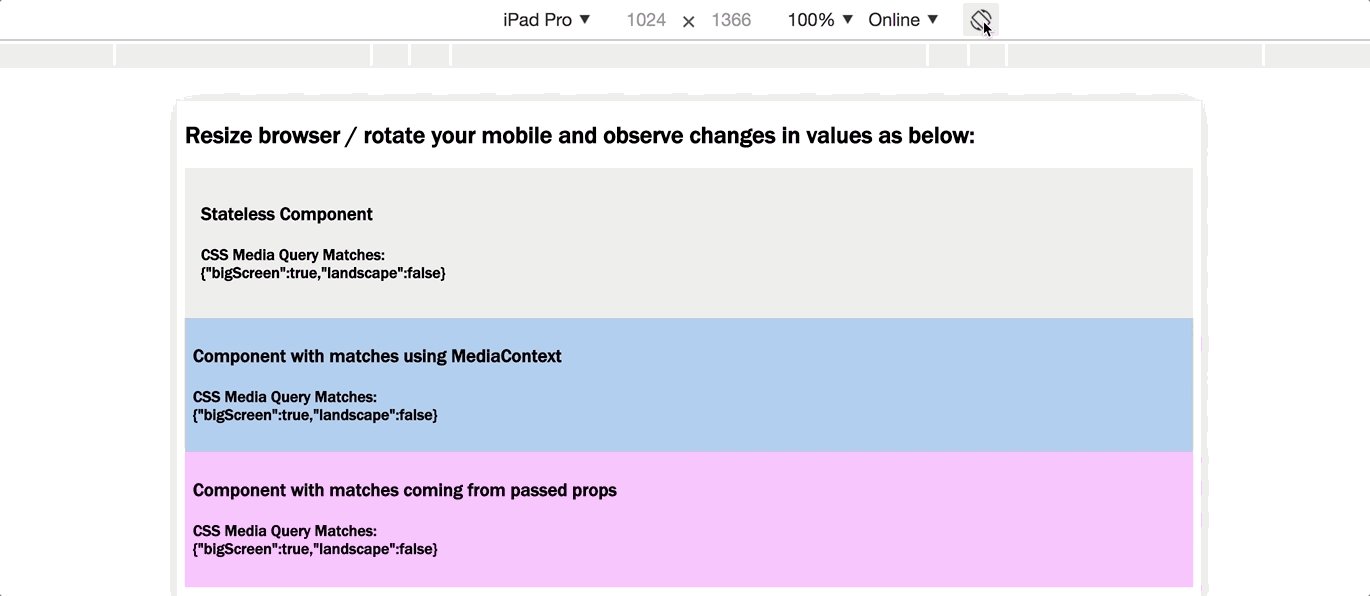
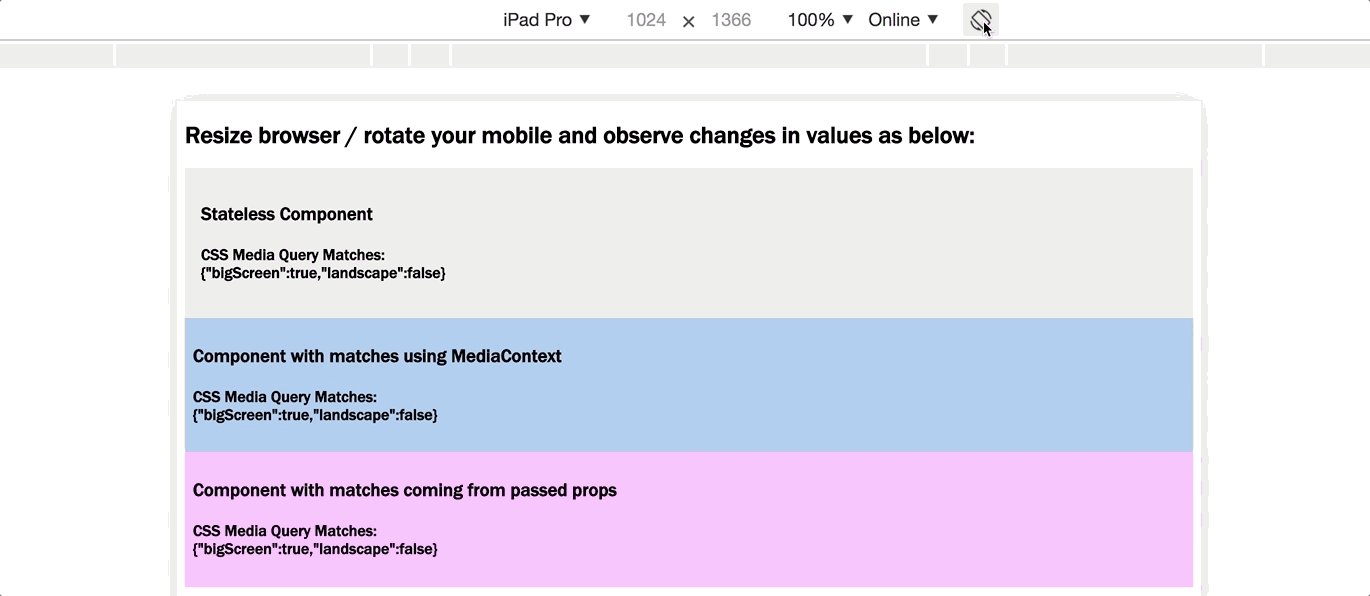
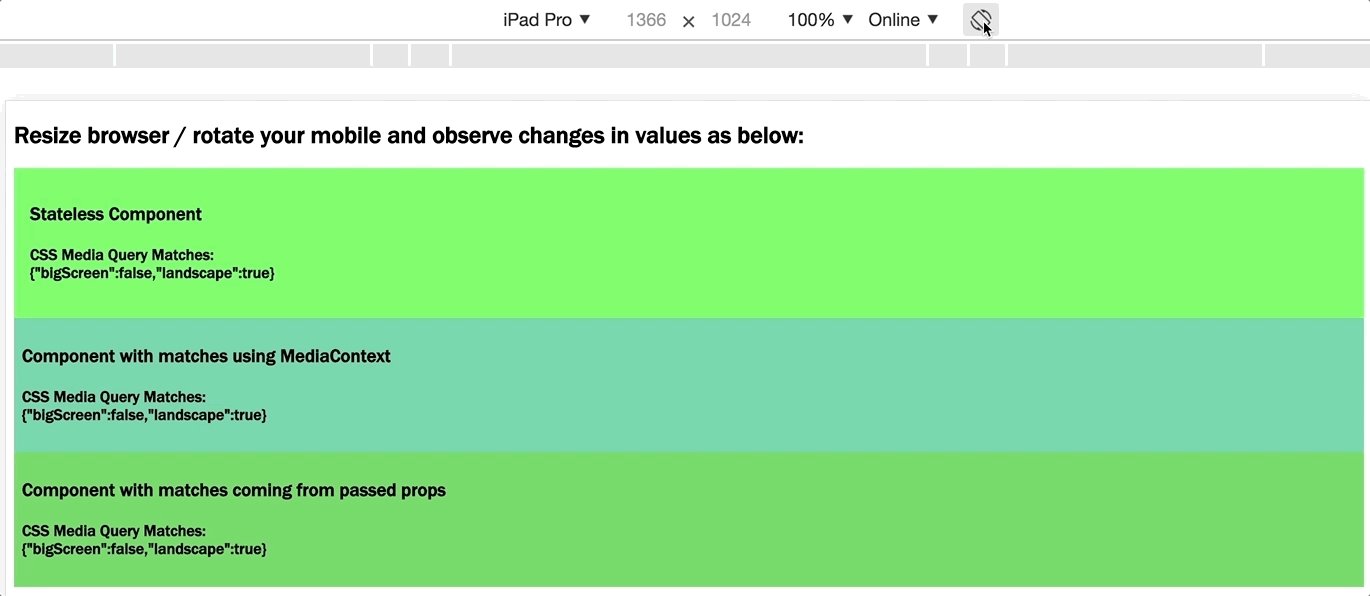
## Demo
**[https://kumarabhishek.github.io/react-mql/](https://kumarabhishek.github.io/react-mql/)**
[](https://codepen.io/webprofessional/pen/ZjJgKL?editors=0010)
[](https://codesandbox.io/s/vyklk855w7?expanddevtools=1&hidenavigation=1&view=preview)
## Features
* It has **ZERO** dependencies and is **~ 75 LOC**.
* It is purely based on browser native HTML5 feature _[MediaQueryList](https://developer.mozilla.org/en-US/docs/Web/API/MediaQueryList)_.
* Uses latest React 16.x _[Context](https://reactjs.org/docs/context.html)_ API
## Install
### NPM
```sh
npm i @kaweb/react-mql
```
### UMD
Add script tag as below:
```html
```
Then use following global object:
```js
const Media = ReactMql.default;
const MediaContext = ReactMql.MediaContext;
```
## Usage
`react-mql` can be imported in your application as below:
```js
import Media, {MediaContext} from '@kaweb/react-mql';
```
* **Media component**
`Media` accept following props:
Name | type | Description | Example
-----|------|---------------------|---------
list |Object| Object with key as media-query name and value as _CSS media queries_. If `list` is not passed, `` simply render its children. | ```{landscape: '(orientation: landscape)'}```, where `landscape` and `'(orientation: landscape)'` are respectively name and value of media-query. When there is a match for this media-query, matches object provided to functional component will be ```{landscape: true/false}```
---------------------------------------------
```js
import React from 'react';
import Media from '@kaweb/react-mql';
const CompStateless = (props) => {
return
Stateless Component
CSS Media Query Matches:
{JSON.stringify(props, 4)}
};
class CompMatchesAsProps extends React.Component {
render() {
return
Component with matches coming from passed props
CSS Media Query Matches:
{JSON.stringify(this.props, 4)}
;
}
}
const list = {
bigScreen: "(min-width: 1080px) and (max-width: 1920px)",
landscape: "(orientation: landscape)"
};
export default class App extends React.Component {
render() {
return (
Resize browser / rotate your mobile and observe changes in values as
below:
{CompStateless}
{v => }
);
}
}
render(, document.getElementById("root"));
```
* **MediaContext component**
We use `MediaContext` to access mediaquery `matches` anywhere inside the component hierarchy of `Media` as shown below:
```js
import React from 'react';
import Media, {MediaContext} from '@kaweb/react-mql';
class CompMatchesUsingMediaContext extends React.Component {
render() {
return (
{v => (
Component with matches using MediaContext
CSS Media Query Matches:
{JSON.stringify(v, 4)}
)}
);
}
}
const list = {
bigScreen: "(min-width: 1080px) and (max-width: 1920px)",
landscape: "(orientation: landscape)"
};
export default class App extends React.Component {
render() {
return (
Resize browser / rotate your mobile and observe changes in values as
below:
{() => }
);
}
}
render(, document.getElementById("root"));
```
## Example
To try out example provided as part of react-mql follow following steps:
### Clone repo
```sh
git clone https://github.com/kumarabhishek/react-mql.git
```
### Install npm modules
```sh
npm i
```
### Run example
```sh
npm start
```
Now open [http://localhost:3000](http://localhost:3000).
## Tests
Jest is used for unit testing with coverage ans eslint is used as linter. To run the test suite, first install the dependencies, then run `npm test` inside root folder:
```sh
npm test
```
## Contributing
Your contributions are welcome!
Refer [contributing guide](https://github.com/kumarabhishek/react-mql/blob/master/CONTRIBUTING.md) for more details.