https://github.com/kyoheig3/attributedlabel
Easy to use, fast, and higher performance than UILabel.
https://github.com/kyoheig3/attributedlabel
attributedlabel ios swift tvos uilabel
Last synced: 10 months ago
JSON representation
Easy to use, fast, and higher performance than UILabel.
- Host: GitHub
- URL: https://github.com/kyoheig3/attributedlabel
- Owner: KyoheiG3
- License: mit
- Created: 2015-07-16T18:11:49.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2019-04-08T07:56:25.000Z (almost 7 years ago)
- Last Synced: 2025-03-29T10:08:20.504Z (10 months ago)
- Topics: attributedlabel, ios, swift, tvos, uilabel
- Language: Swift
- Homepage:
- Size: 83 KB
- Stars: 525
- Watchers: 11
- Forks: 38
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# AttributedLabel
[](https://travis-ci.org/KyoheiG3/AttributedLabel)
[](https://github.com/Carthage/Carthage)
[](http://cocoadocs.org/docsets/AttributedLabel)
[](http://cocoadocs.org/docsets/AttributedLabel)
[](http://cocoadocs.org/docsets/AttributedLabel)

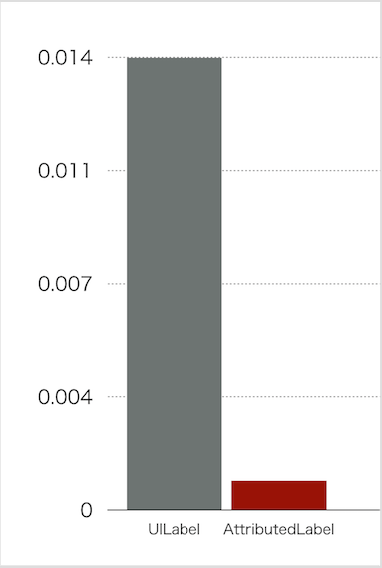
##### Higher performance than `UILabel`.
#### [Appetize's Demo](https://appetize.io/app/7q459fyg56828caye3ucdntqp0)

## Overview
This is a better performance than `UILabel` and can be used like a standard UI component.
Also, Easier to use than `UILabel`.
Since `UIView` is inherited instead of `UILabel`, there is little wasteful processing.
It uses the function of TextKit to draw characters.
However, please note that content layout is not done automatically.
If want to automatically fix the height of the content, set `usesIntrinsicContentSize` to `true`.
##### Customization is easy.

Left tab is customizable label. The center tab AttributedLabel So fast. Right tab is UILabel So slow. Fast more than 10 times from 5 times.
- use the UIlabel

- use the AttributedLabel

!
## Requirements
- Swift 5.0
- iOS 7.0 or later
- tvOS 9.0 or later
## How to Install AttributedLabel
### iOS 8+, tvOS
#### CocoaPods
Add the following to your `Podfile`:
```Ruby
pod "AttributedLabel"
```
#### Carthage
Add the following to your `Cartfile`:
```Ruby
github "KyoheiG3/AttributedLabel"
```
### iOS 7
Just add everything in the `AttributedLabel.swift` file to your project.
## Usage
### Variable
```swift
var numberOfLines: Int
```
- Same as `numberOfLines` of `UILabel`.
- Default is `0`.
```swift
var contentAlignment: AttributedLabel.ContentAlignment
```
- Alignment of content.
- Default is `left`.
```swift
@IBInspectable var padding: CGFloat
```
- `lineFragmentPadding` of `NSTextContainer`.
- default is `0`.
```swift
var font: UIFont
```
- Text font.
- Default is system font 17 plain.
```swift
var lineBreakMode: NSLineBreakMode
```
- Same as `lineBreakMode` of `UILabel`.
- Default is `ByTruncatingTail`.
```swift
@IBInspectable var textColor: UIColor?
```
- Default is nil (text draws black).
```swift
var paragraphStyle: NSParagraphStyle?
```
- Default is nil.
```swift
var shadow: NSShadow?
```
- Default is nil.
```swift
var attributedText: NSAttributedString?
```
- Default is nil.
```swift
@IBInspectable var text: String?
```
- Default is nil.
```swift
var usesIntrinsicContentSize: Bool
```
- If need to use intrinsicContentSize set true.
- Should call invalidateIntrinsicContentSize when intrinsicContentSize is cached. When text was changed for example.
- Default is `false`.
```swift
var preferredMaxLayoutWidth: CGFloat
```
- Support for constraint-based layout (auto layout)
- If nonzero, this is used when determining intrinsicContentSize for multiline labels
### Function
```swift
override func sizeThatFits(size: CGSize) -> CGSize
```
- Same as `sizeThatFits` of `UILabel`.
```swift
override func sizeToFit()
```
- Fit like `UILabel`.
## Author
#### Kyohei Ito
- [GitHub](https://github.com/kyoheig3)
- [Twitter](https://twitter.com/kyoheig3)
Follow me 🎉
## LICENSE
Under the MIT license. See LICENSE file for details.