Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kumpeapps/jkrefresher
https://github.com/kumpeapps/jkrefresher
Last synced: 19 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/kumpeapps/jkrefresher
- Owner: kumpeapps
- License: mit
- Created: 2020-11-28T17:09:06.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2022-07-11T02:22:50.000Z (over 2 years ago)
- Last Synced: 2024-11-16T07:05:36.113Z (about 2 months ago)
- Language: Swift
- Size: 26.4 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Note: This project is forked from AMRefresher as the original project is no longer maintained.
[](https://app.codacy.com/gh/kumpeapps/JKRefresher?utm_source=github.com&utm_medium=referral&utm_content=kumpeapps/JKRefresher&utm_campaign=Badge_Grade_Settings)
[](https://cocoapods.org/pods/JKRefresher)
[](https://cocoapods.org/pods/JKRefresher)
[](https://cocoapods.org/pods/JKRefresher)
# JKRefresher
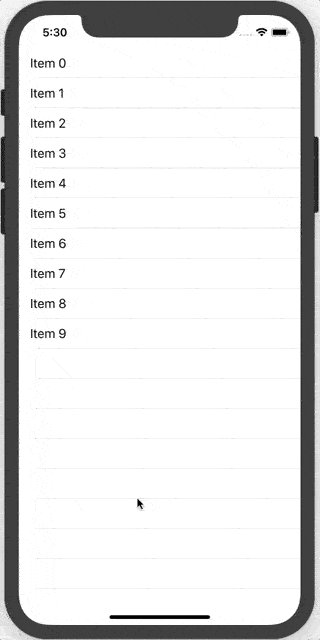
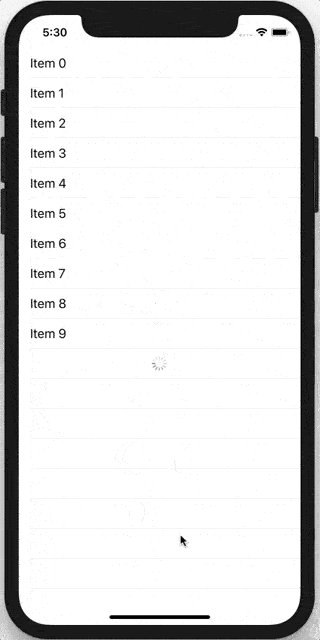
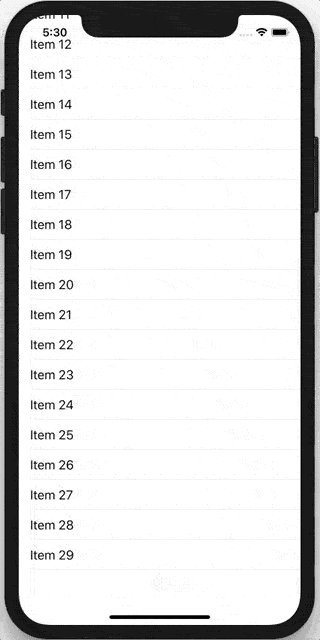
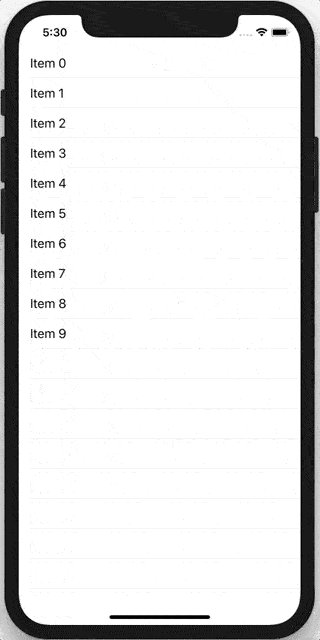
Super easy way to use "Pull To Refresh" and "Infinite Scrolling" with 1 line of code

## Installation
JKRefresher is available through [CocoaPods](https://cocoapods.org). To install
it, simply add the following line to your Podfile:
```Swift
pod 'JKRefresher'
```
Or
Copy the JKRefresher folder to your project.
## Usage
Adding PullToRefresh and InfiniteScrolling to any UIScrollView is pretty easy:
```Swift
override func viewDidLoad() {
super.viewDidLoad()
//Adding Pull To Refresh
tableView.am.addPullToRefresh { [unowned self] in
//Do your heavy job.
//modify your datasource
//...
self.tableView.reloadData() //or insert cells at top of tableView
self.tableView.am.pullToRefreshView?.stopRefreshing()
}
//Adding Infinite Scrolling
tableView.am.addInfiniteScrolling { [unowned self] in
//Do your heavy job.
//append to your datasource
//...
self.tableView.reloadData() //or insert cells at bottom of tableView
self.tableView.am.infiniteScrollingView?.stopRefreshing()
}
}
```
If you’d like to programmatically trigger the refresh (for instance in viewDidAppear:), you can do so with:
```Swift
tableView.am.pullToRefreshView?.trigger()
```
## IMPORTANT NOTE
If you want to change the contentInset of the ScrollView, do that **BEFORE** adding pullToRefresh or infiniteScrolling.
## Customization
Both `AMPullToRefreshView` and `AMInfiniteScrollingView` have public method
```Swift
public func setCustomView(_ view: UIView, for state: AM.State)
```
So you can call this method and pass any UIView you want to show for each state.
## License
JKRefresher-Fork is available under the MIT license. See the LICENSE file for more info.