https://github.com/lastcode802/threedview
This library or package is all about rendering your 3D models in way, So you can manage or get preview of your 3D models and play with them. The model loading speed in the browser depends on the user's internet speed.
https://github.com/lastcode802/threedview
3d-model 3d-model-viewer 3d-modeling 3d-modelling 3d-models 3drendering canvas javascript next-js nextjs nextjs-template react reactjs rendering storybook three-obj-mtl-loader three-orbitcontrols threejs typescript
Last synced: 6 months ago
JSON representation
This library or package is all about rendering your 3D models in way, So you can manage or get preview of your 3D models and play with them. The model loading speed in the browser depends on the user's internet speed.
- Host: GitHub
- URL: https://github.com/lastcode802/threedview
- Owner: lastcode802
- Created: 2022-09-03T12:50:38.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-11-07T15:13:43.000Z (about 3 years ago)
- Last Synced: 2024-10-29T23:08:13.351Z (about 1 year ago)
- Topics: 3d-model, 3d-model-viewer, 3d-modeling, 3d-modelling, 3d-models, 3drendering, canvas, javascript, next-js, nextjs, nextjs-template, react, reactjs, rendering, storybook, three-obj-mtl-loader, three-orbitcontrols, threejs, typescript
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/@lastcode802/threedview
- Size: 15.5 MB
- Stars: 6
- Watchers: 0
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

lastcode802

# Lastcode802 Present 3d Model View
This library render a 3d model View on React.js and Next.js
## Description
This library or package is all about rendering your 3D models in way, So you can manage or get preview of your 3D models and play with them.
The model loading speed in the browser depends on the user's internet speed.
#
## Available Code
```jsx
import * as React from 'react';
import { ThreedView } from "@lastcode802/threedview";
function App() {
return (
);
}
export default App;
```
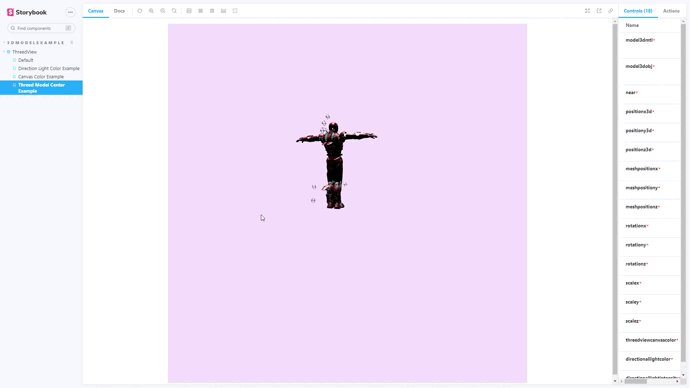
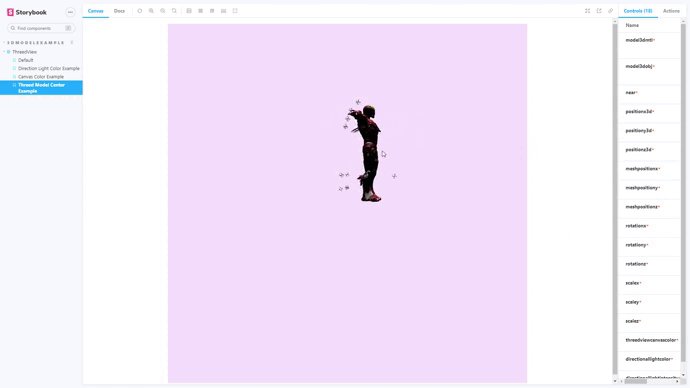
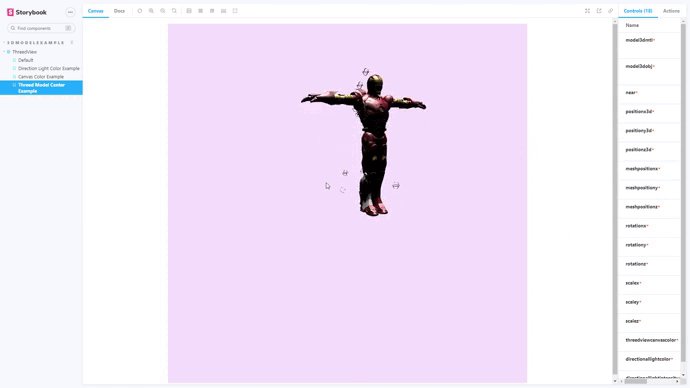
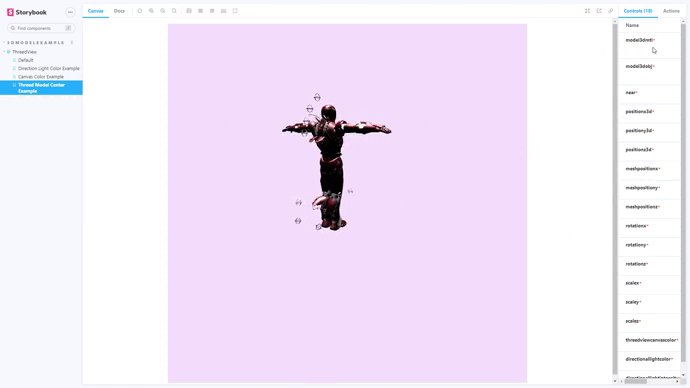
In the interactive demo below, try changing the props and see how it affects the storybook output.
[ ](https://lastcode802.github.io/threedview/)
](https://lastcode802.github.io/threedview/)
Download default 3d model use in library.
[ ](https://drive.google.com/file/d/1wpWWuF1tMPXOKk3Su2xi_oKRxrTxFYNq/view?usp=sharing)
](https://drive.google.com/file/d/1wpWWuF1tMPXOKk3Su2xi_oKRxrTxFYNq/view?usp=sharing)
## Document
#
## Props
| prop | type | default | example |
| ------------- | ------------- | ------------- | ------------- |
| model3dmtl* | string | ./assets/IronMan/IronMan.mtl | assests must be in the public folder |
| model3dobj* | string | ./assets/IronMan/IronMan.obj | assests must be in the public folder |
| near* | number |0.1 | 0.1-(-10)-1000 |
| positionx3d* | number | 3 | 350-(-800000) |
| positiony3d* | number | 5 | 30-(-800000) |
| positionz3d* | number | 20 |20-(-800000) |
| meshpositionx*| number | 0 | 0 |
| meshpositiony*| number | 3 | 0 |
| meshpositionz*| number | 0 | 0 |
| rotationx* | number | 0 | 0-0.001|
| rotationy* | number | 0.01 | 0-0.01 |
| rotationz* | number | 0 | 0-0.001 |
| scalex* | number | 0 | (0.1-0.9,0.01-0.0.9,0.0001-0.0009) |
| scaley* | number | 0.02 | (0.1-0.9,0.01-0.0.9,0.0001-0.0009) |
| scalez* | number | 0.02 | (0.1-0.9,0.01-0.0.9,0.0001-0.0009) |
| threedviewcanvascolor* | THREE.ColorRepresentation | white | Accepts hash vale,rgb and name of the color |
| directionallightcolor* | number | 16777215 | Accepts hash vale,rgb and name of the color |
| directionallightintensity* | number | 1.8 | 0-255 |
| loaderColor* | string | red | Accepts hash vale,rgb and name of the color |
| showLoader* | bool | true | true-false |
# Special Mentions for Contributors
Find & contact me







