https://github.com/lanarsinc/animated-bottom-navigation-bar-flutter
AnimatedBottomNavigationBar is a customizable widget inspired by
https://github.com/lanarsinc/animated-bottom-navigation-bar-flutter
bottom-navigation flutter flutter-ui flutter-ui-collection widget
Last synced: 2 months ago
JSON representation
AnimatedBottomNavigationBar is a customizable widget inspired by
- Host: GitHub
- URL: https://github.com/lanarsinc/animated-bottom-navigation-bar-flutter
- Owner: LanarsInc
- License: other
- Created: 2020-04-22T12:50:20.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2025-02-11T11:34:39.000Z (10 months ago)
- Last Synced: 2025-06-10T13:50:17.197Z (6 months ago)
- Topics: bottom-navigation, flutter, flutter-ui, flutter-ui-collection, widget
- Language: Dart
- Homepage: https://dribbble.com/shots/7134849-Simple-Tab-Bar-Animation
- Size: 2.54 MB
- Stars: 412
- Watchers: 6
- Forks: 115
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://vshymanskyy.github.io/StandWithUkraine)
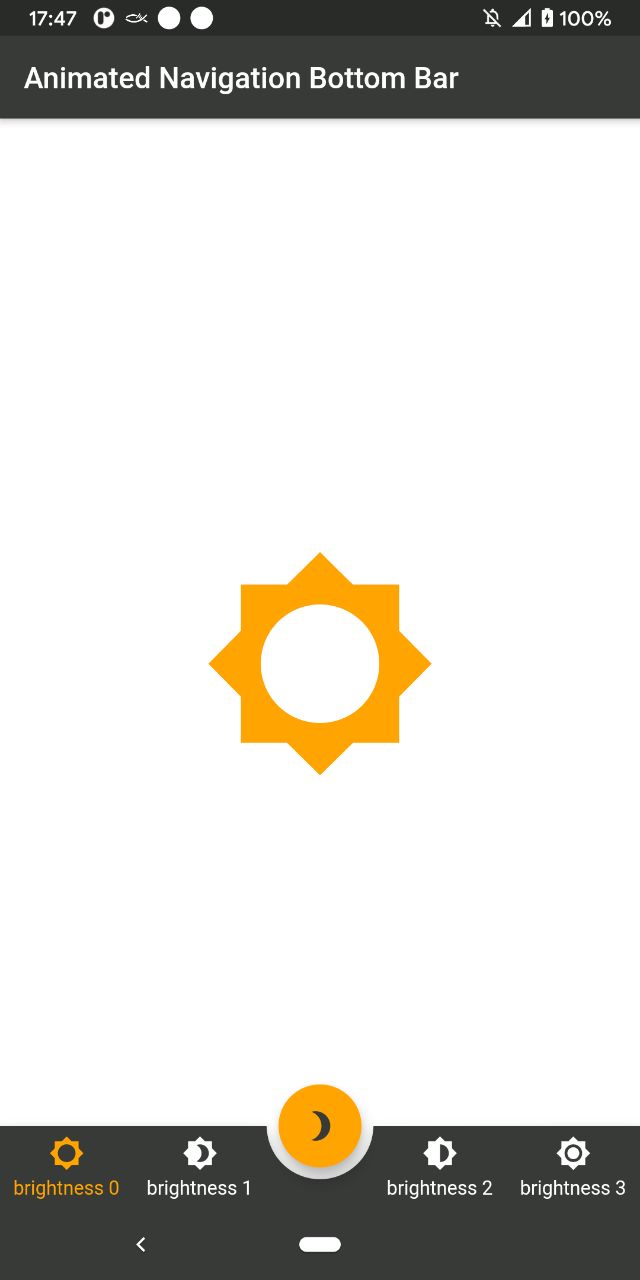
AnimatedBottomNavigationBar is a customizable widget inspired by [dribble shot](https://dribbble.com/shots/7134849-Simple-Tab-Bar-Animation).
[](https://pub.dev/packages/animated_bottom_navigation_bar)
[](https://www.buymeacoffee.com/lanars)

With `AnimatedBottomNavigationBar.builder` you are able to customize tab view however you need. In this case you are responsible to handle an active(inactive) state of tabs.

# Getting Started
To get started, place your `AnimatedBottomNavigationBar` or `AnimatedBottomNavigationBar.builder` in the bottomNavigationBar slot of a `Scaffold`.
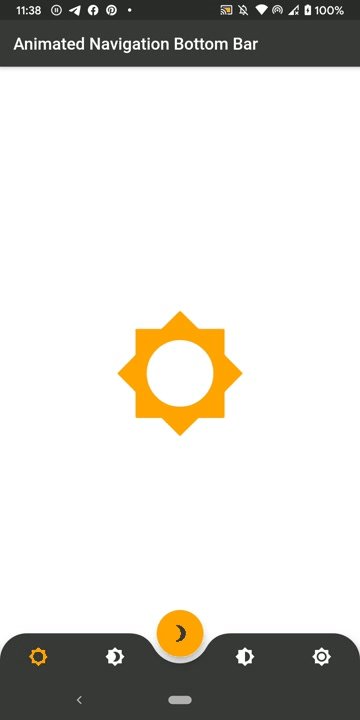
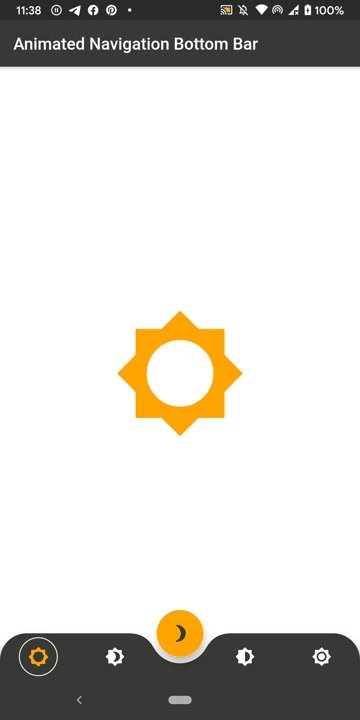
The `AnimatedBottomNavigationBar` respects `FloatingActionButton` location.
For example:
```dart
Scaffold(
body: Container(), //destination screen
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.center,
notchSmoothness: NotchSmoothness.verySmoothEdge,
leftCornerRadius: 32,
rightCornerRadius: 32,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```
There is also a more flexible way to build `bottomNavigationBar` with Builder (see [example](https://pub.dev/packages/animated_bottom_navigation_bar/example) for more insights):
```dart
Scaffold(
body: Container(), //destination screen
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar.builder(
itemCount: iconList.length,
tabBuilder: (int index, bool isActive) {
return Icon(
iconList[index],
size: 24,
color: isActive ? colors.activeNavigationBarColor : colors.notActiveNavigationBarColor,
);
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.center,
notchSmoothness: NotchSmoothness.verySmoothEdge,
leftCornerRadius: 32,
rightCornerRadius: 32,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

# Customization
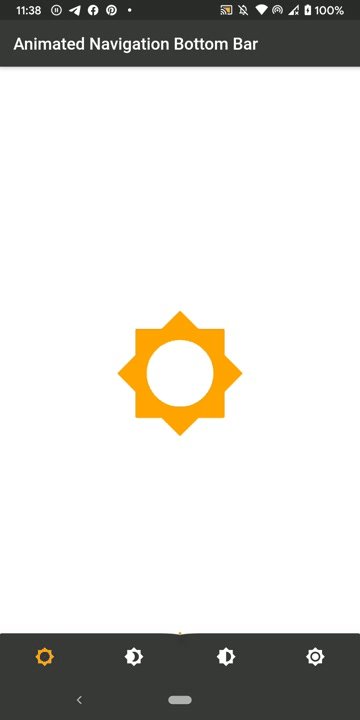
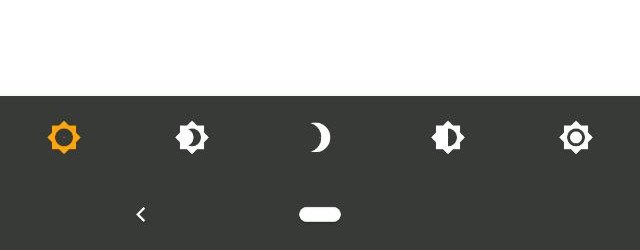
AnimatedBottomNavigationBar is customizable and works with 2, 3, 4, or 5 navigation elements.
```dart
Scaffold(
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

```dart
Scaffold(
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
leftCornerRadius: 32,
rightCornerRadius: 32,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

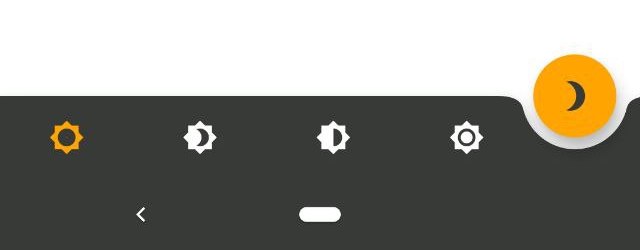
```dart
Scaffold(
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.end,
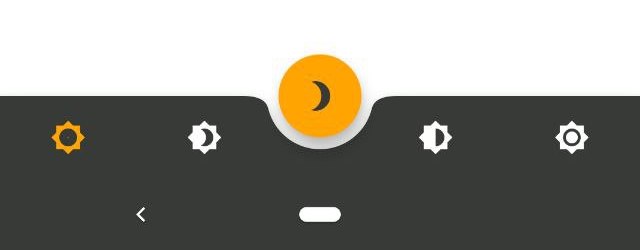
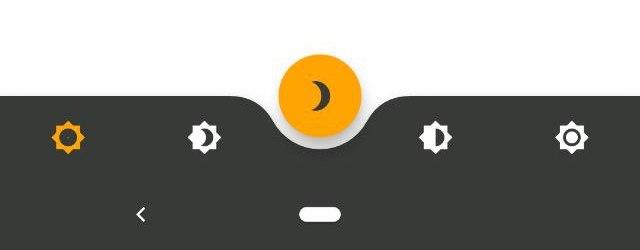
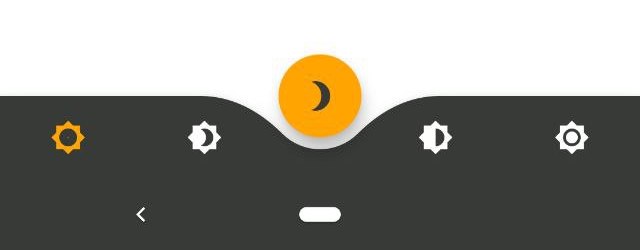
notchSmoothness: NotchSmoothness.defaultEdge,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

```dart
Scaffold(
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.center,
notchSmoothness: NotchSmoothness.defaultEdge,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

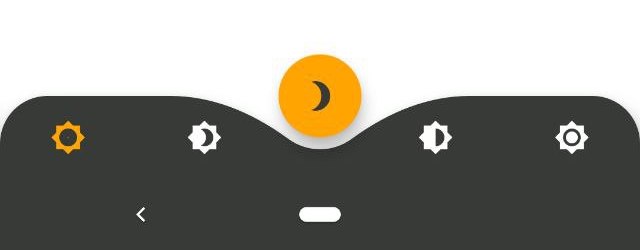
```dart
Scaffold(
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.center,
notchSmoothness: NotchSmoothness.softEdge,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

```dart
Scaffold(
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.center,
notchSmoothness: NotchSmoothness.smoothEdge,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

```dart
Scaffold(
floatingActionButton: FloatingActionButton(
//params
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
icons: iconList,
activeIndex: _bottomNavIndex,
gapLocation: GapLocation.center,
notchSmoothness: NotchSmoothness.verySmoothEdge,
onTap: (index) => setState(() => _bottomNavIndex = index),
//other params
),
);
```

# Driving Navigation Bar Changes
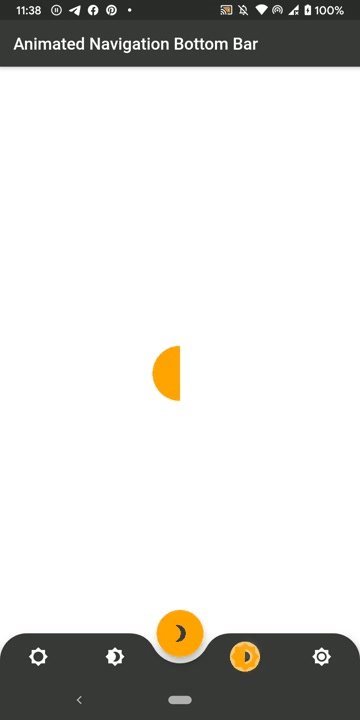
You have to change the active navigation bar tab programmatically by passing a new activeIndex to the AnimatedBottomNavigationBar widget.
```dart
class _MyAppState extends State {
int activeIndex;
/// Handler for when you want to programmatically change
/// the active index. Calling `setState()` here causes
/// Flutter to re-render the tree, which `AnimatedBottomNavigationBar`
/// responds to by running its normal animation.
void _onTap(int index) {
setState((){
activeIndex = index;
});
}
Widget build(BuildContext context) {
return AnimatedBottomNavigationBar(
activeIndex: activeIndex,
onTap: _onTap,
//other params
);
}
}
```