Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lancard/nginx-webui
WebUI for Nginx
https://github.com/lancard/nginx-webui
dns-challenge gui lets-encrypt letsencrypt nginx nginx-ui nginx-web-ui nginx-webui nodejs self-hosted ui webui
Last synced: about 1 month ago
JSON representation
WebUI for Nginx
- Host: GitHub
- URL: https://github.com/lancard/nginx-webui
- Owner: lancard
- License: mit
- Created: 2023-02-01T04:06:08.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2024-12-06T00:27:19.000Z (about 2 months ago)
- Last Synced: 2024-12-06T01:24:43.046Z (about 2 months ago)
- Topics: dns-challenge, gui, lets-encrypt, letsencrypt, nginx, nginx-ui, nginx-web-ui, nginx-webui, nodejs, self-hosted, ui, webui
- Language: HTML
- Homepage: https://github.com/lancard/nginx-webui
- Size: 5.14 MB
- Stars: 8
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/lancard/nginx-webui/actions/workflows/build-docker.yml)




This project aims to create a UI that wrap nginx.
We developed a program that makes it easy for companies and people with multiple domains to manage nginx through UI.
And, it implemented a function that easily updates through Let's encrypt.
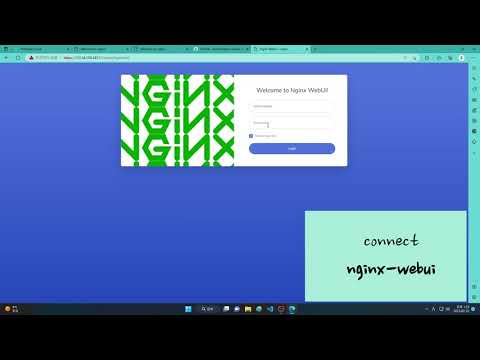
## Screenshot




# Youtube Setting tutorial (Click to watch)
- Install process and set load-balancer
- [](https://www.youtube.com/watch?v=3SEdU_Jj5IM)
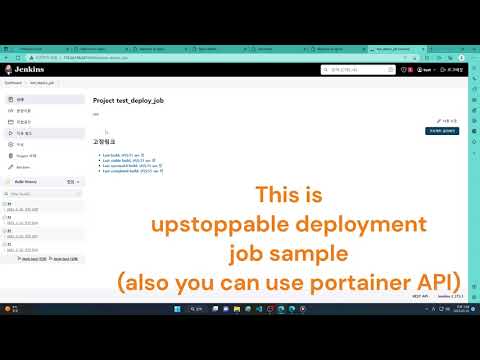
- Non-disruptive deployment with jenkins
- [](https://www.youtube.com/watch?v=UaJF-s2AuZo)
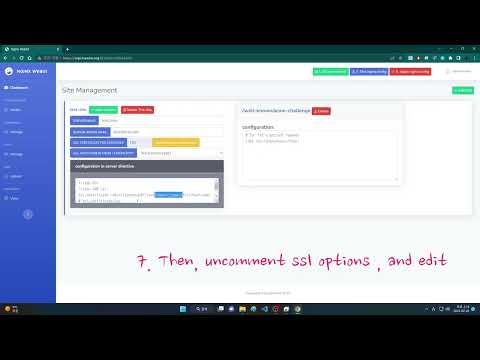
- Let's encrypt cert renewal
- [](https://www.youtube.com/watch?v=O12f2PYPCpU)
## Project Goal
Basically, a program was written to make it easy to use reverse proxy.
main goal is management for 'upstream' / 'server' / certificates nginx configuration.
## Features
- Auto renewal Let's encrypt cert.
- enable/disable API for backend upstream (useful for CI/CD integration)
- modify reverse proxy and multiple upstream settings with web UI.
- modify logrotate config.
- Easily create services and locations.
- Advanced Nginx configuration available for super users.
- Let's encrypt DNS challenge.
## Quick Setup
1. Install Docker and Docker-Compose
- [Docker Install documentation](https://docs.docker.com/install/)
- [Docker-Compose Install documentation](https://docs.docker.com/compose/install/)
2. Create a docker-compose.yml file similar to this:
```yml
version: '3.7'
services:
nginx-webui:
image: lancard/nginx-webui
container_name: nginx-webui
environment:
- TZ=Asia/Seoul
ulimits:
memlock:
soft: -1
hard: -1
restart: always
ports:
- 80:80
- 81:81
- 443:443
volumes:
- nginx-webui-data:/data
- nginx-webui-cert:/etc/letsencrypt
- nginx-webui-session:/session
- nginx-webui-log:/var/log/nginx
- logrotate-config:/etc/logrotate.d
volumes:
nginx-webui-data:
nginx-webui-cert:
nginx-webui-session:
nginx-webui-log:
logrotate-config:
```
3. Run docker-compose
```bash
docker-compose up -d
docker-compose logs # for check admin password
```
4. Log in to the Admin UI
The 'administrator' user password is randomly generated by first time.
you can check it by 'docker-compose logs'
When your docker container is running, connect to it on port `81` for the admin interface.
(The connection is secured with a self-signed certificate. If you receive a security warning message, ignore it and continue)
[https://127.0.0.1:81](http://127.0.0.1:81)
Default Admin User:
```
id: administrator
password: (get it from docker-compose logs)
```
5. Setup Config
Refer Screenshot 4
6. Use API for CI/CD
```
curl --insecure -H "Authorization: Bearer ${token}" "https://localhost:81/api/upstream/${upstream-name}/${backend-address}/enable"
curl --insecure -H "Authorization: Bearer ${token}" "https://localhost:81/api/upstream/${upstream-name}/${backend-address}/disable"
```
## Built With
- server side: npm, nodejs, express
- client side: bower, sbadmin2 (bootstrap), jquery, moment, chart.js
## Contributing
Feel free to make PR!
Don't forget to give the project a star! Thank you!
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## Contributor License Agreement
For easy license management and legal dispute avoidance, the contributing codes are attributed to the author and all rights are attributed to the author. In addition, the MIT license is maintained. If you don't want it, please don't make PR.
## License
MIT License