https://github.com/kyaroru/RNParallax
A react native scroll view component with Parallax header :p
https://github.com/kyaroru/RNParallax
header parallax react-native scroll-view
Last synced: 5 months ago
JSON representation
A react native scroll view component with Parallax header :p
- Host: GitHub
- URL: https://github.com/kyaroru/RNParallax
- Owner: kyaroru
- Created: 2017-09-20T06:33:24.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-02-08T12:24:24.000Z (almost 5 years ago)
- Last Synced: 2025-06-23T22:45:03.019Z (6 months ago)
- Topics: header, parallax, react-native, scroll-view
- Language: JavaScript
- Size: 29.3 KB
- Stars: 529
- Watchers: 7
- Forks: 113
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - RNParallax ★155 - A react native scroll view component with Parallax header (Components / UI)
- awesome-react-native - RNParallax ★155 - A react native scroll view component with Parallax header (Components / UI)
- awesome-react-native - RNParallax ★155 - A react native scroll view component with Parallax header (Components / UI)
- fucking-awesome-react-native - RNParallax ★155 - A react native scroll view component with Parallax header (Components / UI)
- awesome-react-native - RNParallax ★155 - A react native scroll view component with Parallax header (Components / UI)
- awesome-reactnative-ui - RNParallax
- awesome-reactnative-ui - RNParallax
README
# RNParallax (react-native-parallax-header)
[](https://github.com/kyaroru/RNParallax/stargazers)
[](https://github.com/kyaroru/RNParallax/network)
[](https://github.com/kyaroru/RNParallax/issues)
[](https://nodei.co/npm/react-native-parallax-header/)
- A react native scroll view component with Parallax header :p
- Inspired by [GitHub - jaysoo/react-native-parallax-scroll-view](https://github.com/jaysoo/react-native-parallax-scroll-view)
- Code is based on [React Native ScrollView animated header – App & Flow – Medium](https://medium.com/appandflow/react-native-scrollview-animated-header-10a18cb9469e) and added little customisation :p
## Installation
```bash
$ npm i react-native-parallax-header --save
```
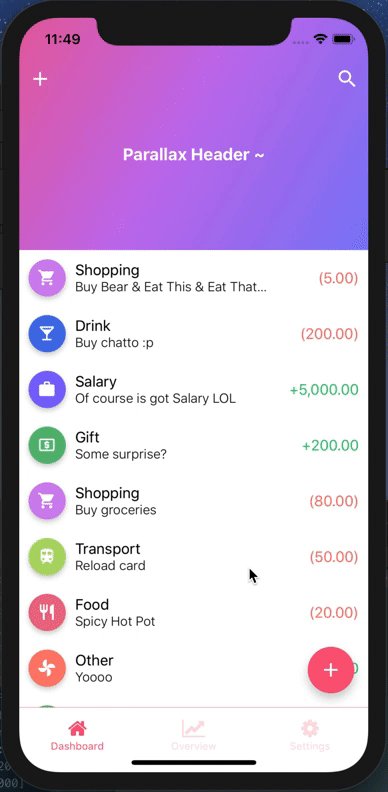
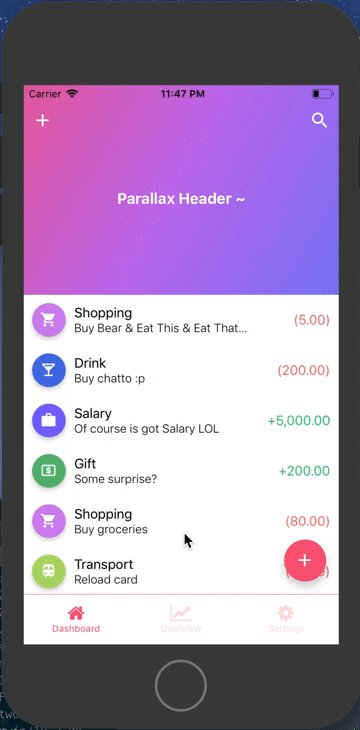
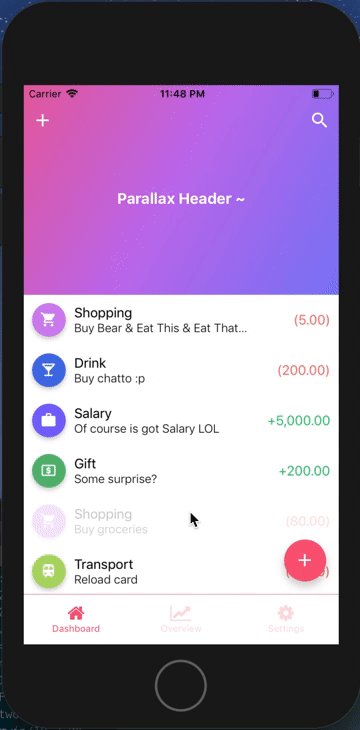
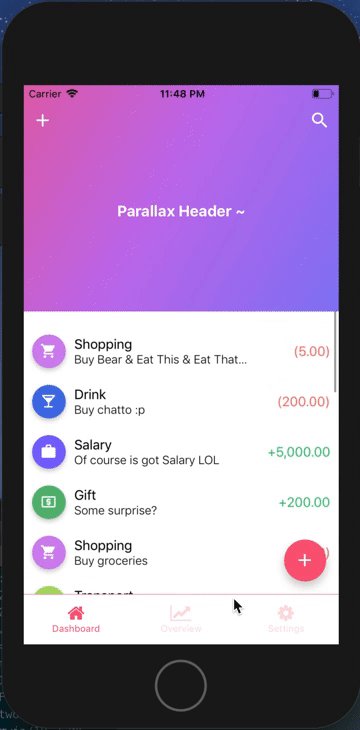
## Demo
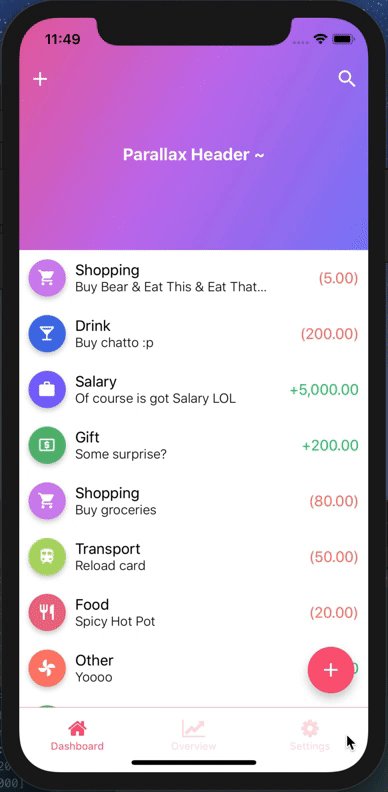
### iPhone X or XS (Using `alwaysShowTitle={false}` & `alwaysShowNavBar={false}`)

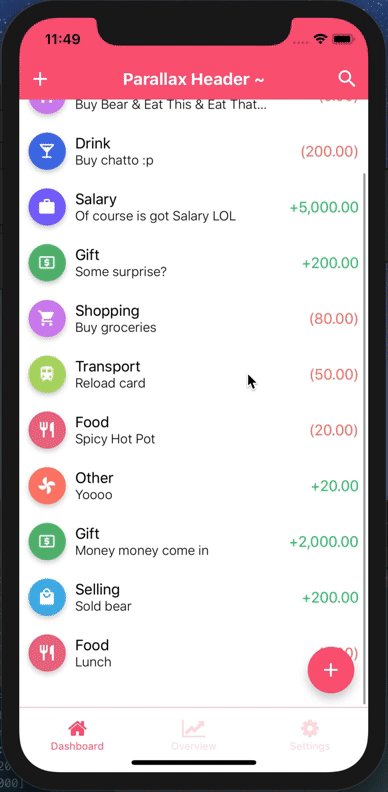
### iPhone X or XS

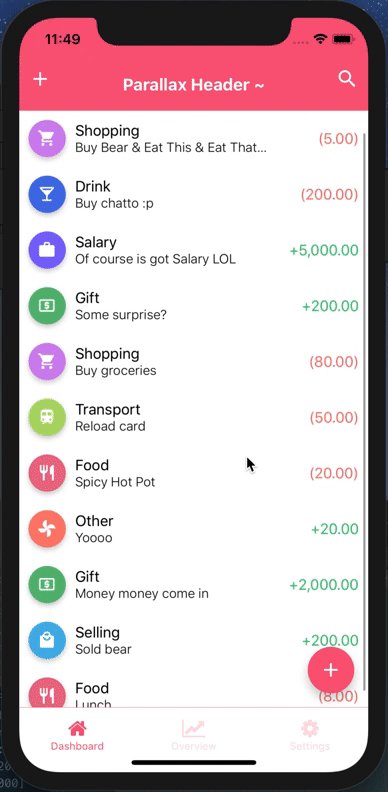
### iPhone 8

## Example
Refer to [TestParallax](https://github.com/kyaroru/TestParallax) for working example
```jsx
import React from 'react';
import {
StyleSheet,
View,
Text,
StatusBar,
Dimensions,
TouchableOpacity,
} from 'react-native';
import ReactNativeParallaxHeader from 'react-native-parallax-header';
const {height: SCREEN_HEIGHT} = Dimensions.get('window');
const IS_IPHONE_X = SCREEN_HEIGHT === 812 || SCREEN_HEIGHT === 896;
const STATUS_BAR_HEIGHT = Platform.OS === 'ios' ? (IS_IPHONE_X ? 44 : 20) : 0;
const HEADER_HEIGHT = Platform.OS === 'ios' ? (IS_IPHONE_X ? 88 : 64) : 64;
const NAV_BAR_HEIGHT = HEADER_HEIGHT - STATUS_BAR_HEIGHT;
const renderNavBar = () => (
{}}>
About
{}}>
Me
);
const renderContent = () => {
return (
{Array.from(Array(30).keys()).map((i) => (
Item {i + 1}
))}
);
};
const title = () => {
return (
Parallax Header
);
};
const App = () => {
return (
<>
console.log('onScrollBeginDrag'),
onScrollEndDrag: () => console.log('onScrollEndDrag'),
}}
/>
>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
contentContainer: {
flexGrow: 1,
},
navContainer: {
height: HEADER_HEIGHT,
marginHorizontal: 10,
},
statusBar: {
height: STATUS_BAR_HEIGHT,
backgroundColor: 'transparent',
},
navBar: {
height: NAV_BAR_HEIGHT,
justifyContent: 'space-between',
alignItems: 'center',
flexDirection: 'row',
backgroundColor: 'transparent',
},
titleStyle: {
color: 'white',
fontWeight: 'bold',
fontSize: 18,
},
});
export default App;
```
## API Usage
| Property | Type | Required | Description | Default |
| -------- | ---- | -------- | ----------- | ------- |
| `renderNavBar` | `func` | No | This renders the nav bar component | Empty `` |
| `renderContent` | `func` | **YES** | This renders the scroll view content | - |
| `headerMaxHeight` | `number` | No | This is the header maximum height | Default to `170` |
| `headerMinHeight` | `number` | No | This is the header minimum height | Default to common ios & android navbar height (have support for iPhone X too :p) |
| `backgroundImage` | `image source` | No | This renders the background image of the header (**if specified, background color will not take effect**) | Default to `null` |
| `backgroundImageScale` | `number` | No | This is the image scale - either enlarge or shrink (after scrolling to bottom & exceed the headerMaxHeight) | Default is `1.5` |
| `backgroundColor` | `string` | No | This is the color of the parallax background (before scrolling up), **will not be used if `backgroundImage` is specified** | Default color is `#303F9F` |
| `extraScrollHeight` | `number` | No | This is the extra scroll height (after scrolling to bottom & exceed the headerMaxHeight) | Default is `30` |
| `navbarColor` | `string` | No | This is the background color of the navbar (after scroll up) | Default color is `#3498db` |
| `statusBarColor` | `string` | No | This is the status bar color (for android) navBarColor will be used if no statusBarColor is passed in | Default to `null` |
| `title` | `any` | No | This is the title to be display in the header, can be string or component | Default to `null` |
| `titleStyle` | `style` | No | This is the title style to override default font size/color | Default to `color: ‘white’ `text and `fontSize: 16` |
| `headerTitleStyle` | `style` | No | This is the header title animated view style to override default `` style | Default to `null` |
| `scrollEventThrottle` | `number` | No | This is the scroll event throttle | Default is `16` |
| `contentContainerStyle` | `style` | No | This is the contentContainerStyle style to override default `` contentContainerStyle style | Default to null |
| `containerStyle` | `style` | No | This is the style to override default outermost `` style | Default to null |
| `scrollViewStyle` | `style` | No | This is the scrollview style to override default `` style | Default to null |
| `innerContainerStyle` | `style` | No | This is the inner content style to override default `` style inside `` component | Default to null |
| `alwaysShowTitle` | `bool` | No | This is to determine whether show or hide the title after scroll | Default to `true` |
| `alwaysShowNavBar` | `bool` | No | This is to determine whether show or hide the navBar before scroll | Default to `true` |
| `scrollViewProps` | `object` | No | This is to override default scroll view properties | Default to `{}` |