https://github.com/kwchang0831/svelte-qwer
✒︎ Simply Awesome Blog Starter built with SvelteKit and Love ❤
https://github.com/kwchang0831/svelte-qwer
blog blog-starter giscus jamstack markdown qwer svelte svelte-qwer sveltekit
Last synced: 7 months ago
JSON representation
✒︎ Simply Awesome Blog Starter built with SvelteKit and Love ❤
- Host: GitHub
- URL: https://github.com/kwchang0831/svelte-qwer
- Owner: kwchang0831
- License: mit
- Created: 2022-06-20T21:05:45.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-02-25T06:58:23.000Z (9 months ago)
- Last Synced: 2025-04-03T10:07:33.442Z (8 months ago)
- Topics: blog, blog-starter, giscus, jamstack, markdown, qwer, svelte, svelte-qwer, sveltekit
- Language: Svelte
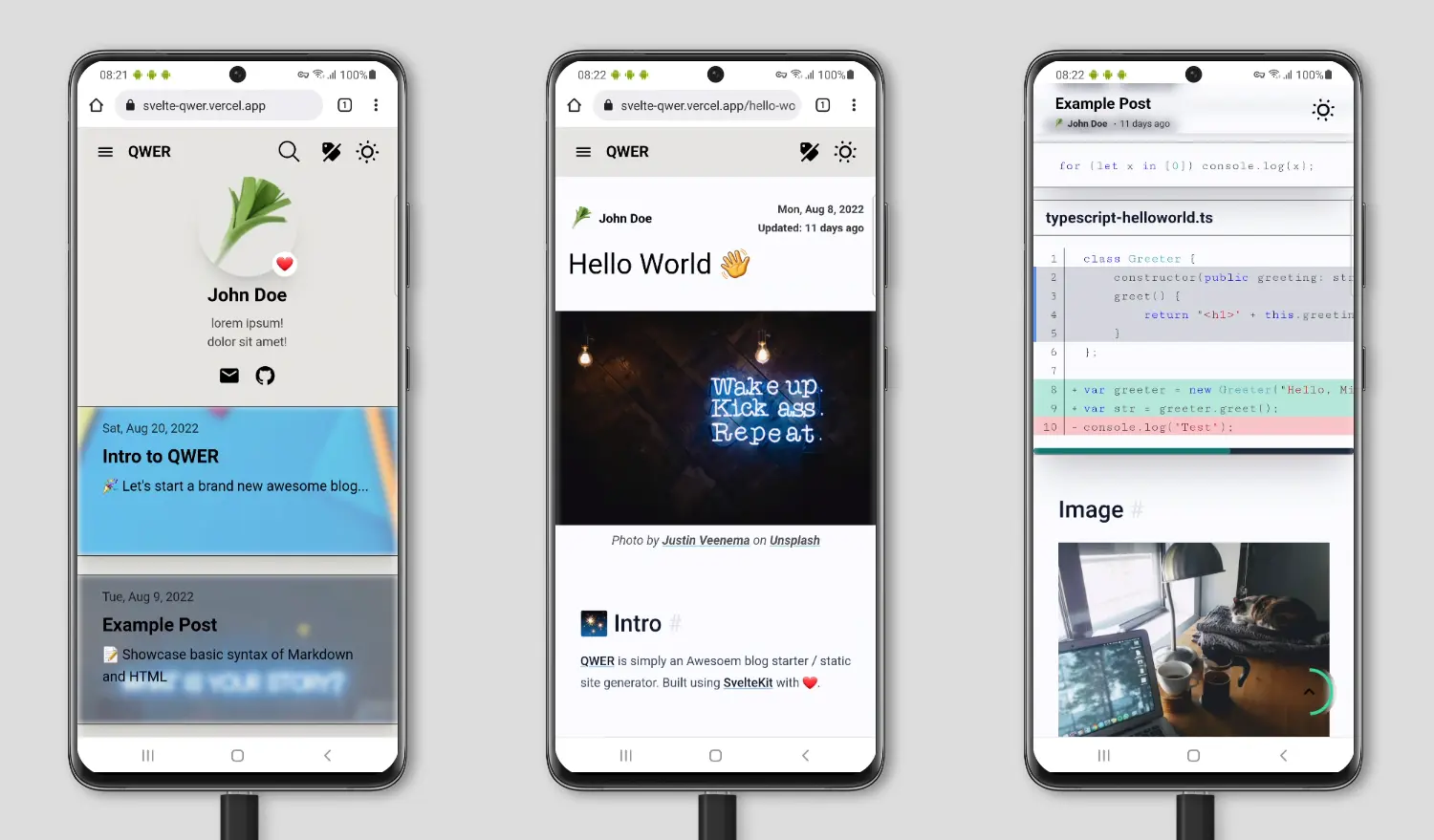
- Homepage: https://svelte-qwer.vercel.app
- Size: 14.2 MB
- Stars: 470
- Watchers: 8
- Forks: 53
- Open Issues: 0
-
Metadata Files:
- Readme: README-zh.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
English | 中文
QWER
使用 SvelteKit 與 愛 ❤ 精心打造的部落格生成器
## 🎉 馬上嘗試看看 [QWER](https://github.com/kwchang0831/svelte-QWER/)
```bash
npx degit kwchang0831/svelte-QWER my-blog
```
## ⚡️ 用法
1. 安裝 [npm v18.x](https://nodejs.org/en/blog/release/v18.17.0)
1. 安裝 [pnpm](https://github.com/pnpm/pnpm)。
```bash
npm i -g pnpm
```
1. 安裝所有依賴套件。
```bash
pnpm i
```
1. 啟動本地端測試伺服器。
```bash
pnpm dev
```
1. 創建文章資料夾(如果您是 Windows 用戶,請確保使用一個支援 Bash 腳本的終端機,例如 Git Bash)。
```bash
pnpm run createblog YOURDIRNAME
```
## ✨ 功能
- ⚡ 超快的網站速度。接近完美的 [PageSpeed](https://pagespeed.web.dev/) 跑分。
- 🤗 SEO 友善,支援 meta, [Open Graph](https://ogp.me/), [Schema](https://schema.org/), [JSON-LD](https://json-ld.org/), [microformats2](https://indieweb.org/microformats2)。
- 🔎 站內搜尋功能。
- 📱 手機優先 / 響應式的設計。
- ✍️ 使用 [Markdwon 語法](https://www.markdownguide.org/basic-syntax/)撰寫文章。
- 🧮 🧪 使用 [TeX 語法](https://www.math.brown.edu/johsilve/ReferenceCards/TeXRefCard.v1.5.pdf) 撰寫 數學表達式 與 化學表達式 透過 [Katex](https://katex.org/) 與 [mhchem](https://mhchem.github.io/MathJax-mhchem/)。
- 📁 使用資料夾式的整理方式來新增部落格頁面。
- 🏷️ 多標籤過濾文章。
- 📄 自動生成文章目錄。
- 📦 開箱即用的 [Atom feed](https://validator.w3.org/feed/docs/atom.html), Sitemap, [PWA](https://web.dev/progressive-web-apps/), [JSON Feed](https://www.jsonfeed.org/)。
- 🖼️ 自動照片優化支援,透過 [vite-imagetools](https://github.com/JonasKruckenberg/imagetools)。
- ⚙️ 支援嵌入 Svelte 組件 與 使用 Javascript 搭配 [Markdwon 語法](https://www.markdownguide.org/basic-syntax/)。
- 💬 支援 [Giscus](https://github.com/giscus/giscus) - 免費留言系統架設於 Github 討論版上。
- 💄 使用 [UnoCSS](https://github.com/unocss/unocss) - 原子化的 CSS 引擎。
- 🌐 多國語系 i18n 透過 [typesafe-i18n](https://github.com/ivanhofer/typesafe-i18n)。
- 🚀 免費架設部落格於 [Vercel](https://vercel.com/), 或 [Netlify](https://Netlify.com/), 或 [Cloudflare Pages](https://pages.cloudflare.com/) 上。
## 📚 了解更多
請參考我們的 [教學文件](https://docs-svelte-qwer.vercel.app/)。
## 👷 目前狀態
[QWER](https://github.com/kwchang0831/svelte-QWER) 現在處於很早期的階段,所以經常會有破壞性的改動,請多包涵。
未來如果有更新,通常你只需要複製你的 `user` 資料夾覆蓋最新的 release。
請別忘了查看 CHANGELOG,看看你是否需要對 `user/config` 或其他地方進行更新與調整。
## ❓ 有任何使用上的問題
歡迎使用我們的 [Github's Q&A 討論版](https://github.com/kwchang0831/svelte-QWER/discussions/categories/q-a)。
## 😊 您正在使用 QWER ?
拜託您,請考慮添加 `svelte-qwer` 至您 Git Repo 的 Topics 底下。
想知道還有誰正在使用 QWER,請參考 [Github-Topics: svelte-qwer](https://github.com/topics/svelte-qwer)。
## 🎉 支持
## 📝 授權條款
[MIT](https://github.com/kwchang0831/svelte-QWER/blob/main/LICENSE)
## 🙏 特別感謝
- 封面圖片來自 Jess Bailey 從 Unsplash
- 使用者圖像來自 Liam Moore 從 Ouch!