https://github.com/kyoheig3/tableviewdragger
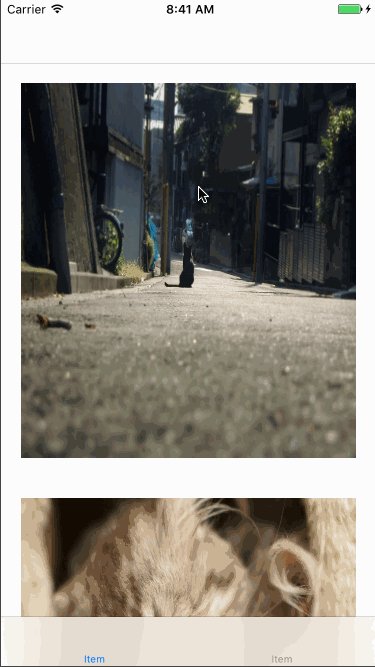
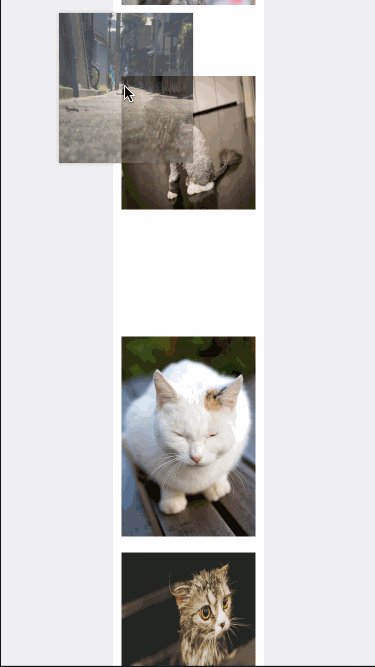
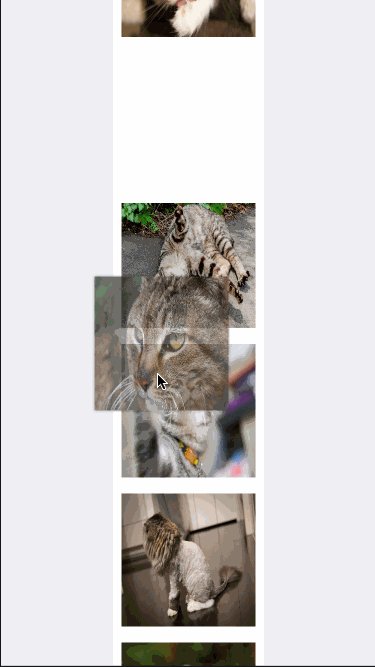
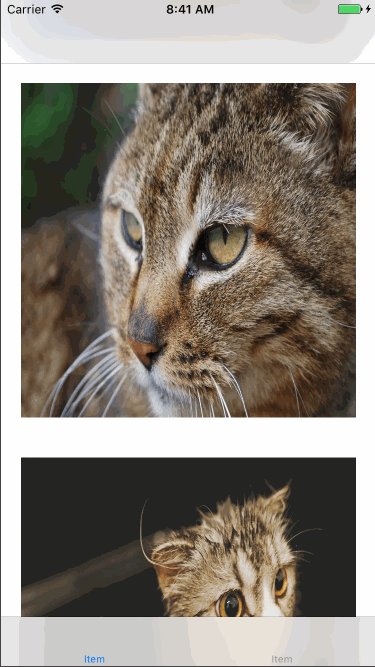
A cells of UITableView can be rearranged by drag and drop.
https://github.com/kyoheig3/tableviewdragger
drag indexpath ios swift uitableview
Last synced: 3 months ago
JSON representation
A cells of UITableView can be rearranged by drag and drop.
- Host: GitHub
- URL: https://github.com/kyoheig3/tableviewdragger
- Owner: KyoheiG3
- License: mit
- Created: 2015-09-24T12:21:23.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2023-08-27T12:53:54.000Z (almost 2 years ago)
- Last Synced: 2024-04-24T18:57:46.659Z (about 1 year ago)
- Topics: drag, indexpath, ios, swift, uitableview
- Language: Swift
- Homepage:
- Size: 1.42 MB
- Stars: 530
- Watchers: 9
- Forks: 51
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# TableViewDragger
[](https://github.com/Carthage/Carthage)
[](http://cocoadocs.org/docsets/TableViewDragger)
[](http://cocoadocs.org/docsets/TableViewDragger)
[](http://cocoadocs.org/docsets/TableViewDragger)

This is a demo that uses a `TableViewDragger`.
#### [Appetize's Demo](https://appetize.io/app/p92e7wrmfkq32t473fuavn8bmm)
## Requirements
- Swift 5.0
- iOS 11.0 or later
## How to Install TableViewDragger
#### CocoaPods
Add the following to your `Podfile`:
```Ruby
pod "TableViewDragger"
```
#### Carthage
Add the following to your `Cartfile`:
```Ruby
github "KyoheiG3/TableViewDragger"
```
## Usage
### TableViewDragger Variable
```swift
weak var delegate: TableViewDraggerDelegate?
```
* Delegate of `TableViewDragger`.
```swift
weak var dataSource: TableViewDraggerDataSource?
```
* DataSource of `TableViewDragger`.
```swift
var isHiddenOriginCell: Bool
```
* It will be `true` if want to hide the original cell.
* Default is `true`.
```swift
var zoomScaleForCell: CGFloat
```
* Zoom scale of cell in drag.
* Default is `1`.
```swift
var alphaForCell: CGFloat
```
* Alpha of cell in drag.
* Default is `1`.
```swift
var opacityForShadowOfCell: Float
```
* Opacity of cell shadow in drag.
* Default is `0.4`.
```swift
var scrollVelocity: CGFloat
```
* Velocity of auto scroll in drag.
* Default is `1`.
### TableViewDragger Function
```swift
init(tableView: UITableView)
```
* `UITableView` want to drag.
### TableViewDraggerDataSource Function
```swift
optional func dragger(_ dragger: TableViewDragger, cellForRowAt indexPath: IndexPath) -> UIView?
```
* Return any cell if want to change the cell in drag.
```swift
optional func dragger(_ dragger: TableViewDragger, indexPathForDragAt indexPath: IndexPath) -> IndexPath
```
* Return the indexPath if want to change the indexPath to start drag.
### TableViewDraggerDelegate Function
```swift
func dragger(_ dragger: TableViewDragger, moveDraggingAt indexPath: IndexPath, newIndexPath: IndexPath) -> Bool
```
* If allow movement of cell, please return `true`. require a call to `moveRowAtIndexPath:toIndexPath:` of UITableView and rearranged of data.
```swift
optional func dragger(_ dragger: TableViewDragger, shouldDragAt indexPath: IndexPath) -> Bool
```
* If allow dragging of cell, prease return `true`.
## Author
#### Kyohei Ito
- [GitHub](https://github.com/kyoheig3)
- [Twitter](https://twitter.com/kyoheig3)
Follow me 🎉
## LICENSE
Under the MIT license. See LICENSE file for details.