https://github.com/ladjs/react-native-loading-spinner-overlay
:barber: React Native loading spinner overlay
https://github.com/ladjs/react-native-loading-spinner-overlay
activity-indicator android ios loading modal overlay portal progress-bar progress-circle progress-indicator react react-native spinner
Last synced: 7 months ago
JSON representation
:barber: React Native loading spinner overlay
- Host: GitHub
- URL: https://github.com/ladjs/react-native-loading-spinner-overlay
- Owner: ladjs
- License: mit
- Created: 2016-01-11T06:31:16.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2025-03-15T05:36:30.000Z (9 months ago)
- Last Synced: 2025-04-27T21:48:01.535Z (8 months ago)
- Topics: activity-indicator, android, ios, loading, modal, overlay, portal, progress-bar, progress-circle, progress-indicator, react, react-native, spinner
- Language: JavaScript
- Homepage:
- Size: 2.09 MB
- Stars: 1,590
- Watchers: 18
- Forks: 173
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-loading-spinner-overlay ★885 - The only pure React Native, Native iOS and Android loading spinner (progress bar indicator) overlay (Components / UI)
README
# React Native Loading Spinner Overlay
[](https://github.com/sindresorhus/xo)
[](https://github.com/prettier/prettier)
[](https://github.com/lassjs/lass)
[](LICENSE)
[](https://npm.im/react-native-loading-spinner-overlay)

## Table of Contents
* [Install](#install)
* [Example](#example)
* [Options](#options)
* [Recommended Implementation](#recommended-implementation)
* [Contributors](#contributors)
* [License](#license)
## Install
[npm][]:
```sh
npm install react-native-loading-spinner-overlay
```
[yarn][]:
```sh
yarn add react-native-loading-spinner-overlay
```
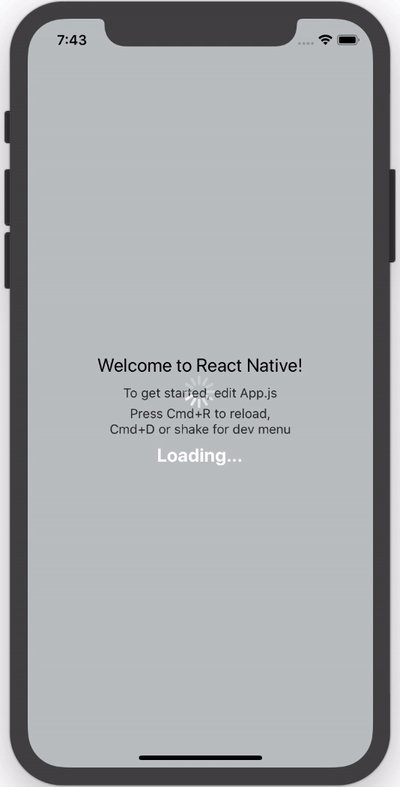
## Example
See [the example App.js file][example] for an example implementation.
## Options
| Property | Type | Default | Description |
| --------------- | ---------------------------------------- | --------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| cancelable | Boolean | `false` | **Android**: If set to false, it will prevent spinner from hiding when pressing the hardware back button. If set to true, it will allow spinner to hide if the hardware back button is pressed. |
| color | String | `"white"` | Changes the spinner's color (example values are `red`, `#ff0000`, etc). For adjusting the contrast see `overlayColor` prop below. |
| animation | String (enum) `none`, `slide`, `fade` | `"none"` | Changes animation on show and hide spinner's view. |
| overlayColor | String | `rgba(0, 0, 0, 0.25)` | Changes the color of the overlay. |
| size | String (enum) `small`, `normal`, `large` | `"large"` | Sets the spinner's size. No other cross-platform sizes are supported right now. |
| textContent | String | `""` | Optional text field to be shown. |
| textStyle | StyleSheet | `-` | The style to be applied to the `` that displays the `textContent`. |
| visible | Boolean | `false` | Controls the visibility of the spinner. |
| indicatorStyle | StyleSheet | `undefined` | Additional styles for the [ActivityIndicator](https://facebook.github.io/react-native/docs/activityindicator) to inherit |
| customIndicator | Element | `undefined` | An alternative, custom component to use instead of the default `` |
| children | Element | `undefined` | Children element(s) to nest inside the spinner |
## Recommended Implementation
We recommend that you follow two rules when implementing this component.
1. Integrate it inside the parent-most/top-level/root component in your app
2. Wrap usage of actions after attempting to stop the spinner with `setTimeout` to avoid [the non-stop spinner issue](https://github.com/joinspontaneous/react-native-loading-spinner-overlay/issues/30):
```js
this.setState({ spinner: false });
setTimeout(() => {
Alert.alert('Oops!', err.message);
}, 100);
```
## Contributors
| Name | Website |
| ------------------- | ------------------------- |
| **Nick Baugh** | |
| **Rohit Bhatia** | |
| **Spencer Snyder** | |
| **Luciano Lima** | |
| **George Savvidis** | |
| **Sandro Machado** | |
| **Ben Sutter** | |
| **Ivan Kuznetsov** | |
| **Darren Camp** | |
| **Rigo B Castro** | |
| **Raj Kissu** | |
| **Ivan Pusic** | |
| **Antonio Grass** | |
| **Vijay Chouhan** | |
| **Jacob Lee** | |
| **Matt Labrum** | |
## License
[MIT](LICENSE) © Nick Baugh
##
[npm]: https://www.npmjs.com/
[yarn]: https://yarnpkg.com/
[example]: https://github.com/joinspontaneous/react-native-loading-spinner-overlay/blob/master/example/App.js