https://github.com/kvakil/datasette-vega-dashboards
Create Vega/Vega-Lite dashboards for Datasette
https://github.com/kvakil/datasette-vega-dashboards
data-visualization datasette datasette-plugin vega vega-lite
Last synced: 7 months ago
JSON representation
Create Vega/Vega-Lite dashboards for Datasette
- Host: GitHub
- URL: https://github.com/kvakil/datasette-vega-dashboards
- Owner: kvakil
- License: apache-2.0
- Created: 2022-03-31T04:12:09.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-03-31T05:22:19.000Z (over 3 years ago)
- Last Synced: 2025-05-02T02:03:07.069Z (7 months ago)
- Topics: data-visualization, datasette, datasette-plugin, vega, vega-lite
- Language: Python
- Homepage:
- Size: 339 KB
- Stars: 9
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# datasette-vega-dashboards
[](https://pypi.org/project/datasette-vega-dashboards/)
Build custom Vega/Vega-Lite dashboards in Datasette, for
presentation-ready plots and visualizations.

## Installation
Install this plugin in the same environment as Datasette.
$ datasette install datasette-vega-dashboards
## Tutorial
See the example fixture in `example_fixture` for a minimal example.
You can run the fixture via:
```
datasette -m metadata.json --template-dir templates/ sleep_log.db
```
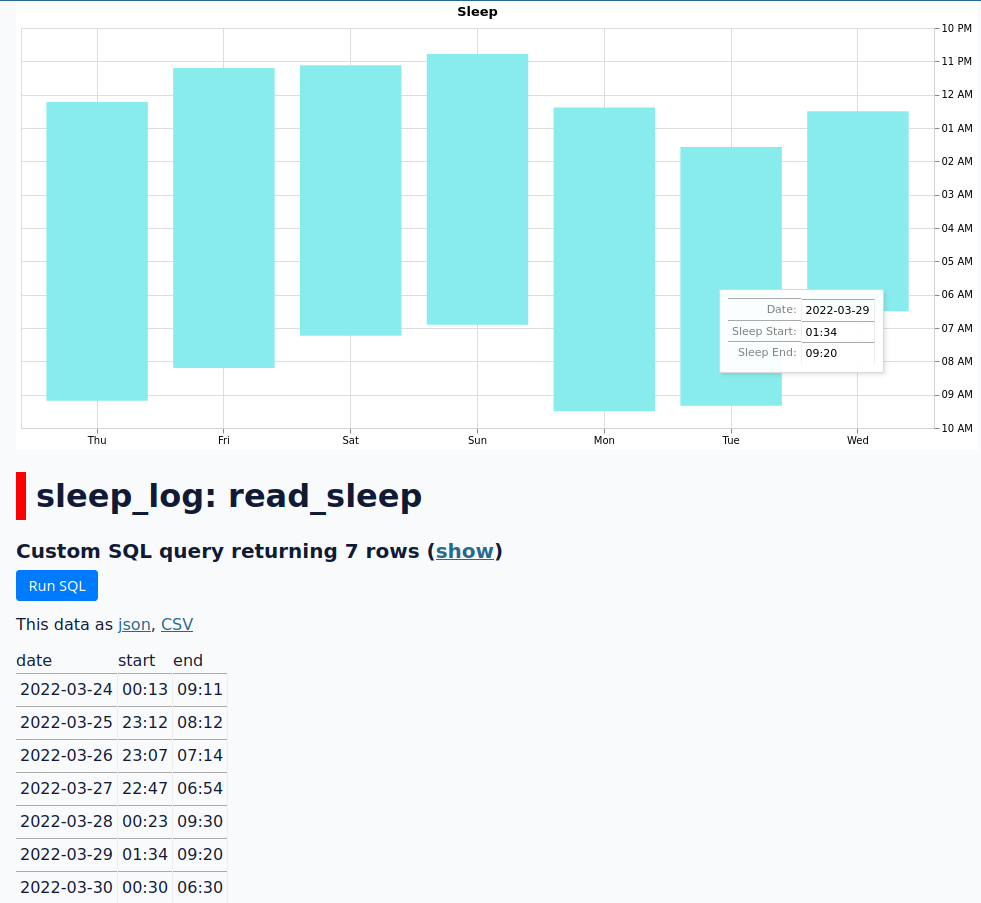
and then open
[http://127.0.0.1:8001/sleep\_log/read\_sleep](http://127.0.0.1:8001/sleep_log/read_sleep)
to see the dashboard.
In the minimal example, we create a canned query in `metadata.json`:
```json
"read_sleep": {
"hide_sql": true,
"sql": "SELECT * FROM (SELECT * FROM sleep_log ORDER BY date DESC LIMIT 7) ORDER BY date",
"write": false
}
```
The template for this canned query is extended by editing the
`templates/query-sleep_log-read_sleep.html` file. You can use the
instructions provided in the [Datasette custom template
documentation](https://docs.datasette.io/en/stable/custom_templates.html#custom-templates)
to determine what the name of the file should be for other resources,
such as dashboards you want to display on a database or table.
Each graph should have a `` tag wrapped in a `<div>` tag. The
`<script>` tag should contain the Vega/Vega-Lite specification, and
*must* have a `type` of either `application/vnd.vegalite+json` (for
Vega-Lite) or `application/vnd.vega+json` (for Vega). The `<div>` tag
will be used for rendering the actual graph, and should have whatever
CSS styling you want (such as setting the width or height).
```html
<div style="width: 1000px">
<script type="application/vnd.vegalite+json">
/* insert vegalite spec here */
/* or, insert a vega spec here */
```
Note that the Vega-Lite spec need not contain a `data` field -- any data
field will be replaced by the plugin based on the data returned by the
canned query. For Vega specs, the data field will be prepended with a
new dataset with the name `data`.
## Development
To set up this plugin locally, first checkout the code. Then create a new virtual environment:
cd datasette-vega-dashboards
python3 -mvenv venv
source venv/bin/activate
Now install the dependencies and test dependencies:
pip install -e '.[test]'
To run the tests:
pytest